Bootstrap Glyphicons Download
Introduction
In the past handful of years the icons got a big aspect of the web pages we got used to both watching and crafting. Using the suggestive and clean instinctive meanings they basically immediately communicate it turned into much more simple to put a fix position, presenting, build up as well as explain a full thing with no loading wasting tons of time searching or forming correct pics together with providing all of them to the load the browser will need to take each and every time the page gets shown on visitor's screen. That's the reason that eventually the so popular and comfortably featured in some of the most prominent mobile friendly framework Bootstrap Glyphicons Font got a long term position in our way of thinking when also developing up the really next web page we shall generate.
Brand new capabilities
However some things do proceed and not return and with current Bootstrap 4 the Glyphicons got thrown off since up until now there are plenty of proper substitutions for them delivering a much higher variety in styles and shapes and the same convenience of use. In such wise why decrease your creativeness to simply 250 signs while you can easily have thousands? In such wise the founder stepped back to take pleasure in the developing of a large numbers of absolutely free iconic fonts it has roused.
And so in order to get use some very good looking icons together with Bootstrap 4 all you desire is picking up the selection fitting best to you plus provide it in your pages either with its own CDN link alternatively with installing and having it locally. The latest Bootstrap version has being thought nicely run together with them.
Effective ways to apply
For functionality factors, all icons need a base class and specific icon class. To apply, set the following code just about anywhere. Make sure to keep a space within the icon together with text for appropriate padding.
Don't ever hybridize alongside different elements
Icon classes can not really be straight in added together together with additional components. They should not be worked with alongside other types of classes on the same feature. In its place, bring in a nested
<span><span>Only possible for usage on blank elements
Icon classes must only be employed on components that incorporate no text message material and possess no child components. ( additional hints)
Altering the icon font specific location
Bootstrap suspects icon font data should be located within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the relative URLs solution produced by the Less compiler.
- Change the
url()Apply whatever solution best satisfies your specific development configuration.
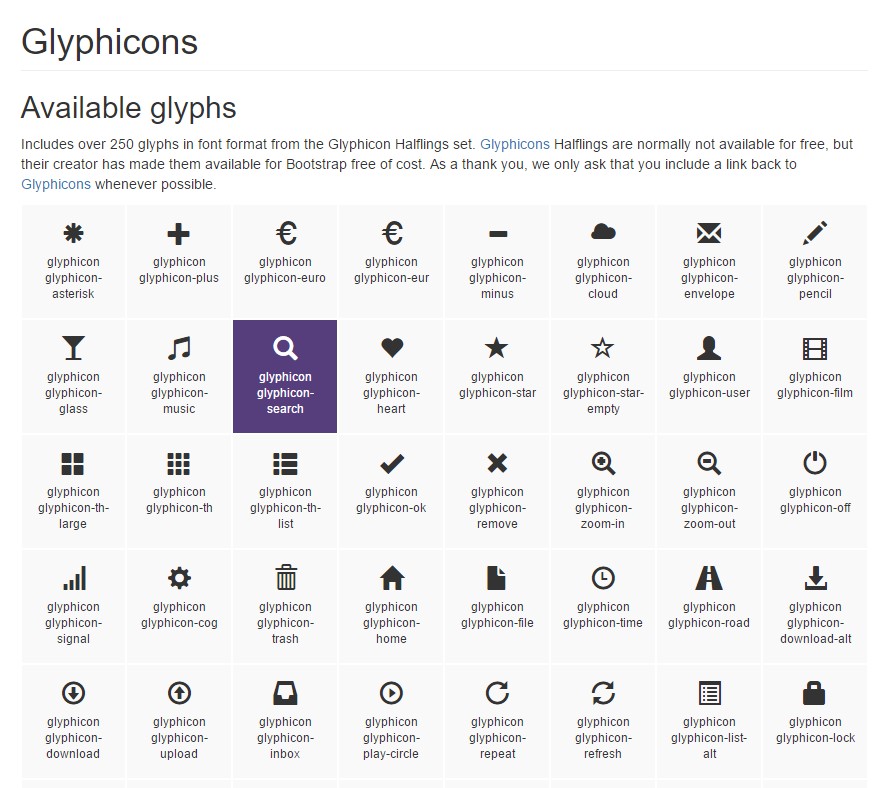
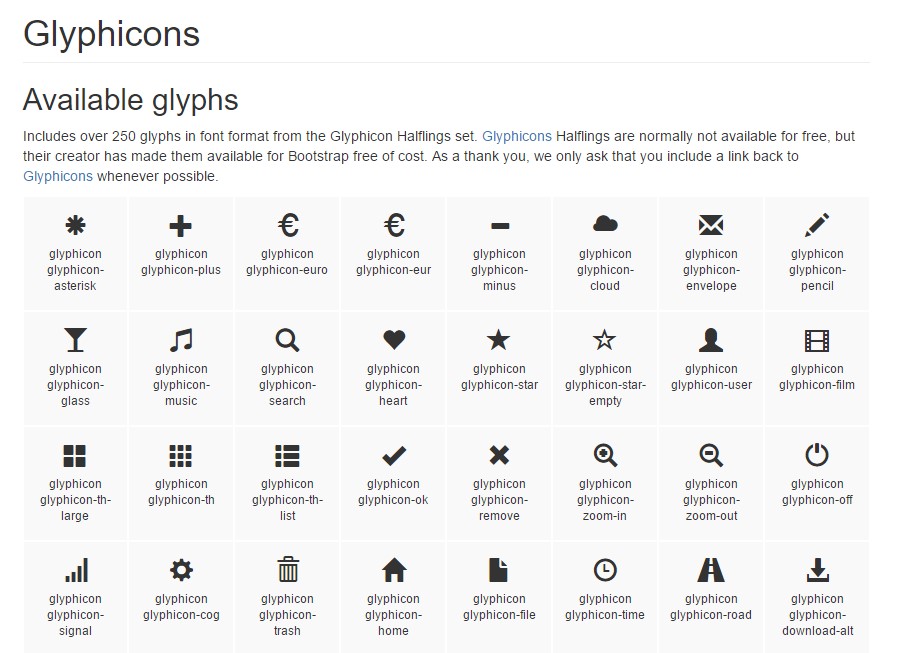
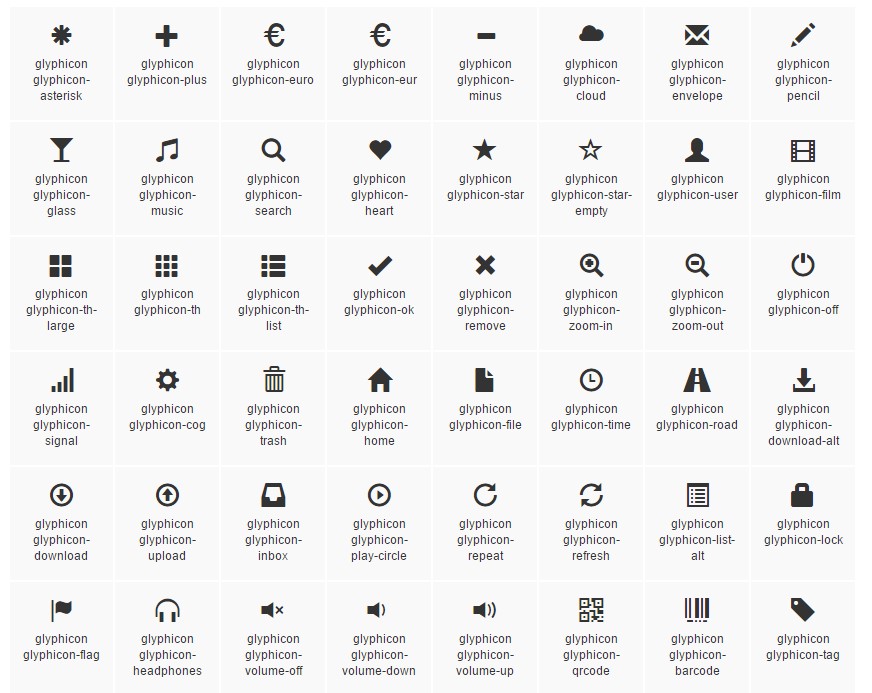
Readily available icons
Modern-day releases of assistive systems will announce CSS produced web content, together with particular Unicode personalities. To keep away from unforeseen and tricky end result in display screen readers (particularly if icons are applied simply for decoration ), we disguise all of them together with the
aria-hidden="true"In the case that you are actually employing an icon to convey explanation (rather than just as a aesthetic feature), make sure that this specific definition is equally carried to assistive technologies-- for example, incorporate added material, visually hidden through the
. sr-onlyIf you're building controls without additional message ( like a
<button>aria-labelVery most famous icons
Below is a selection of the highly favored absolutely free and priceless iconic font styles that can possibly be effectively used as Glyphicons substitutions:
Font Awesome-- incorporating more than 675 icons and even more are up to come over. These additionally come in 5 extra to the default size and the online site offers you with the solutions of attaining your individualized changeable embed web link. The use is pretty simple-- simply just include an
<i><span>A different assortment
Material Design Icons-- a catalogue with overly 900 icons utilizing the Google Fonts CDN. In order to provide it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized collection
Typicons-- a bit smaller collection by having nearly 336 things which primary webpage is similarly the Cheet Sheet http://www.typicons.com/ where you can receive the singular icons classes from. The use is almost the very same-- a
<span>Final thoughts:
So these are just some of the selections to the Bootstrap Glyphicons Font from the old Bootstrap 3 edition that may possibly be utilized with Bootstrap 4. Applying them is very easy, the information-- commonly extensive and near the bottom line only these three selections use just about 2k clean beautiful iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. So now all that's left for us is having a view at all of them and picking up the most suitable ones-- luckily for us the internet lists do have a useful search element as well.

The best ways to put into action the Bootstrap Glyphicons Css:
Connected topics:
Bootstrap Icons formal documentation