Bootstrap Media queries Example
Intro
Just as we said before inside the modern internet which gets browsed nearly in the same way by means of mobile and desktop computer tools getting your pages calibrating responsively to the display they get displayed on is a must. That's exactly why we possess the powerful Bootstrap framework at our side in its current 4th edition-- still in development up to alpha 6 launched now.
However just what is this aspect under the hood that it literally uses to do the job-- just how the webpage's material gets reordered as needed and precisely what creates the columns caring the grid tier infixes just like
-sm--md-The best way to employ the Bootstrap Media queries Override:
The responsive activity of some of the most popular responsive framework inside its own most current 4th edition comes to get the job done with the help of the so called Bootstrap Media queries Grid. The things they do is taking count of the width of the viewport-- the display of the device or the width of the browser window assuming that the webpage gets presented on personal computer and applying various styling standards accordingly. So in standard words they follow the simple logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Each viewport dimension-- just like Small, Medium and so on has its own media query identified with the exception of the Extra Small display scale that in the latest alpha 6 release has been certainly applied universally and the
-xs-.col-xs-6.col-6The main syntax
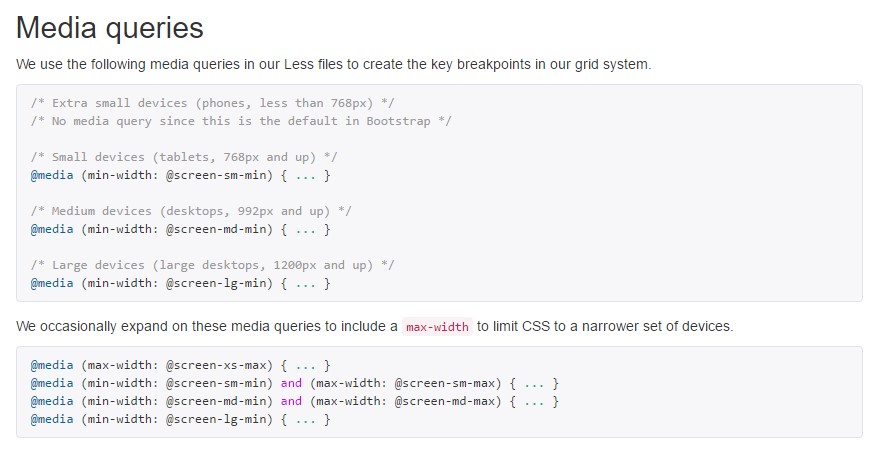
The fundamental syntax of the Bootstrap Media queries Grid Grid inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other thing to consider
Exciting thing to detect here is that the breakpoint values for the several screen sizes differ by a single pixel baseding to the rule that has been used like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Medium display size -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Extra big display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really built to become mobile first, we employ a small number of media queries to create sensible breakpoints for interfaces and styles . These types of breakpoints are primarily based upon minimal viewport widths as well as let us to adjust up components just as the viewport changes. ( see post)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass documents for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, all of media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases operate media queries that proceed in the additional direction (the provided display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific section of display screen sizes using the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once again-- there is simply no
-xs-@mediaThis progress is targeting to lighten up both the Bootstrap 4's style sheets and us as web developers since it complies with the normal logic of the method responsive web content works accumulating right after a specific spot and with the canceling of the infix there certainly will be less writing for us.
Inspect several video information relating to Bootstrap media queries:
Related topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach