Bootstrap List Group
Overview
List group is a powerful and functional component that is found in Bootstrap 4. The component is taken for displaying a string or 'list' web content. The list group elements can certainly be changed and extended to maintain almost any sort of material inside together with a variety of options accessible for modification in the list in itself. Such list groups can possibly also be operated for site navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that styles the unordered lists in a certain procedure due to the fact that it paves the way for developing custom-made information inside complex lists without having to think about the performance issue ( ever since the language looks after that by itself). ( learn more)
Options of Bootstrap List Css:
Given below are the elements which are available inside of the list group element within Bootstrap 4:
• Unordered list: The most common form of list group which you can absolutely produce in Bootstrap 4 is an unordered list that has a series of objects with the correct classes. You have the ability to built upon it with the various alternatives which are available in the component.
• Active items: You can certainly highlight the present active option via just adding in the
.active.list-group-item• Disabled elements: You can also de-highlight a list element to make it appear as although it has been actually disabled. You just simply have to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you have the ability to simply set up an workable element within the Bootstrap List Example what means that you are going to be able to add hover, active, and disabled states to these elements through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool capability that becomes part of the list group element that makes it possible for you to design each list object alongside a descriptive color and background. These are really handy for feature some materials or categorizing all of them according to color-'s code.
• Badges: You can also add badges to a list thing to demonstrate the unread counts, activity on the object, and help various other active components via installing some other services. ( useful reference)
Lets view a number of good examples
Primary type
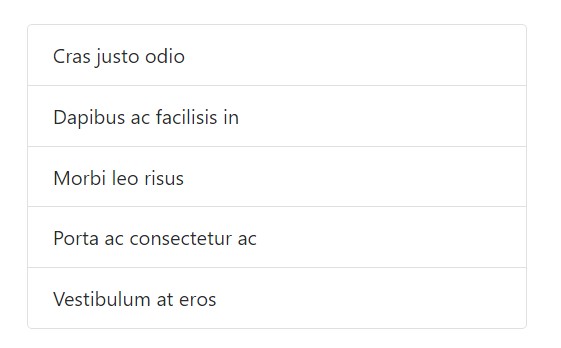
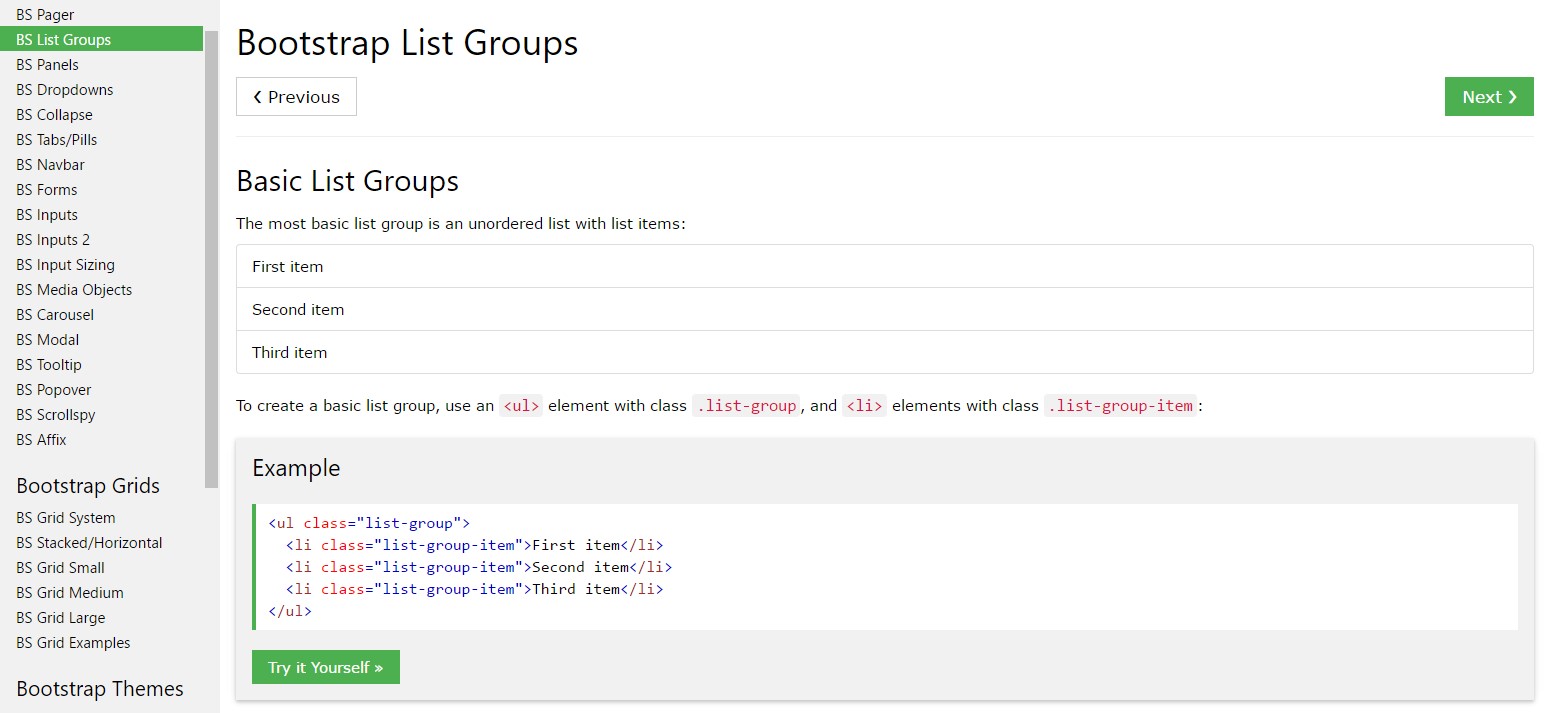
Probably the most essential list group is an unordered list together with list objects and the proper classes. Build on it together with the selections that follow, alternatively having your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
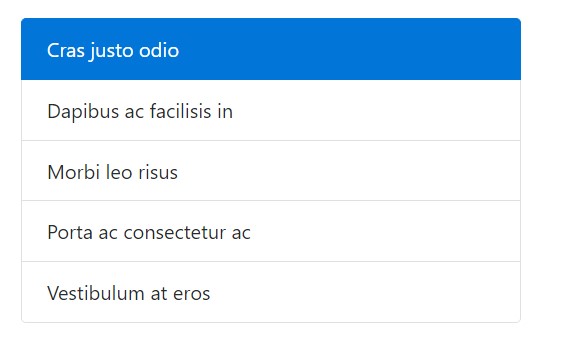
</ul>Active elements
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
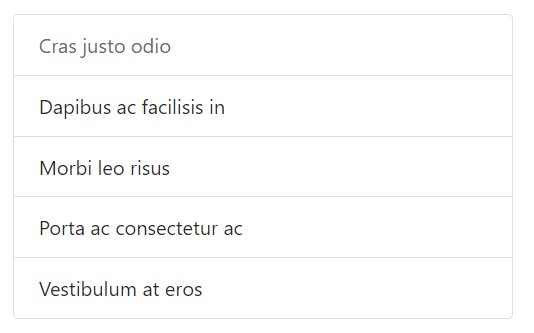
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Apply
<a><button>.list-group-item-action<li><div>Make sure to not work with the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
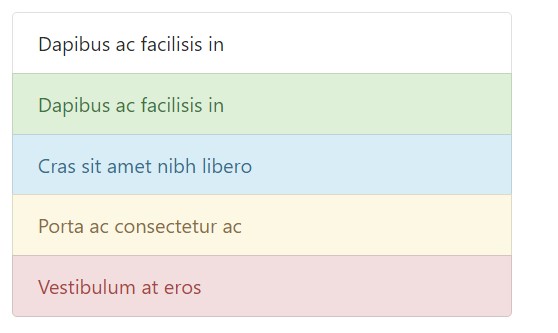
</div>Contextual classes
Use contextual classes to mode list objects by using a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
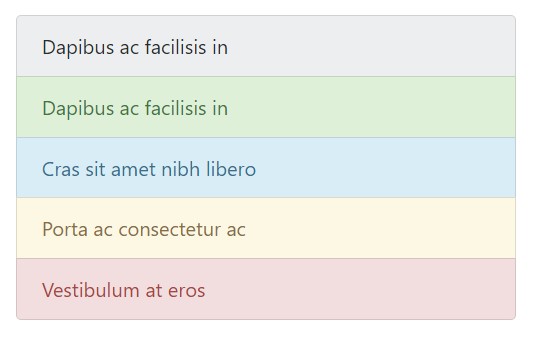
</ul>Contextual classes equally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive innovations.
Working with different colors to add meaning just produces a visual signifier, which will not be shown to operators of assistive systems -- like screen readers. Make certain that data denoted via the different colors is either obvious directly from the content in itself (e.g. the exposed text message), or else is featured via alternate ways, for example, added text covered by having the
.sr-onlyWith badges
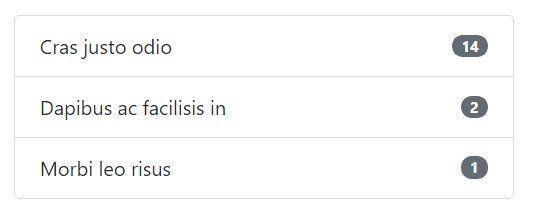
Incorporate badges to any list group piece to demonstrate unread counts, activity, and much more through some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
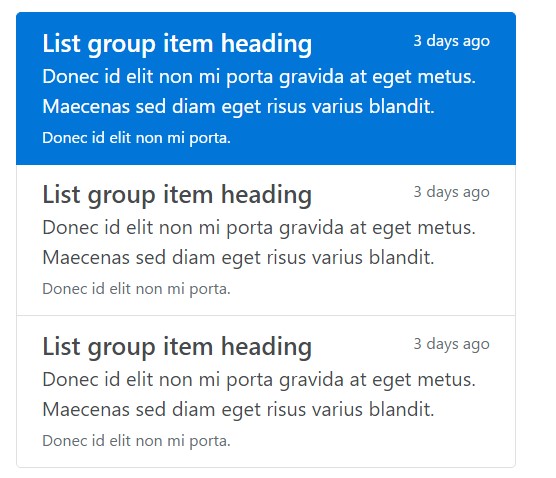
Add in basically any HTML inside, even for related list groups like the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a valuable and robust element in Bootstrap 4 that allows you to create an unordered list even more prepared, interactive, and responsive without any risking on the appearance or else layout of the list items themselves.
Review several youtube video information about Bootstrap list:
Linked topics:
Bootstrap list approved documents

Bootstrap list information

Bootstrap list trouble