Bootstrap Collapse Panel
Introduction
As you probably realize, Bootstrap very easily builds your site responsive, making use of its elements just as a reference for placing, size, and so on.
Realizing this, in case that we are to produce a menu making use of Bootstrap for front-end, we will ought to follow a couple of the standards and standards specified by Bootstrap to make it promptly construct the features of the page to make responsive correctly.
Among one of the most exciting opportunities of operating this particular framework is the setting up of menus represented as needed, basing on the activities of the users .
{ A good treatment for applying menus on small screens is to join the options in a sort of dropdown which only opens up when ever it is triggered. That is , build a switch to activate the menu as needed. It is actually very not difficult to work on this with Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Button plugin enables you to button information within your webpages along with a few classes thanks to fascinating useful JavaScript. (see page)
Tips on how to utilize the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Panel in small-sized screens, just put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can make the menu be lost upon the smaller sized screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this feature are going to be provided inside of the context of the menu. Through decreasing the computer display, it packs the inside features and hides, showing up only by clicking on the
<button class = "navbar-toggle">By doing this the menu will certainly come into view though will certainly not work when moused click. It's as a result of this features in Bootstrap is executed with JavaScript. The great info is that we do not really need to create a JS code line anyway, but for every single thing to run we must provide Bootstrap JavaScript.
At the end of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
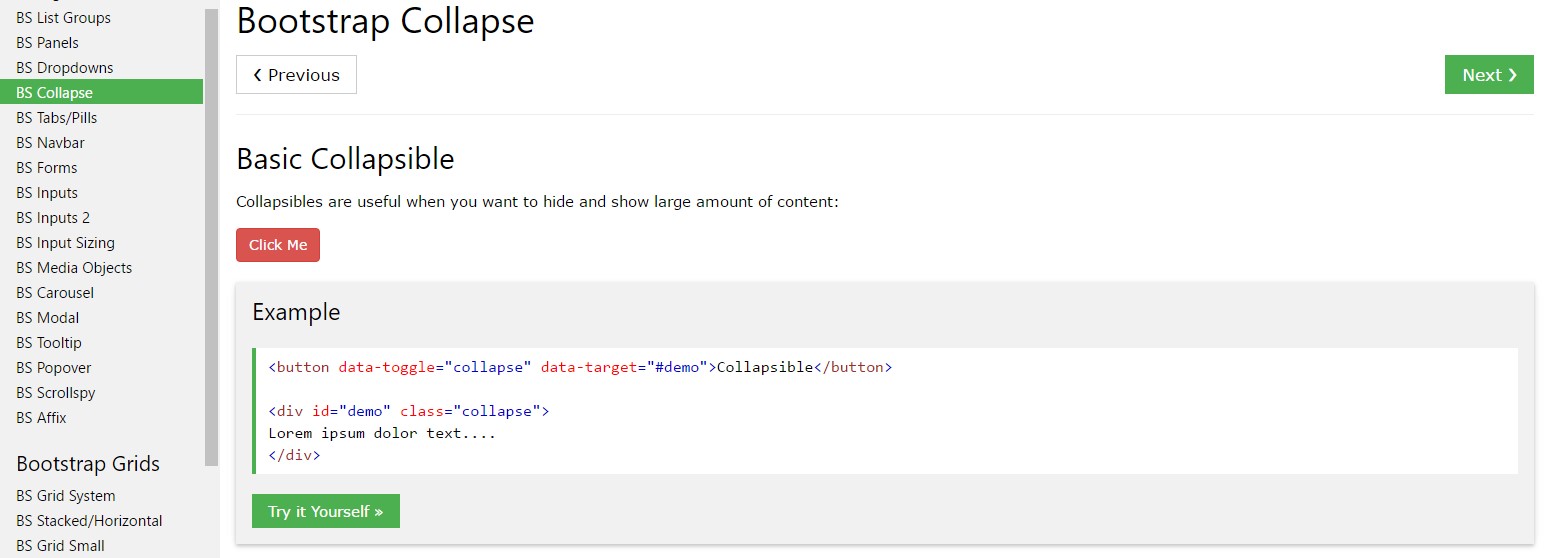
Click the buttons below to display and cover another component by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
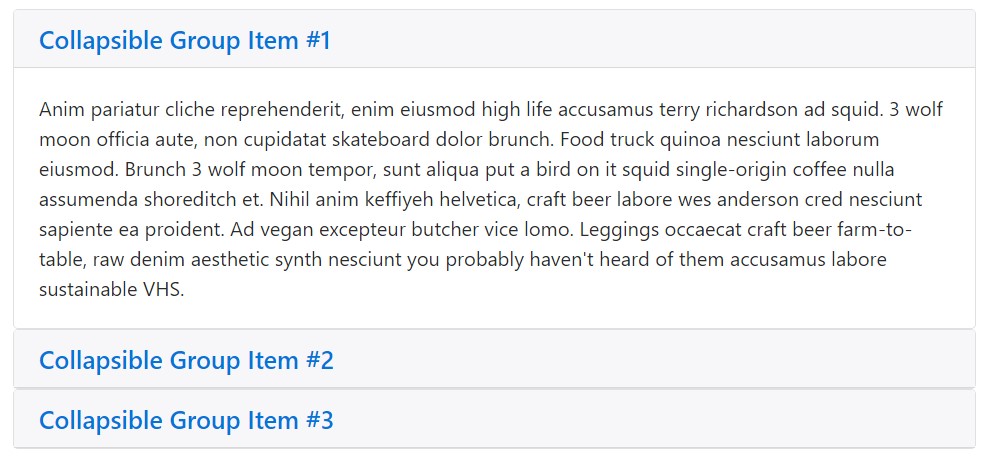
</div>Accordion some example
Increase the default collapse behaviour to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control feature is targeting a single collapsible element-- such as the
data-targetidaria-controlsidHandling
The collapse plugin utilizes a several classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes are able to be seen in
_transitions.scssBy data attributes
Simply just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make possible manually with:
$('.collapse').collapse()Options
Options are able to be passed by means of data attributes or else JavaScript. For data attributes, attach the selection title to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Activates your content as a collapsible feature. Takes on an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown or concealed.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Events
Bootstrap's collapse class displays a handful of events for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and quick effects, without having great programming work we will certainly have a awesome outcome.
However, it is not actually only handy when it comes to making menus, but additionally some other elements for revealing or concealing on-screen components, depending on the decisions and needs of users.
As a whole these kinds of capabilities are also handy for disguising or showing huge sums of info, enabling more dynamism to the website as well as leaving the layout cleaner.
Inspect some video tutorials regarding Bootstrap collapse
Connected topics:
Bootstrap collapse formal documentation

Bootstrap collapse information

Bootstrap collapse issue