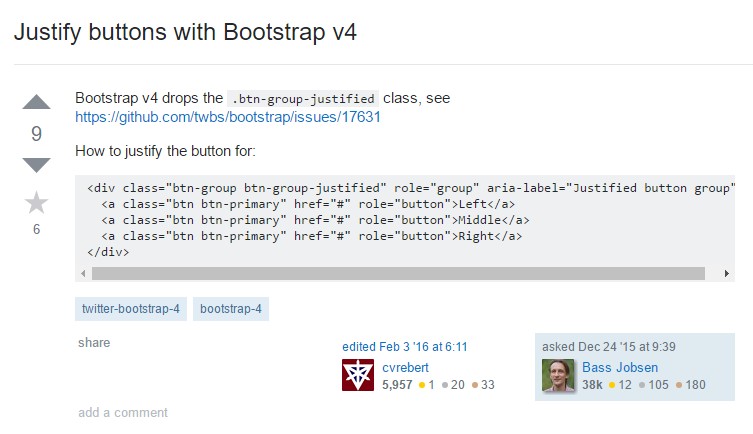
Bootstrap Button groups value
Overview
In the pages we produce we often have a handful of possible alternatives to expose or a few actions that may possibly be at some point gotten concerning a certain item or a topic so it would most likely be pretty practical supposing that they had an simple and practical solution styling the controls tasked with the site visitor having one course or another during a small group with wide-spread visual appeal and designing.
To handle this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups toogle which ordinarily are clearly what the full name mention-- bunches of buttons covered just as a particular element together with all of the features inside appearing practically the similar and so it's simple for the visitor to pick out the right one and it's less worrieding for the vision considering that there is certainly no free area around the specific features in the group-- it looks as a single button bar using many different selections.
Steps to utilize the Bootstrap Button groups toogle:
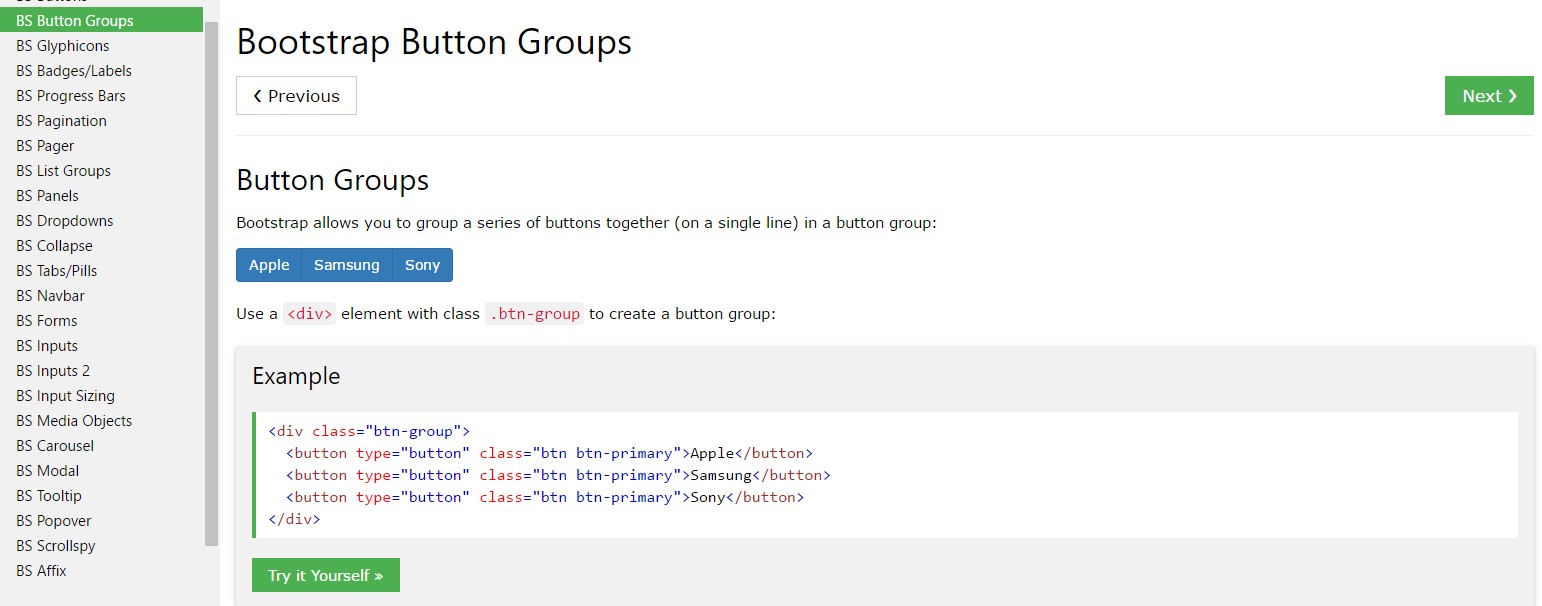
Generating a button group is definitely really incomplex-- all you require is an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can possibly be widely controlled so utilizing designating a single class to all group you have the ability to receive both large or small buttons within it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
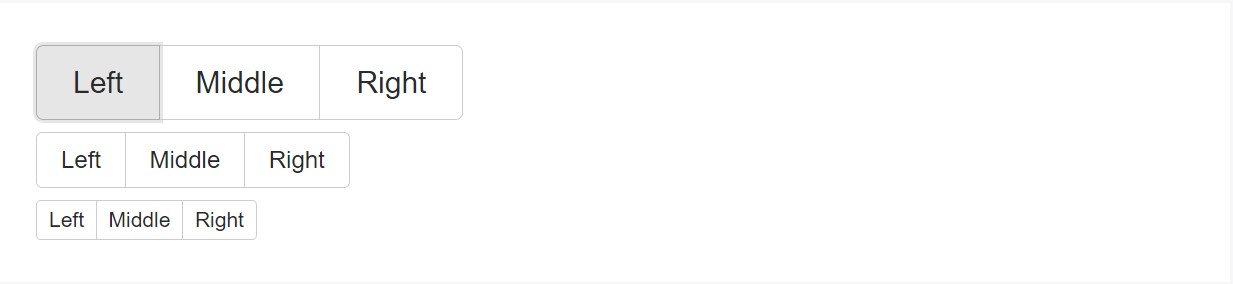
Cover a number of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
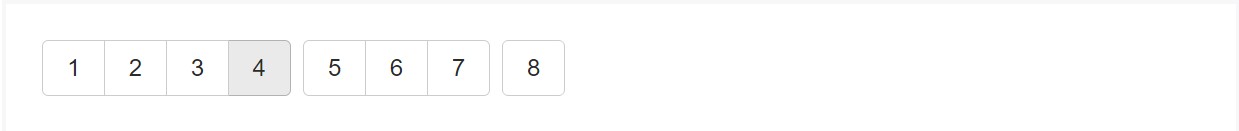
Incorporate packages of Bootstrap Button groups value into button toolbars for extra complex elements. Utilize utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
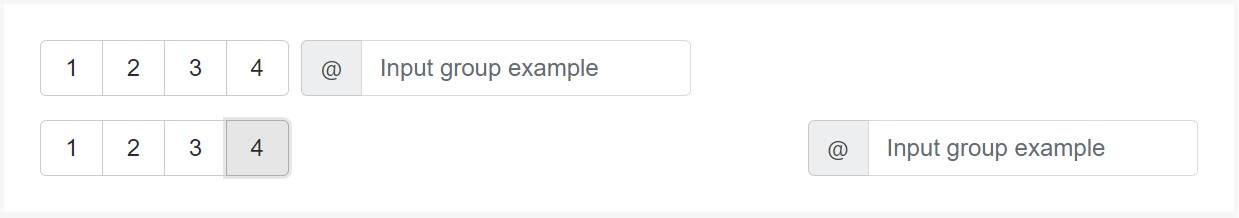
</div>Feel free to mix input groups together with button groups in your toolbars. Like the good example aforementioned, you'll very likely really need several utilities though to place things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to employing button scale classes to every button in a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
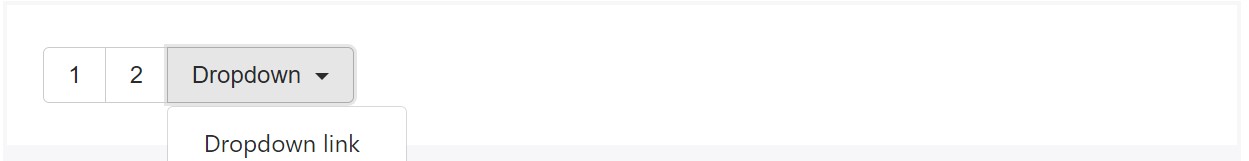
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
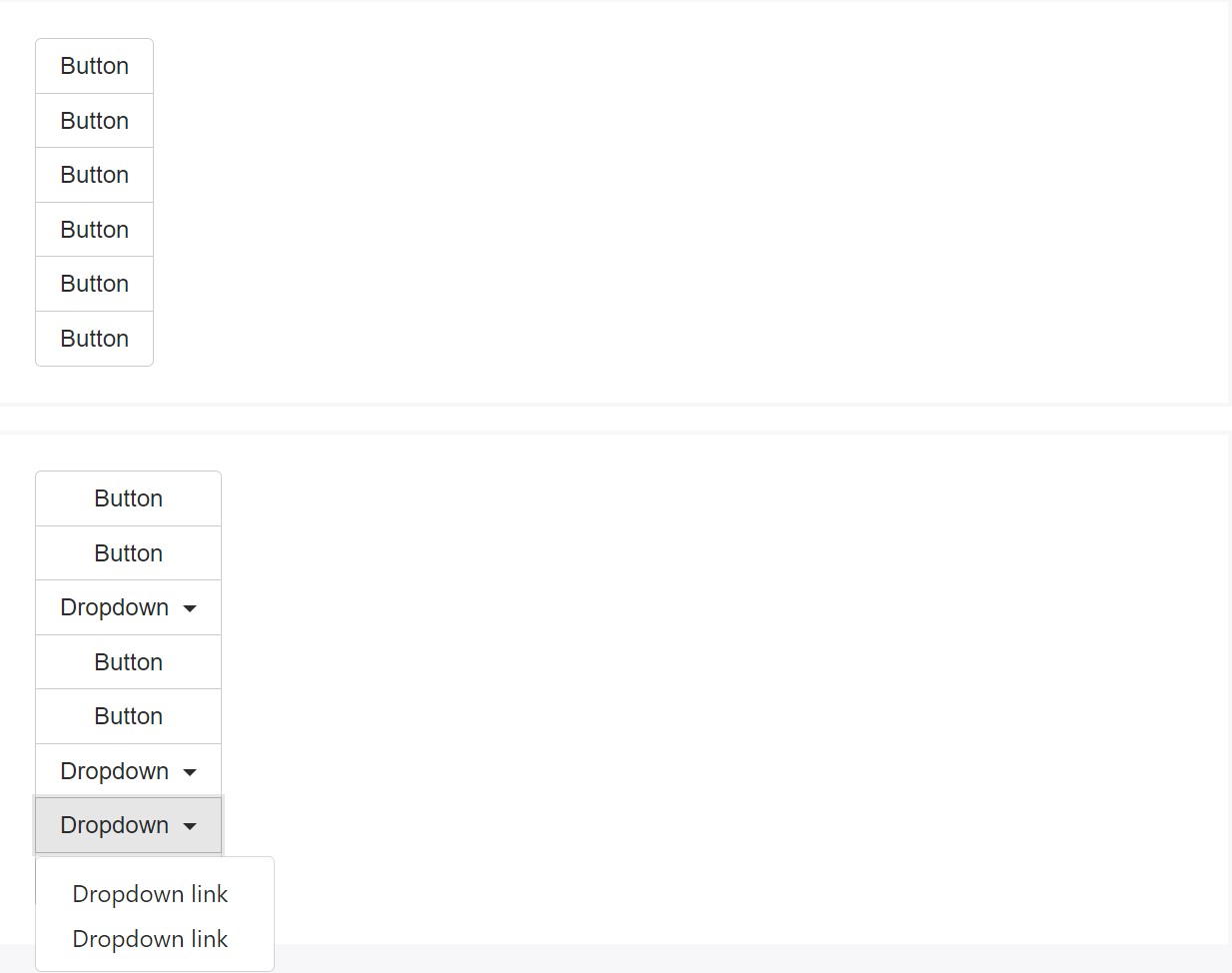
</div>Upright variety
Develop a set of buttons turn up upright stacked as opposed to horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain implementation ( and also additional elements), a little bit of special casing is necessitated for tooltips and popovers inside of button groups. You'll ought to define the option
container: 'body'One more factor to mention
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the manner in which the buttons groups become generated with the aid of probably the most prominent mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be pretty useful not only display a few attainable alternatives or a paths to take but also as a additional navigation items occurring at certain spots of your page having regular appearance and easing up the navigating and entire user look.
Examine a number of video clip short training about Bootstrap button groups:
Connected topics:
Bootstrap button group main information

Bootstrap button group training

Maintain buttons utilizing Bootstrap v4