Bootstrap Select CSS
Overview
Bootstrap is the most popular framework for developing completely responsive internet sites for the several few years currently and it gets increasingly strong, easy to use and very well thought with each and every brand new edition attempting to stay up to date with the website design flows and web designer's requires. The new Bootstrap 4 edition is much faster and more convenient to utilize than its predecessor which became the absolute ideal in cases where it relates to mobile friendly. It is of course still simply a wonderful idea set of designating rules and classes and not a magic stick efficient in offering almost anything a website designer could really think about or a site visitor could actually really need-- no framework could ever handle that. ( read more here)
That is simply the reason that on time several plugins become developed to fill the mini voids fulfilling the demand of specific appearance and activity in this particular rare cases while the primary framework just cannot handle the job. This certainly is a good strategy considering that normally we just feature the main framework documents for most ideal appeal and performance and the plugins arrive and become loaded via web browser only if needed delivering the optimal server load and speed for our web pages.
Over here we're intending to have a quick look at some of those plugins-- the Bootstrap Select CSS. It offers a great growth to the default
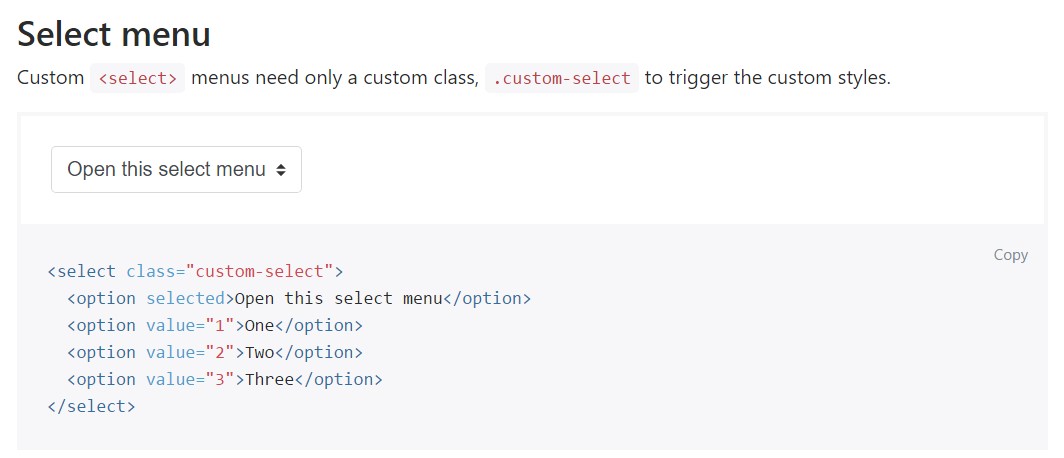
<select>Steps to put into action the Bootstrap Select Placeholder Plugin:
The page you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you can easily identify the CDN hyperlinks in the event that you make a decision not to self-host. When you have certainly connected it inside your web page you are able to easily obtain usage of it designating the class
.selectpicker<select>You have the ability to single out the practical possibilities within the dropdown menu to a several groups-- simply just wrap the
<option><optgroup>label= “ “A handful of alternatives could be picked simultaneously-- a thick shows up alongside the ones you want inside the web page-- supposing that you really need this type of behavior simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome feature is incorporating a useful search box on the top of the dropdown-- this way in cases of a definitely extensive selection of alternatives the visitor can simply narrow the list down by just inputting a few letters of the name of the desired one-- the list promptly gets filtered. To acquire his capability you have to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly only a few uncomplicated instances to present you the complete impact specifically how you can easily get the things handled-- usually, simply by just adding in a number of words for custom attributes to the
.selectpickerCheck out several on-line video guide relating to Bootstrap Select Menu plugin:
Connected topics:
Example of the select menu

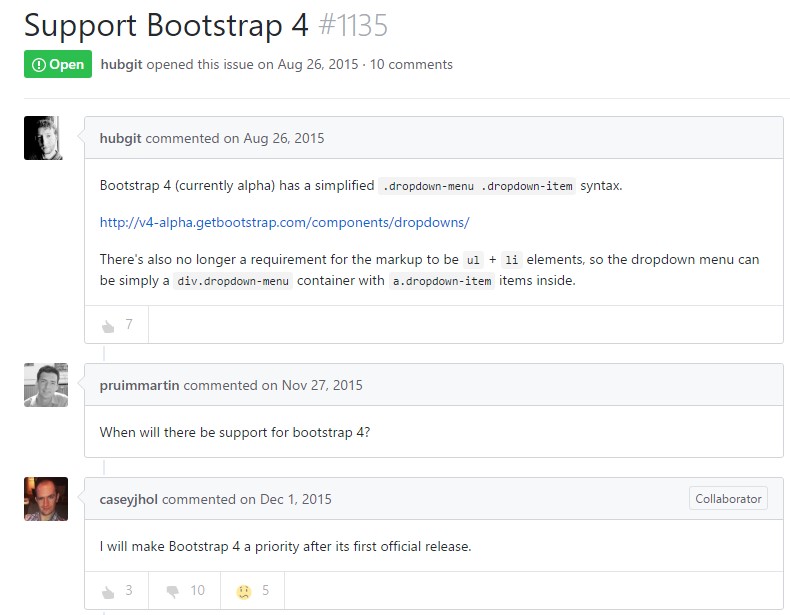
Select plugin difficulty

Standard operation of the select plugin