Bootstrap Row Css
Intro
What do responsive frameworks do-- they supply us with a handy and functioning grid environment to place out the content, ensuring that if we specify it appropriate so it will work and present correctly on any sort of device despite the proportions of its display. And just like in the building each framework including one of the most prominent one in its newest version-- the Bootstrap 4 framework-- consist of simply a few primary features which made and incorporated efficiently can help you produce practically any type of pleasing visual appeal to fit in your style and sight.
In Bootstrap, normally, the grid structure becomes designed by three basic features that you have possibly currently met around reviewing the code of certain pages-- these are the
.container.container-fluid.row.col-In the event that you're rather new to this whole entire thing and in some cases can wonder which was the appropriate way these 3 must be set within your markup here is a useful method-- everything you ought to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And as you'll shortly adapt spotting the columns acting as the innermost feature it is certainly not vary probable you would definitely oversight what the first and the last C represents. ( read more here)
Several words with regards to the grid system in Bootstrap 4:
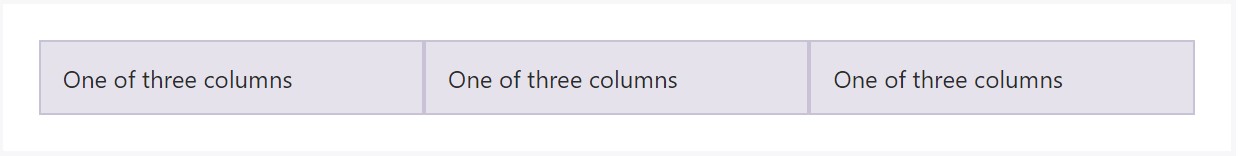
Bootstrap's grid mode applies a set of rows, containers, and columns to design and also fix web content. It's built by using flexbox and is totally responsive. Below is an example and an in-depth examine how the grid interacts.
The mentioned above situation builds three equal-width columns on little, normal, large size, and also extra large gadgets utilizing our predefined grid classes. All those columns are focused in the page together with the parent
.containerHere's the particular way it operates:
- Containers give a means to center your site's components. Work with
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are really arranged correctly. We make use of the negative margin method upon
.row- Web content has to be put within columns, also only columns can be immediate children of Bootstrap Row Set.
- Because of flexbox, grid columns without any a determined width will by default layout using same widths. As an example, four instances of
.col-sm- Column classes indicate the several columns you want to employ from the possible 12 per row. { So, in case you desire three equal-width columns, you may apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, standard, large, and extra large size.
- Grid tiers are built on minimum widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the restrictions and also failures about flexbox, such as the failure to utilize several HTML elements as flex containers.
Even though the Containers provide us fixed in max width or expanding from edge to edge straight space on display screen with slight handy paddings across and the columns give the means to distributing the display screen space horizontally-- once again with some paddings around the certain web content granting it a space to breathe we're intending to point our focus to the Bootstrap Row element and all the amazing approaches we can apply it for designating, aligning and delivering its components employing the brilliant brand new to alpha 6 flexbox utilities that are actually some classes to add to the
.row-sm--md-Efficient ways to employ the Bootstrap Row Set:
Flexbox utilities may possibly be utilized for developing the disposition of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get applied-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright location that in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other selections are coordinating the items by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified so far uphold independent grid tiers infixes-- put them right before the very last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually exactly how this crucial but at first look not so customizable component-- the
.rowInspect a couple of on-line video guide about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main documents

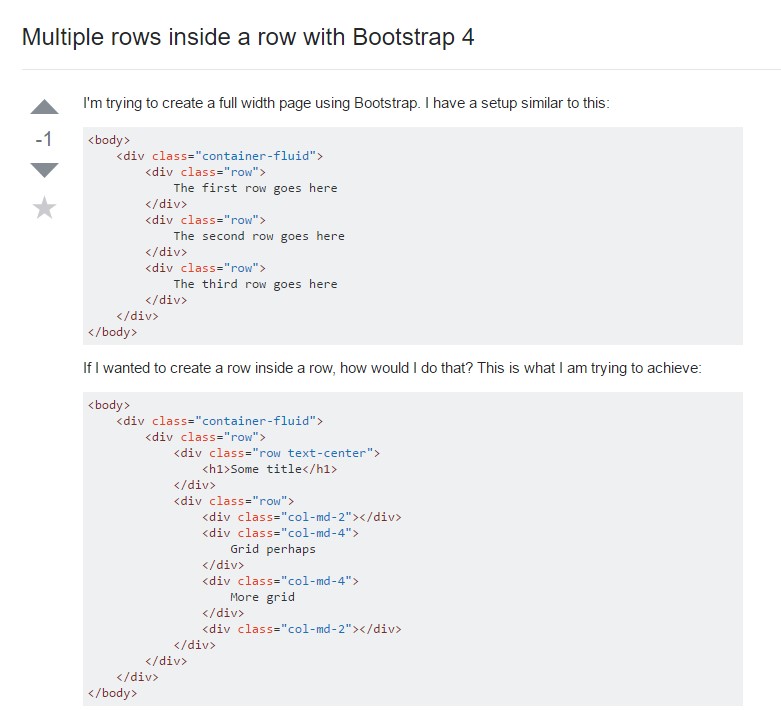
Multiple rows inside a row with Bootstrap 4

Another trouble: .row
causes horizontal overflow
.row