Bootstrap Breakpoints Usage
Introduction
Taking in things to consider all of the realizable display widths in which our web pages could ultimately present it is vital to form them in a way giving undisputed understandable and strong appeal-- generally applying the aid of a effective responsive framework like probably the most famous one-- the Bootstrap framework in which most current edition is currently 4 alpha 6. However, what it truly does to assist the webpages show up fantastic on any sort of display-- let's have a look and observe.
The main idea in Bootstrap ordinarily is putting some ordination in the limitless possible device screen widths (or viewports) positioning them into a few varieties and styling/rearranging the web content as required. These particular are in addition termed grid tiers or else screen dimensions and have developed quite a little bit via the various variations of probably the most well-known recently responsive framework around-- Bootstrap 4. ( find more)
Exactly how to use the Bootstrap Breakpoints Css:
Generally the media queries get specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
Within Bootstrap 4 unlike its predecessor there are actually 5 display sizes yet due to the fact that the latest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. As you very likely know a
.row.col -Screen sizings
The screen scales in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display screen in fact does not have a media query however the designing for it instead gets applied as a common regulations becoming overwritten by the queries for the sizes just above. What's also brand-new inside of Bootstrap 4 alpha 6 is it definitely doesn't make use of any sort of scale infix-- and so the column style classes for this kind of display dimension get defined just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really produced to become mobile first, we use a handful of media queries to develop sensible breakpoints for layouts and user interfaces . These types of Bootstrap Breakpoints Css are mainly founded on minimum viewport sizes as well as make it possible for us to size up elements when the viewport changes. ( additional resources)
Bootstrap generally uses the following media query stretches-- or breakpoints-- in source Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, every media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries that go in the some other route (the provided display scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular section of display scales using the minimum and maximum Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the width of the page's items the media queries occur around the Bootstrap framework generally getting defined simply by it
- ~screen size ~Check out a couple of video information regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documentation

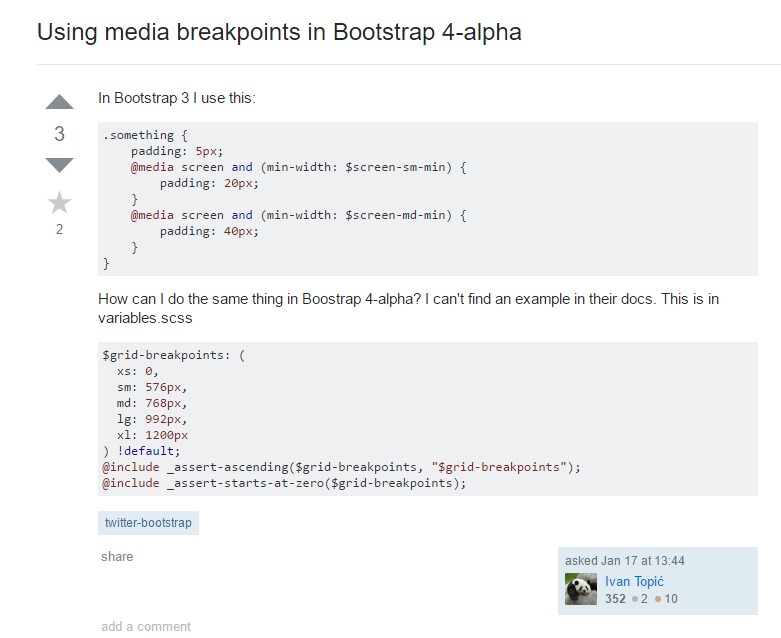
Bootstrap Breakpoints trouble

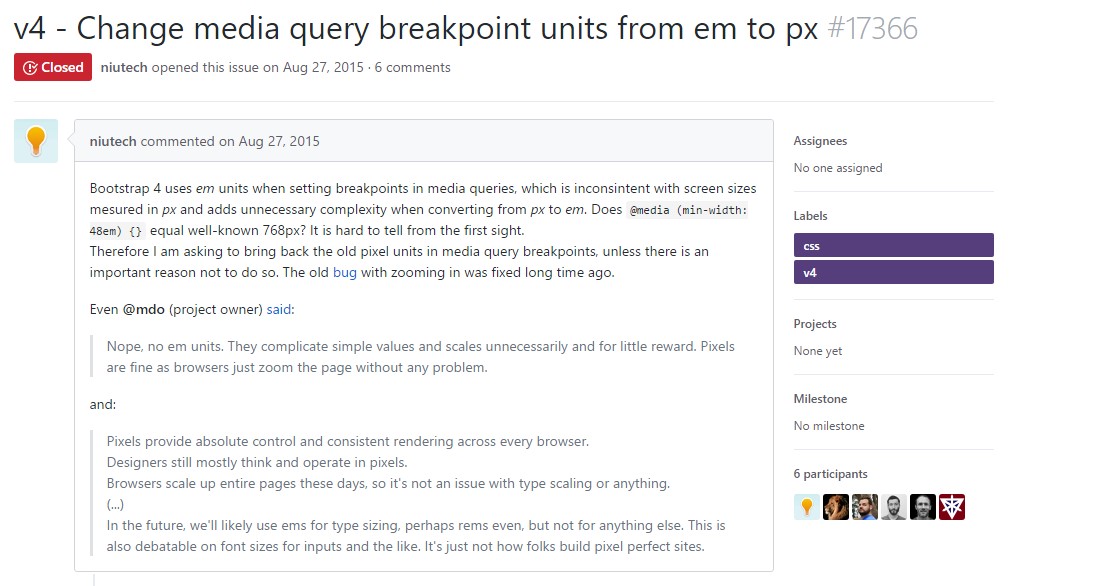
Transform media query breakpoint systems from 'em' to 'px'