Bootstrap Carousel Responsive
Introduction
Who exactly does not appreciate gliding photos together with some cool subtitles and text message detailing what they speak of, better delivering the information or else why not much more effective-- in addition providing a handful of buttons too talking to the website visitor to take some action at the very beginning of the web page because these types of are commonly applied in the beginning. This has been certainly dealt with in the Bootstrap system through the built in carousel element which is fully supported and extremely convenient to receive as well as a plain and clean design.
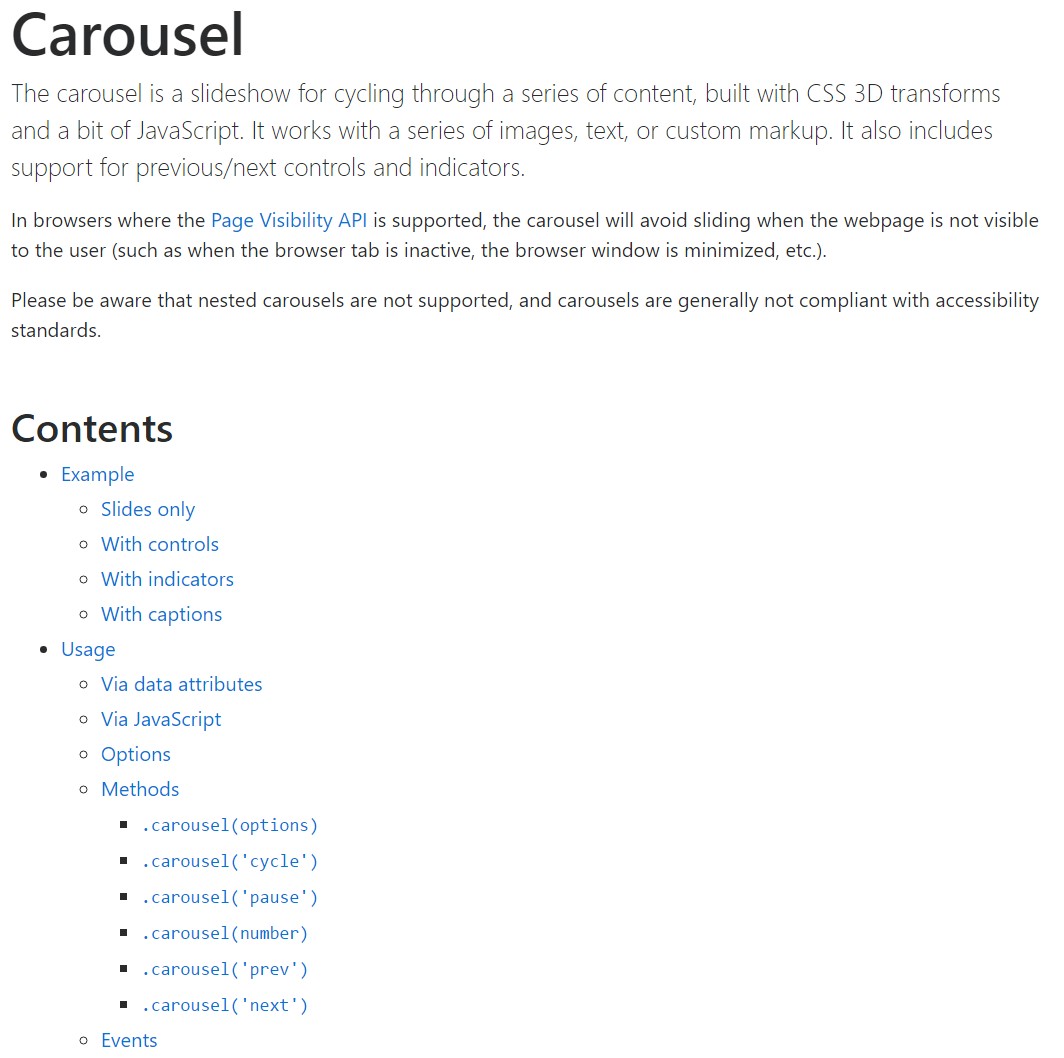
The Bootstrap Carousel Mobile is a slide show for cycling into a set of material, built with CSS 3D transforms and a little bit of JavaScript. It deals with a set of images, text message, or else custom made markup. It usually features support for previous/next commands and indicators.
The ways to utilize the Bootstrap Carousel Responsive:
All you really need is a wrapper element with an ID to feature the entire carousel element possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not instantly normalize slide sizes. As such, you may likely have to employ special tools or else custom made looks to effectively shape web content. Though slide carousels uphold previous/next directions and indicators, they are certainly not clearly required. Put in and modify considering that you see fit.
Be sure to set up a special id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Mobile having slides solely . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You may additionally set up the time each and every slide gets featured on webpage with providing a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with controls
The navigation among the slides gets handled via specifying two link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the regulations will operate effectively but to additionally confirm the website visitor knows these are currently there and realises what they are doing. It additionally is a excellent idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- inserting the concrete images which should take place inside the slider. Each picture feature have to be wrapped within a
.carousel-item.item classPutting in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action indications
You can absolutely additionally incorporate the signs to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
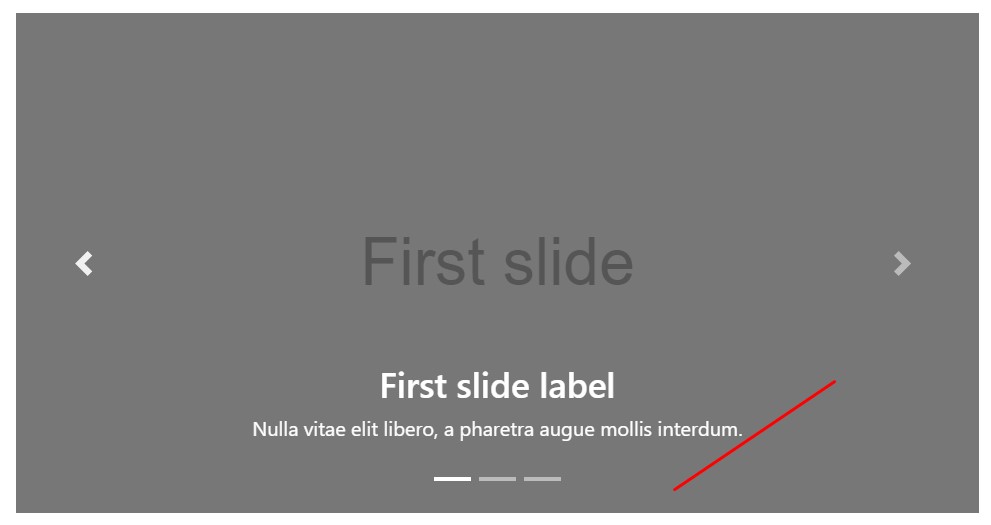
</div>Include a few captions too.
Put in captions to your slides effectively through the .carousel-caption feature within any .carousel-item.
If you want to incorporate a couple of titles, description and also switches to the slide add an excess
.carousel-captionThey are able to be effectively hidden on smaller viewports, just as demonstrated below, along with optional display screen functions. We hide them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A cute technique is if you desire a web link or a switch in your page to guide you to the carousel and yet as well a special slide inside it to be exposed at the time. You have the ability to definitely accomplish this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Utilization
Via data attributes
Employ data attributes in order to quickly direct the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call slide carousel by hand together with:
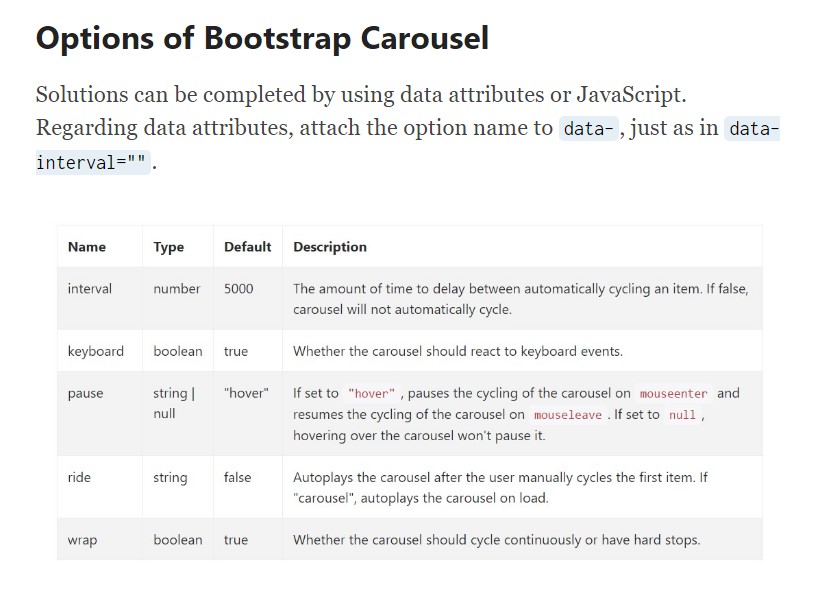
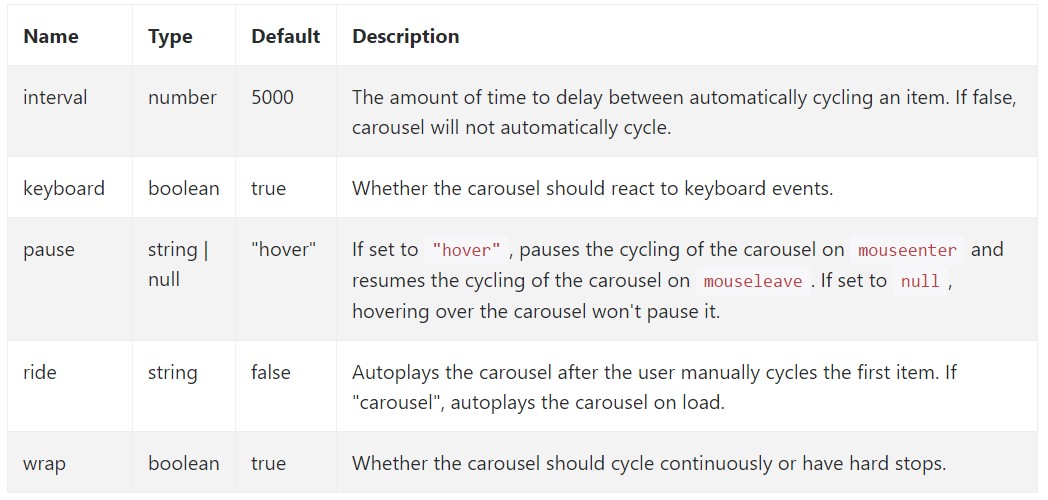
$('.carousel').carousel()Opportunities
Selections can be completed via data attributes or JavaScript. Regarding data attributes, add the option name to
data-data-interval=""
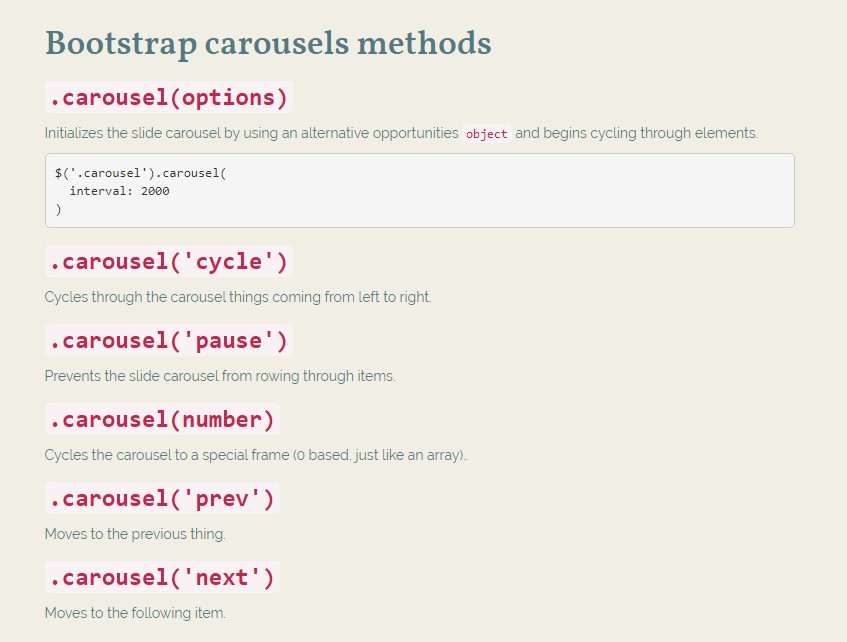
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel with an alternative solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Cycles the slide carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Moves to the next element.
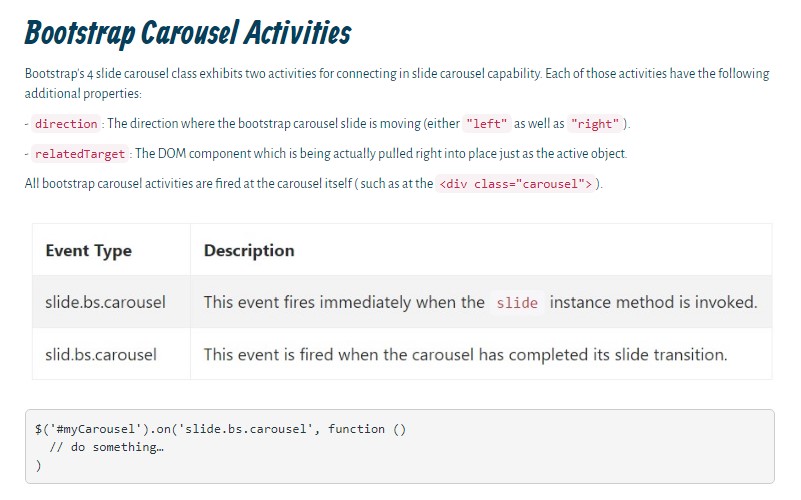
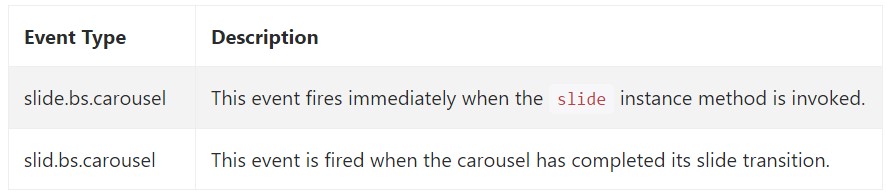
Activities
Bootstrap's carousel class reveals two occurrences for connecteding in carousel capability. Each ofthose events have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel occasions are fired at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the way the slide carousel element is structured in the Bootstrap 4 framework. It is actually direct and also really easy . Still it is very an practical and eye-catching technique of display a ton of information in a lot less space the slide carousel feature should however be used cautiously thinking about the readability of { the text message and the website visitor's convenience.
Too much images could be skipped being noticed by scrolling down the web page and if they move very speedily it could come to be difficult certainly seeing them or else review the text messages that might just in time mislead as well as anger the webpage viewers or even an necessary call to action might be skipped out-- we sure don't want this particular to take place.
Check out a number of on-line video training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

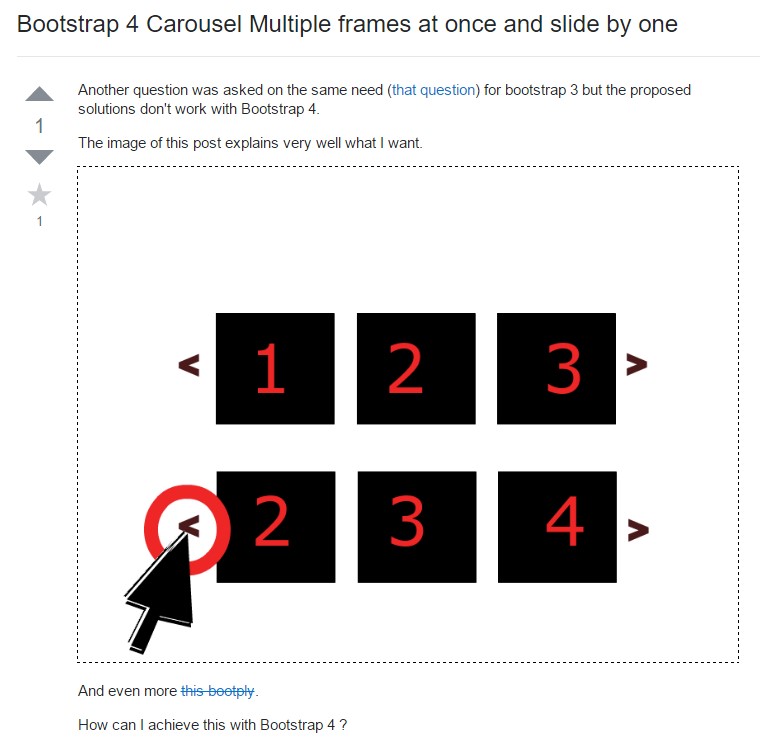
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Slideshow
jQuery Bootstrap 4 Carousel Template
CSS Bootstrap Image Carousel Slide