Bootstrap Progress bar Working
Intro
We understand really well this specific clear straight component being certainly shown empty initially and getting full of a dynamic color tone bit by bit as an operation, a download of a document or generally any kind of activity is being actually accomplished bit by bit-- we see it regularly on our devices so the notification it sends grew into very natural to obtain-- something gets performed and now it's finished at this particular quantity of percent or else assuming that you would prefer examining the unfilled area of the glass-- there is this much left before ending up . An additional good point is that the message it gives doesn't run into any type of foreign language barrier since it pure visuals and so whenever comes time for presenting the level of our different capabilities, or else the progression or various elements of a project or normally whatever having a full and not so much parts it is really wonderful we have the ability to have such graphical component applied straight within our webpages in a uncomplicated and speedy way.
( more info)
What is actually increased?
Within the current fourth edition of probably the most prominent mobile friendly system this becomes even much faster and easier with simply just a single tag element and there are plenty of customizations easily available which are done with simply selecting the necessary classes. What's fresh here is since the Bootstrap 4 gives up the IE9 support we can absolutely right now take whole advantage of the abilities of HTML5 and as opposed to making the outer so called empty container with a
<div><div><progress>Standard functions
If you want to set up simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we understand how it works let us observe exactly how to get it look better appointing a number of colors and effects .First of all-- we can surely operate the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you ought to obtain earlier web browser compatibility you have the ability to work with two
<div>.progressstyle = " width:23%; "Some examples and strategies
How you can apply the Bootstrap Progress bar Value:
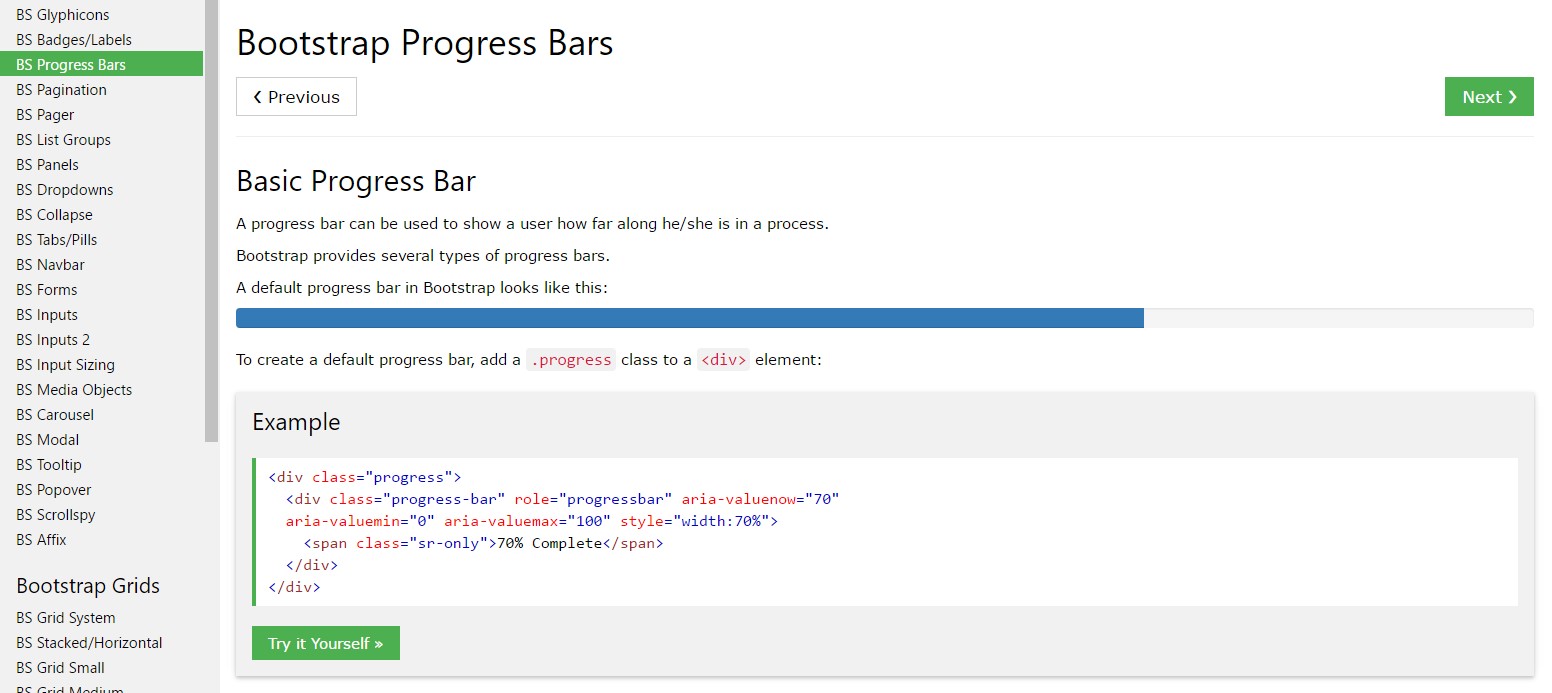
Bootstrap Progress bar Working components are set up with two HTML components, certain CSS to specify the width, as well as a couple of attributes.
We employ the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
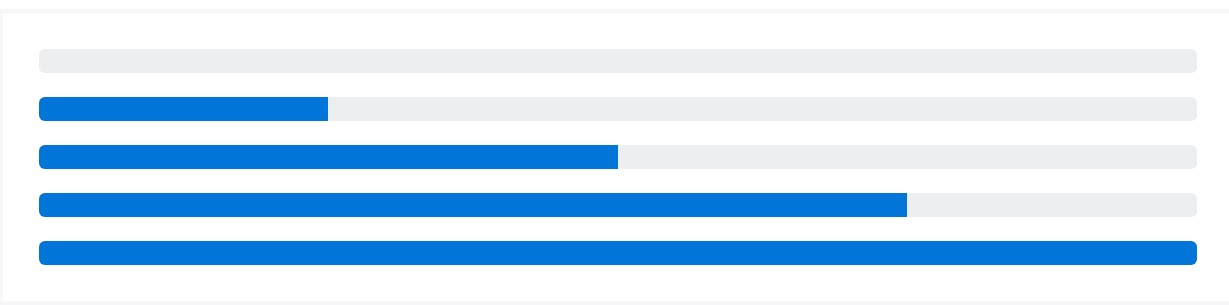
.progress-barroleariaAdd that all with each other, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
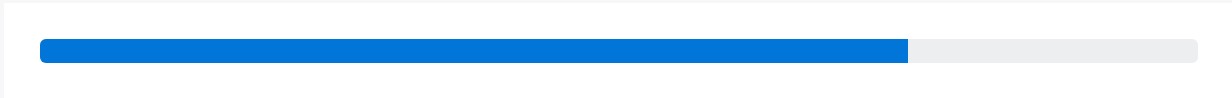
</div>Bootstrap delivers a variety of utilities for establishing width. Depending upon your requirements, these may possibly help with efficiently configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the look of your progress bars using custom made CSS, background utilities, stripes, and even more.
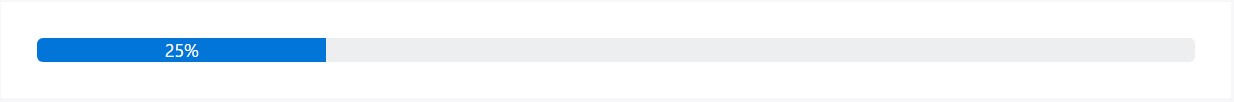
Labels
Provide labels to your progress bars via setting text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to modify the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you require, incorporate various progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
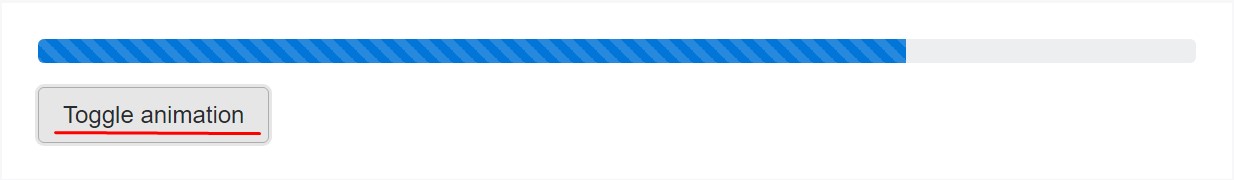
</div>Animated stripes
The striped gradient can likewise be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars do not operating in Opera 12-- considering that they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the strategy you can easily present your progress in essentially immediate and bright progress bar components with Bootstrap 4-- now all you require is certain works in progress in order to get them showcased.
Examine a couple of youtube video training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?