Bootstrap Tabs Panel
Overview
Sometimes it is really pretty practical if we can simply just place a few segments of information sharing the very same place on webpage so the visitor easily could search throughout them without any actually leaving behind the screen. This gets conveniently realized in the brand new fourth version of the Bootstrap framework by using the
.nav.tab- *Efficient ways to put into action the Bootstrap Tabs Panel:
Firstly for our tabbed panel we'll require certain tabs. To get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs View system has been simply organized it is simply opportunity for developing the sections maintaining the certain web content to be featured. First off we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well generate tabbed control panels employing a button-- like appearance for the tabs themselves. These are in addition referred like pills. To work on it simply just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
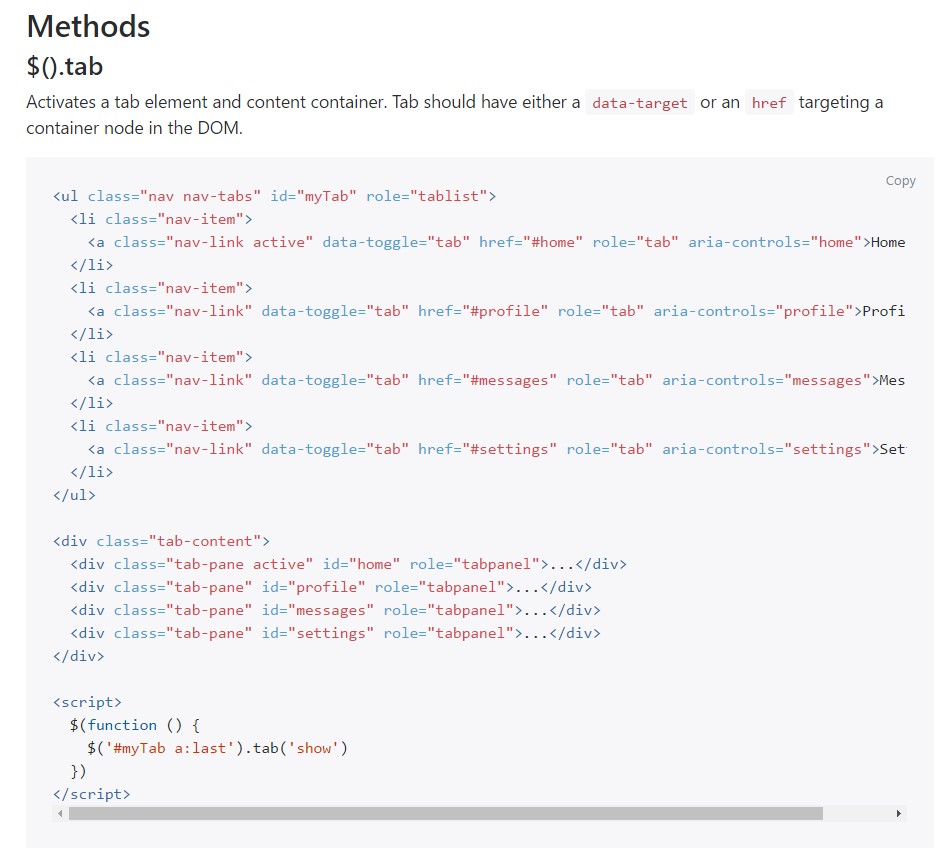
$().tab
$().tabActivates a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the provided tab and reveals its own attached pane. Some other tab which was formerly picked ends up being unselected and its related pane is hidden. Returns to the caller before the tab pane has certainly been shown ( id est right before the
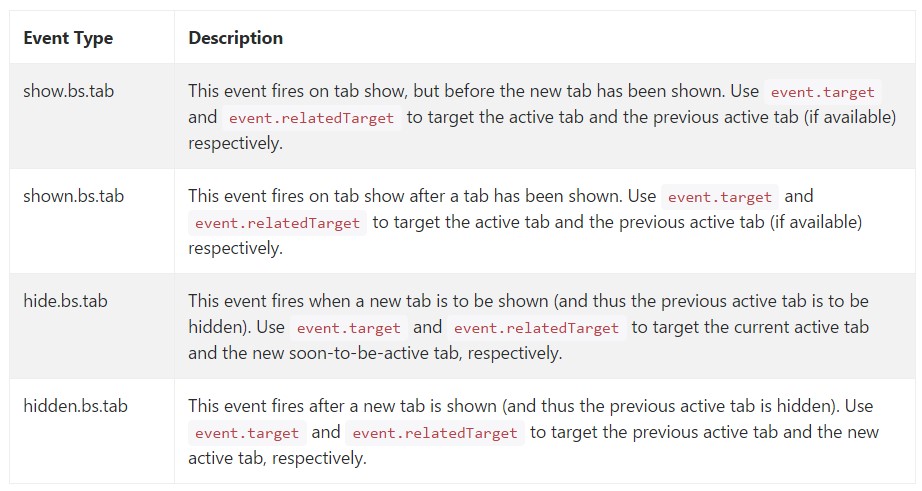
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is actually the approach the tabbed sections get generated by using the most current Bootstrap 4 edition. A detail to look out for when developing them is that the other contents wrapped in every tab section must be practically the exact size. This will definitely assist you keep away from several "jumpy" activity of your page when it has been already scrolled to a particular placement, the website visitor has started browsing via the tabs and at a particular place gets to open up a tab along with extensively more web content then the one being seen right before it.
Take a look at a number of youtube video guide regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative records

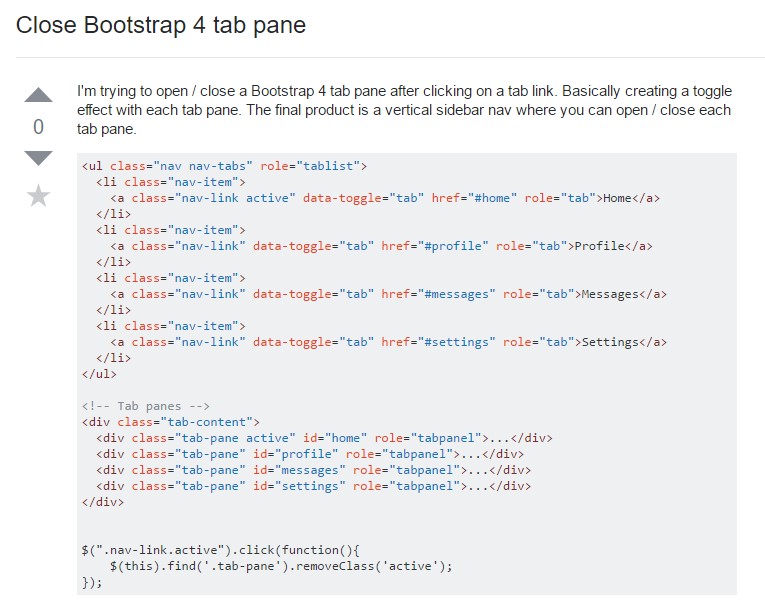
How you can close up Bootstrap 4 tab pane

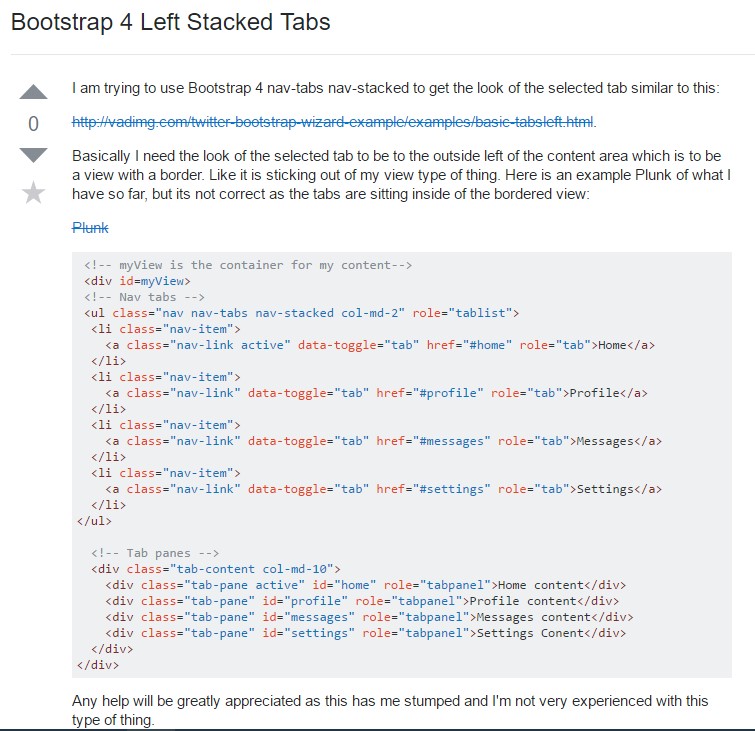
Bootstrap 4 Left Stacked Tabs