Bootstrap Jumbotron Header
Overview
In some cases we want feature a sentence loud and obvious from the very beginning of the webpage-- like a promo information, upcoming party notification or anything. In order to create this specific description understandable and deafening it's also probably a smart idea setting them even above the navbar as type of a general caption and statement.
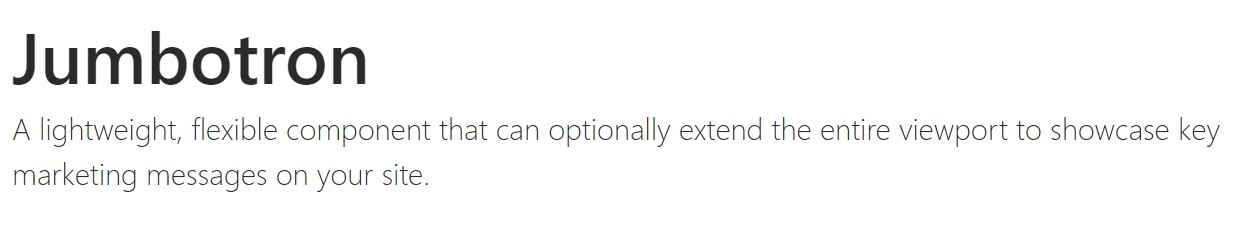
Utilizing such components in an appealing and more importantly-- responsive way has been really considered in Bootstrap 4. What the current edition of the most famous responsive framework in its most current fourth edition must deal with the requirement of specifying something with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Design element. It gets styled with large text and some heavy paddings to obtain well-maintained and desirable visual aspect. ( visit this link)
Effective ways to work with the Bootstrap Jumbotron Carousel:
In order to involve this kind of component in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly set up your Jumbotron element-- still clear yet. By default it gets styled having a little rounded corners for friendlier appearance and a pale grey background color - right now everything you require to do is wrapping several web content just like an appealing
<h1><p>Good examples
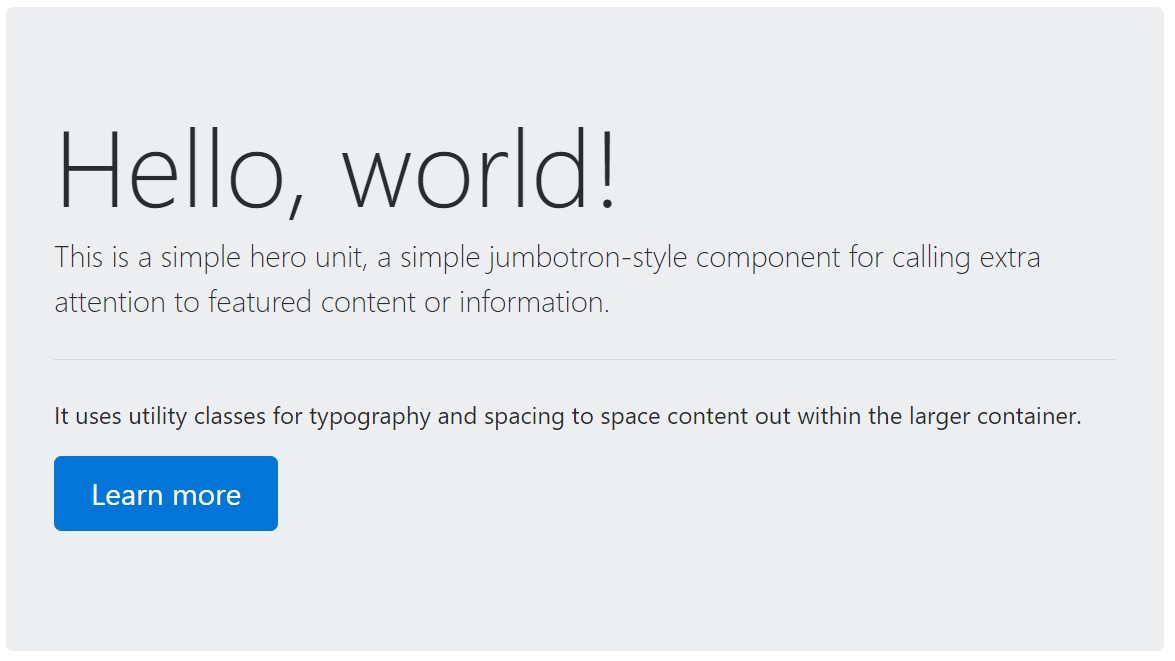
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
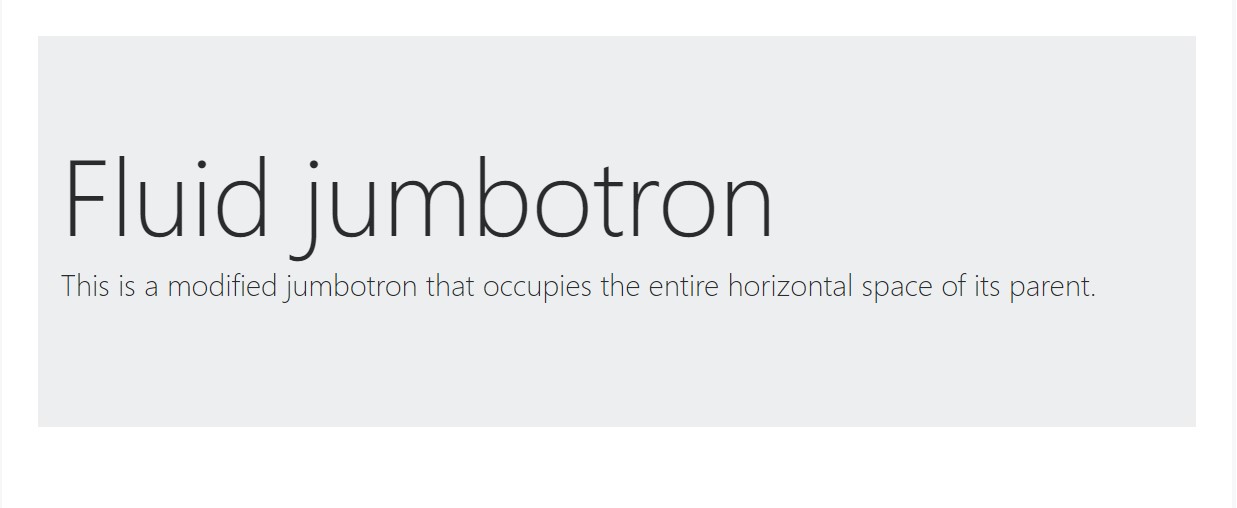
</div>To generate the jumbotron total size, and also without any rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to mention
This is actually the easiest solution providing your website visitor a clear and loud message working with Bootstrap 4's Jumbotron element. It must be thoroughly utilized once more thinking of all the possible widths the webpage might actually appear on and primarily-- the smallest ones. Here is exactly why-- just as we discussed above typically certain
<h1><p>This mixed with the a little bit wider paddings and a several more lined of text message content might just trigger the elements completing a mobile phone's entire display highness and eve stretch below it which in turn might just at some point puzzle or maybe frustrate the site visitor-- primarily in a rush one. So again we get back to the unwritten requirement - the Jumbotron messages need to be short and clear so they grab the site visitors in place of moving them away by being really extremely shouting and aggressive.
Final thoughts
So now you have an idea precisely how to set up a Jumbotron with Bootstrap 4 plus all the feasible ways it can surely have an effect on your customer -- currently everything that's left for you is mindfully figuring its material.
Look at a number of online video information relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron short training

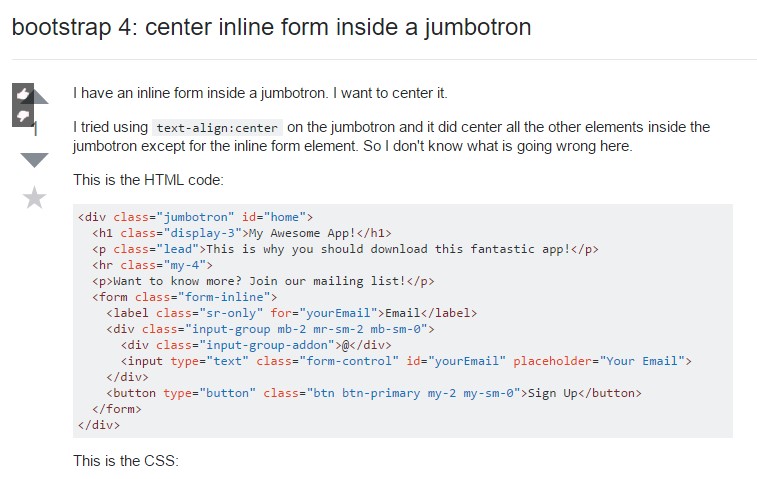
Bootstrap 4: centralize inline form inside a jumbotron