Bootstrap Layout Template
Overview
In the last number of years the mobile devices transformed into such critical aspect of our daily lives that most of us just cannot certainly think of how we came to get around without having them and this is certainly being claimed not simply just for getting in touch with some people by speaking like you remember was the primary mission of the mobile phone but in fact getting in touch with the entire world by having it directly in your arms. That is definitely the reason why it also ended up being incredibly important for the most normal habitants of the Internet-- the website page have to present as great on the small mobile screens as on the normal desktop computers which in the meantime got even wider making the size difference even greater. It is supposed somewhere at the starting point of all this the responsive systems come down to pop up supplying a practical strategy and a variety of creative tools for getting webpages act no matter the gadget checking out them.
However what's probably vital and bears in the foundations of so called responsive web design is the concept itself-- it's totally various from the one we used to have for the corrected width web pages from the very last decade which in turn is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once first of the project to improve it up probably a few times since the work goes on yet near the bottom line we finish up with a media of size A and also art work with size B set up on it at the indicated X, Y coordinates and that's it-- as soon as the project is performed and the sizes have been changed all of it ends.
In responsive web design however there is no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so setting up a fixed value for an offset or a size can possibly be terrific on one display screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its own most recent fourth version supply is certain creative ways the website pages are being actually produced so they systematically resize and reorder their specific elements adjusting to the space the viewing display screen provides and not flowing away from its size-- in this manner the visitor gets to scroll only up/down and gets the content in a practical dimension for browsing free from needing to pinch zoom in or out to see this part or another. Let us experience how this generally works out. ( find more)
How to put into action the Bootstrap Layout Form:
Bootstrap involves a number of elements and solutions for arranging your project, including wrapping containers, a powerful flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to deal with the page's web content. In case you are definitely just beginning this the abbreviation gets much easier to bear in mind considering that you will possibly in certain cases question at first which component contains what. This come for Container-- Row-- Columns which is the system Bootstrap framework employs for making the pages responsive. Each responsive website page consists of containers holding typically a single row along with the needed quantity of columns within it-- all of them together forming a useful material block on web page-- just like an article's heading or body , listing of material's functions and so on.
Why don't we take a look at a single material block-- like some components of whatever being really provided out on a page. Initially we need covering the whole thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the alignment of the content elements we set in. Given that the most recent alpha 6 version of the Bootstrap 4 system utilizes a designating approach termed flexbox along with the row element now all sort of positionings structure, organization and sizing of the content can be achieved with just adding in a practical class but this is a complete new story-- for now do know this is actually the component it is actually completeded with.
Finally-- into the row we must apply several
.col-Simple formats
Containers are actually one of the most fundamental layout component within Bootstrap and are needed whenever employing default grid system. Choose from a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can be embedded, a large number of Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Considering that Bootstrap is developed to be definitely mobile first, we utilize a variety of media queries to create sensible breakpoints for formats and user interfaces . These types of breakpoints are mostly based on minimum viewport widths and make it possible for us to scale up elements just as the viewport modifications .
Bootstrap primarily utilizes the following media query ranges-- as well as breakpoints-- in Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS within Sass, all of Bootstrap media queries are provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that work in the various other course (the given display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a specific section of screen sizes utilizing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may extend a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap items use
z-indexWe really don't encourage customization of these particular values; you transform one, you likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that allow click-dismissing-- often tend to reside on a low
z-indexz-indexAnother suggestion
With the Bootstrap 4 framework you have the ability to develop to five separate column visual appeals inning accordance with the predefined in the framework breakpoints but normally 2 to 3 are quite enough for obtaining finest visual aspect on all displays. ( learn more here)
Final thoughts
So now hopefully you do possess a general suggestion what responsive web design and frameworks are and ways in which the most favored of them the Bootstrap 4 framework handles the web page content in order to make it display best in any screen-- that is actually just a fast glimpse however It's believed the awareness how items work is the strongest foundation one needs to move on prior to searching in the details.
Inspect several on-line video tutorials regarding Bootstrap layout:
Linked topics:
Bootstrap layout main documents

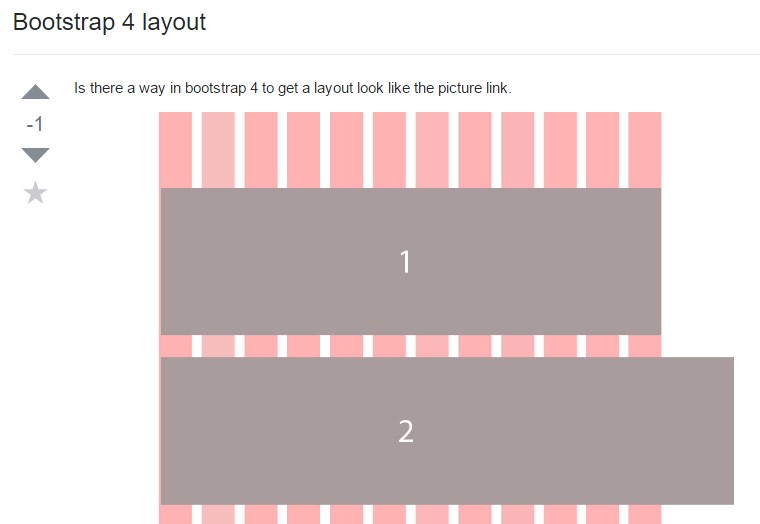
A way inside Bootstrap 4 to prepare a intended configuration

Format illustrations in Bootstrap 4