Bootstrap Toggle Collapse
Intro
Regardless the pleasing pictures awesome functionality and smashing effects near the bottom line the website pages we set up purpose narrows down to handing on certain material to the visitor and for that reason we may possibly call the web the new type of document container since more and more information becomes presented and accessed on-line alternatively as files on our local desktop computers or the classic way-- imprinted on a hard copy media. ( additional reading)
Everything decreases to content however in the environment where the visitor awareness becomes drawn from just about everywhere simply posting what we ought to share is certainly not far enough-- it needs to be structured and offered in this manner that even a big numbers of dry helpful simple text message search for a technique keeping the website visitor's awareness and be straightforward for exploring and finding simply just the required part simply and fast-- if not the site visitor might actually get annoyed or maybe disappointed and look away nonetheless someplace out there in the message's body get disguised several invaluable jewels.
In this way we need to have an element that gets less area attainable-- very long clear text areas move the site visitor away-- and gradually certain movement and also interactivity would be additionally highly adored since the viewers became very used to hitting buttons all around.
Well the Bootstrap 4 system has clearly that-- convenient collapsible panels with the ability of maintaining large quantity of information showing simply just a heading line to guide us better get around and enlarging to illustrate what is simply desired upon clicking on the header. These are simply the accordion and toggle panels which in turn do the job almost the very same with a one exception-- as the name proposes in the accordion section increasing a specific collapsible item collapses all of the others while within the toggle component you have the ability to have as many increased parts as you want to-- all of it depends on the specific web content of the large content concealed within the collapsible control panels and the way you're visualizing the site visitor will sooner or later utilize it. ( find out more)
Efficient ways to make use of the Bootstrap Toggle Button example:
The certain usage of a toggle block is quite easy in the current version of the Bootstrap system-- it applies the newly offered
.cardid = " ~element's unique name ~ "The actual utilization of a Bootstrap Toggle Button example block is pretty simple in the latest edition of the Bootstrap system-- it uses the freshly suggested
.cardid = " ~element's unique name ~ "After that it is actually moment for making the special button component-- we'll use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been actually developed it's moment for creating the collapsing part-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we need to place a container for our material carrying the
.card-blockSome example of toggle states
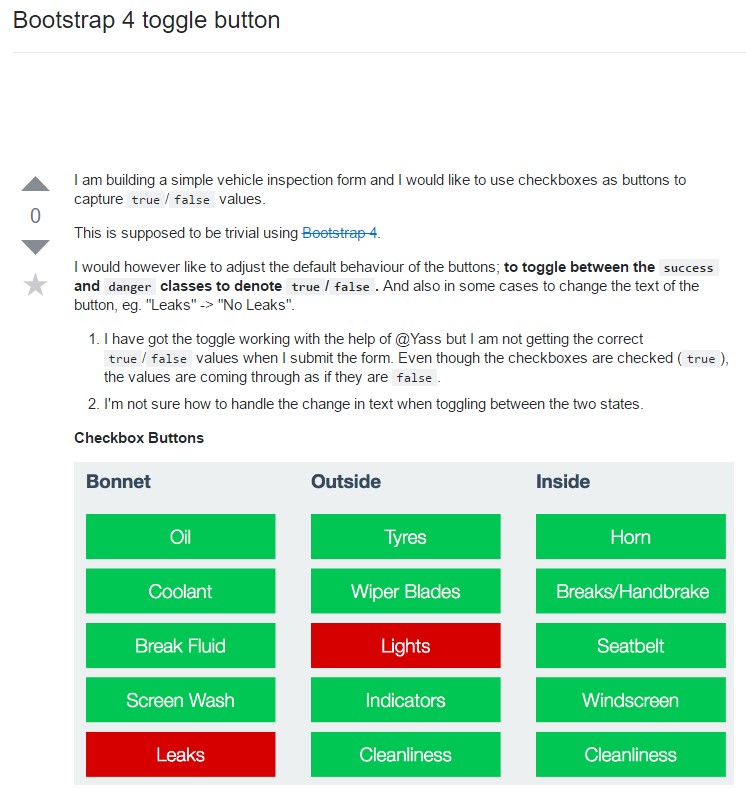
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is actually in what way a particular collapsible component becomes made in Bootstrap 4. In order to create the whole section you ought to repeat the actions from above making as lots of
.cardInspect a couple of video training relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle official documentation

Bootstrap toogle difficulty

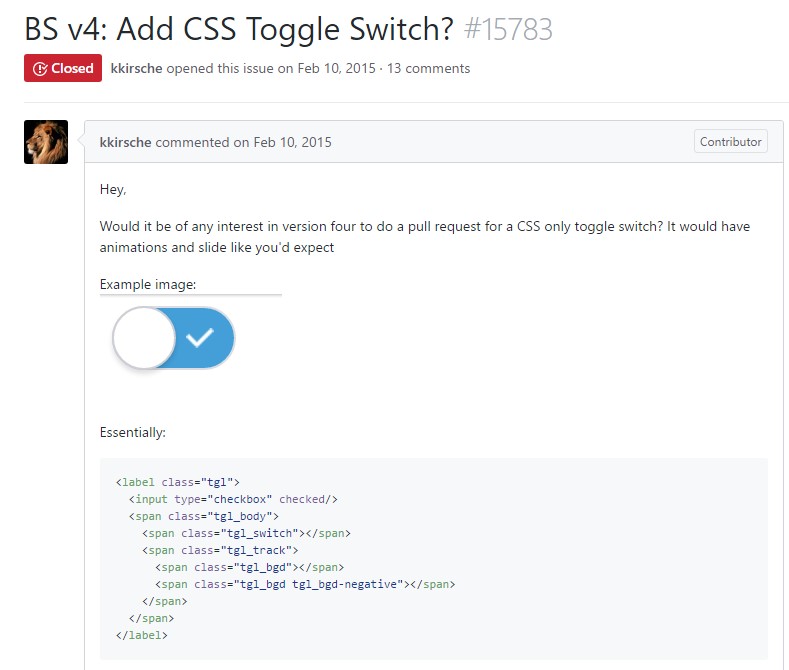
How to bring in CSS toggle switch?