Bootstrap Offset Using
Intro
It is undoubtedly wonderful whenever the information of our webpages just fluently spreads over the entire width available and handily updates size as well as structure when the width of the screen changes but sometimes we need letting the features some space around to breath without supplemental components around them because the balance is the key of purchasing light and responsive visual appeal quickly relaying our material to the ones exploring the webpage. This free space in addition to the responsive behavior of our webpages is definitely an important feature of the layout of our pages .
In the newest version of one of the most favored mobile friendly framework-- Bootstrap 4 there is actually a exclusive set of instruments applied to setting our components clearly wherever we require them and transforming this placement and appeal depending on the width of the display webpage gets featured.
These are the so called Bootstrap Offset Popover and
pushpull-sm--md-Exactly how to employ the Bootstrap Offset Using:
The fundamental syntax of these is really basic-- you have the action you need to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff compiled results
.offset-md-3.offsetExample
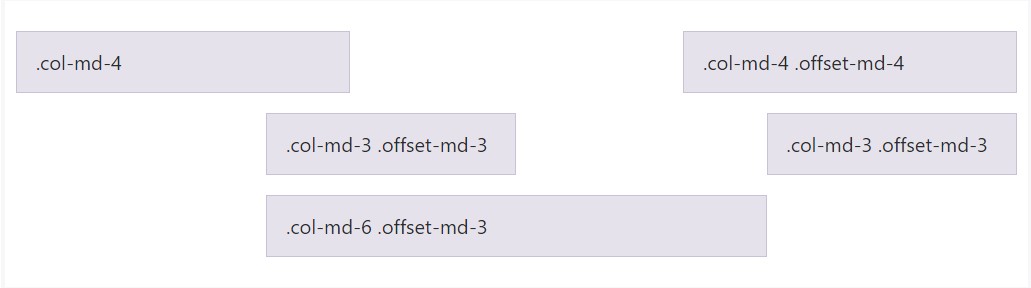
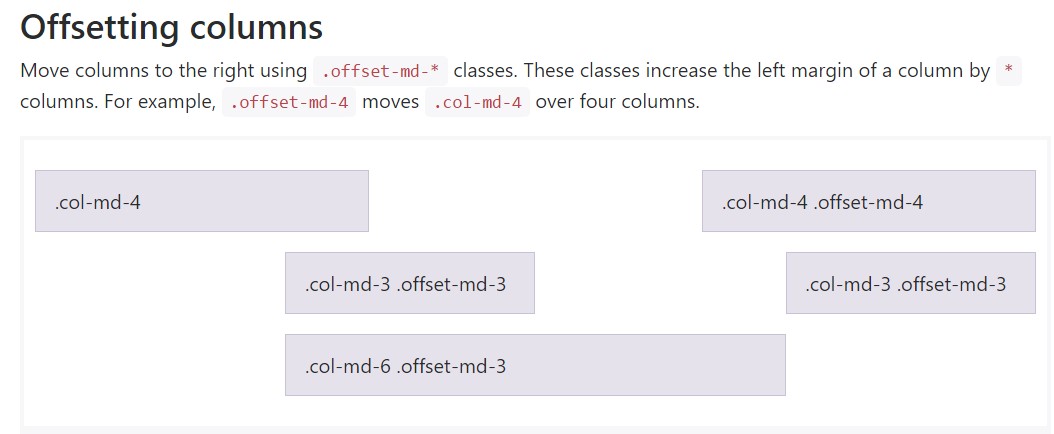
Push columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential aspect
Important thing to note here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure performs in situation when you require to design a single feature. In case you however for some sort of cause wish to cut out en element baseding on the ones besieging it you can surely apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for setting material you can also apply these for reordering your material applying classes like
.flex-first.flex-lastConclusions
So generally that is certainly the method the most essential components of the Bootstrap 4's grid system-- the columns become assigned the wanted Bootstrap Offset Mobile and ordered precisely like you want them regardless the way they come about in code. Still the reordering utilities are pretty impressive, what should be displayed initially should really in addition be described first-- this are going to likewise make things a lot less complicated for the people going through your code to get around. But of course all of it relies on the particular scenario and the targets you are actually aiming to accomplish.
Examine a number of online video information regarding Bootstrap Offset:
Connected topics:
Bootstrap offset approved records

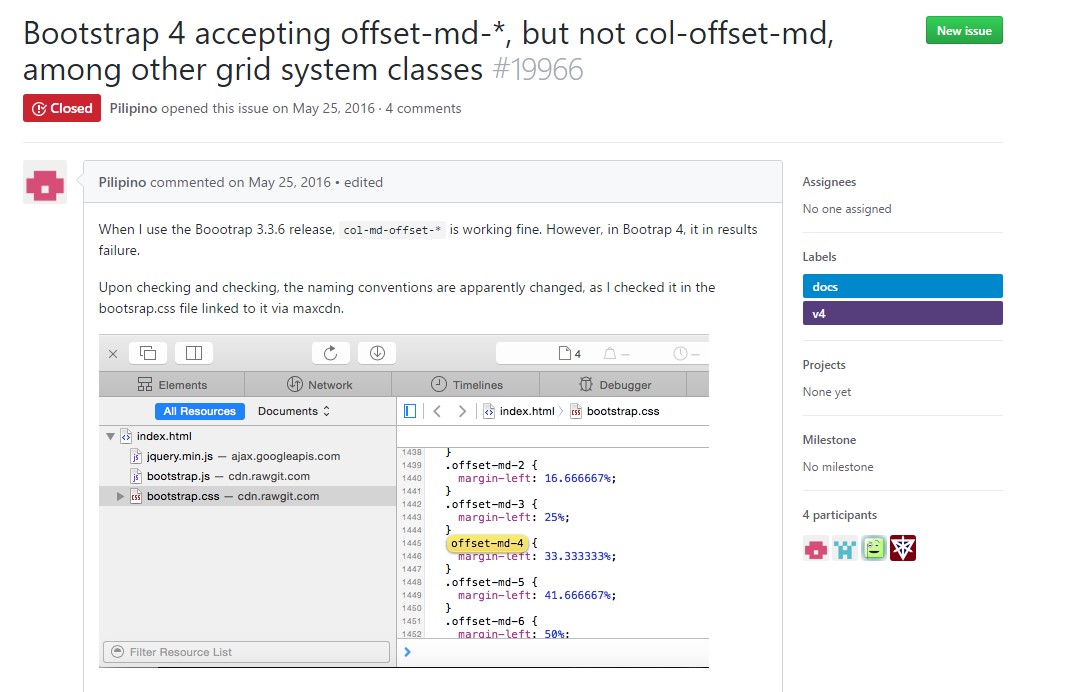
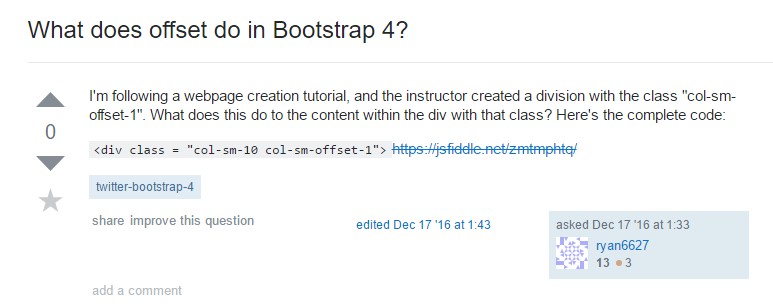
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub