Bootstrap Multiselect Option
Intro
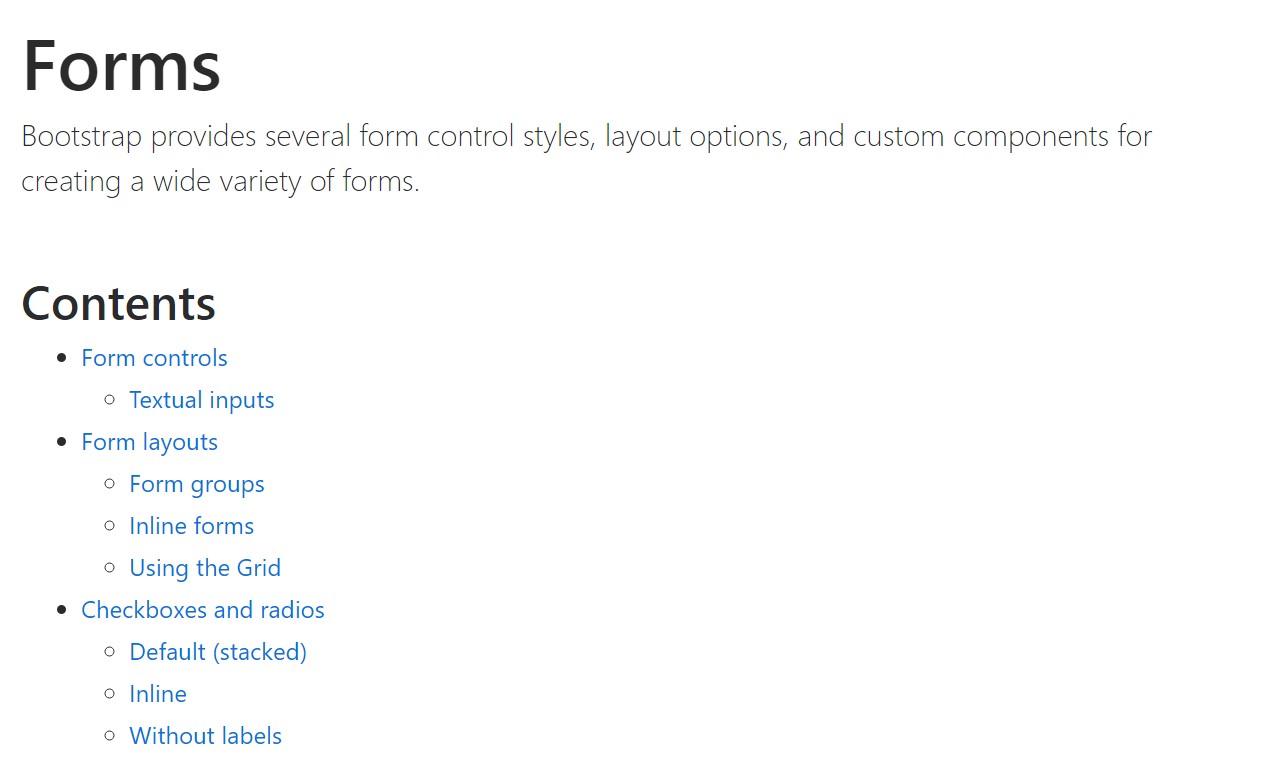
Forms are a notable element of the web pages we make-- a valuable way we can easily get the viewers involved in whatever we are presenting and give them an simple and convenient way delivering back some words, files and even install an order if we're applying the page as an internet store. With care designing the form's layout we are certainly attempting to picture precisely how the website visitor would identify it most easy and enjoyable taking an action on it because if it is actually too simple it could be tough to sum up the submissions but in the case that it is generally too challenging the site visitor may be really get exhausted and pushed away-- so the balance really matters. Let's just imagine as an example a fundamental product which can be on top of that equipped with multiple attachments and the visitors gets inquired to pick which ones should really happen. Wouldn't it be really awesome if this could be finisheded in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and highly well-known Bootstrap framework in its own current fourth edition ( presently up to alpha 6) has you covered sustaining all of the natural HTML5 form elements delivering awesome styling and structure solutions for a real layout independence but since it is actually not a magic wand solution there are certainly several very particular and small material just like the
<select>How to use the Bootstrap Multiselect Class:
Let's get a quick sight how it functions:
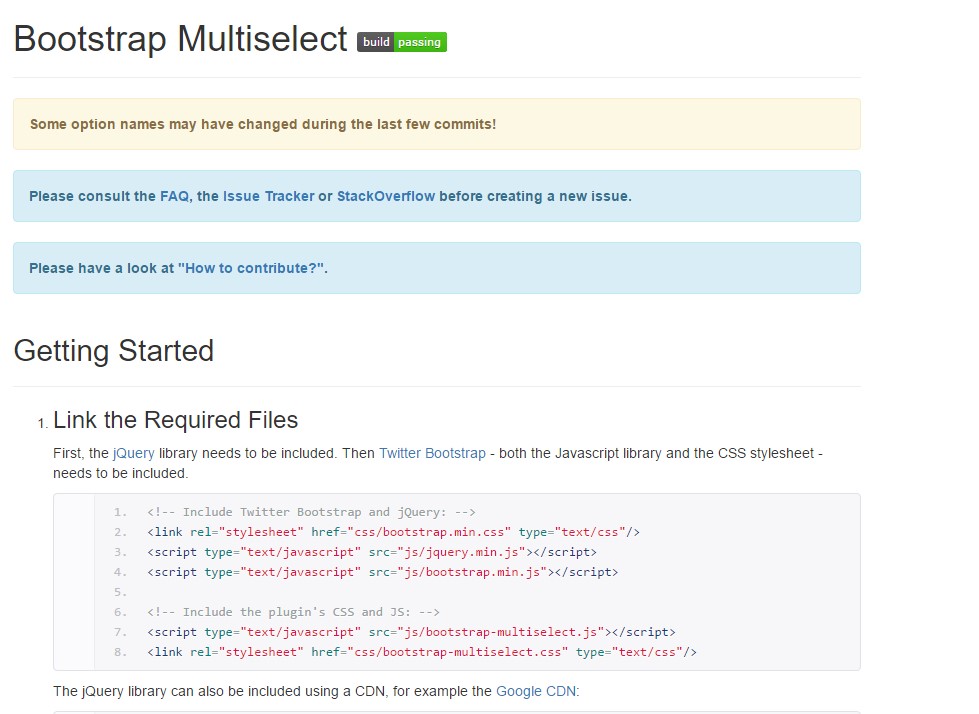
Including it: In turn the plugin to operate you need to incorporate the jQuery Javascript library and accomplish it prior to providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files should happen in your
<head>Using it: Like been mentioned-- quite simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must execute is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
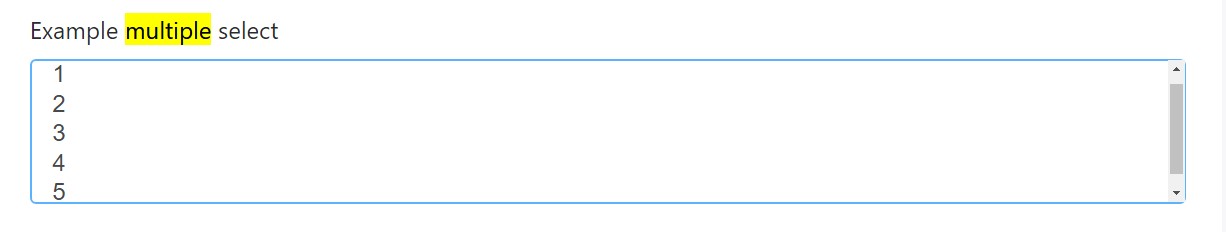
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
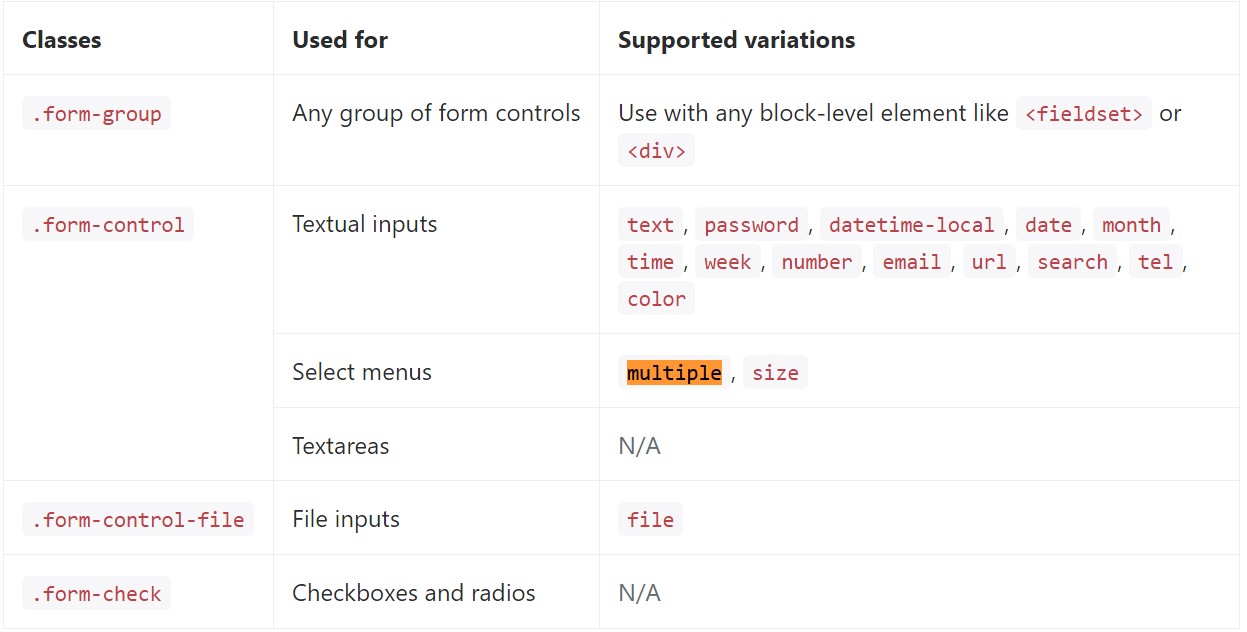
</div>Below is a full selection of the exclusive form controls provided by Bootstrap and also the classes that personalize them. Additional information is readily available for each and every group.

Final thoughts
That's it-- you get a working and quite great looking dropdown along with a checkbox in front of each and every selection-- all the users require to do right now is selecting the ones they want. Assuming that you like to produce things a lot more appealing-- take a look at the plugin's docs to discover just how adding several simple specifications can surely spice items up even further.
Look at a couple of online video training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually operate using Bootstrap V4 alpha