Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the best handy and totally free open-source platforms to produce web sites. Newest version of the Bootstrap operating system is named the Bootstrap 4. The system is at the moment in the alpha-testing stage but is accessible to internet builders around the globe. You can also create and advise changes to the Bootstrap 4 before its final version is launched.
Usage of the Bootstrap 4
With Bootstrap 4 you can surely get your website now faster than ever. As well, it is comparatively truly much easier to utilize Bootstrap to build your website than other types of platforms. By having the integration of HTML, CSS, and JS framework it is just one of the most leading platforms for web site advancement.
Certain features and techniques in Bootstrap 4
A number of the greatest components of the Bootstrap 4 feature:
• An improved grid structure which helps the user to make mobile device friendly web sites with a fair amount of easiness.
• A number of utility direction sets have been involved in the Bootstrap 4 to promote uncomplicated studying for novices in the business of web development.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely removed. The creators have made certain that the Bootstrap 3 does get proper upgrade and defect resolve alongside enhancements. It will be done even after the end launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The assistance for different web browsers along with running systems has been incorporated in the Bootstrap 4
• The global size of the font style is improved for relaxing reading and web advancement experience
• The renaming of a variety of components has been done to guarantee a faster and even more trusted web-site development system
• Using brand-new modifications, it is feasible to establish a more interactive internet site along with minor efforts
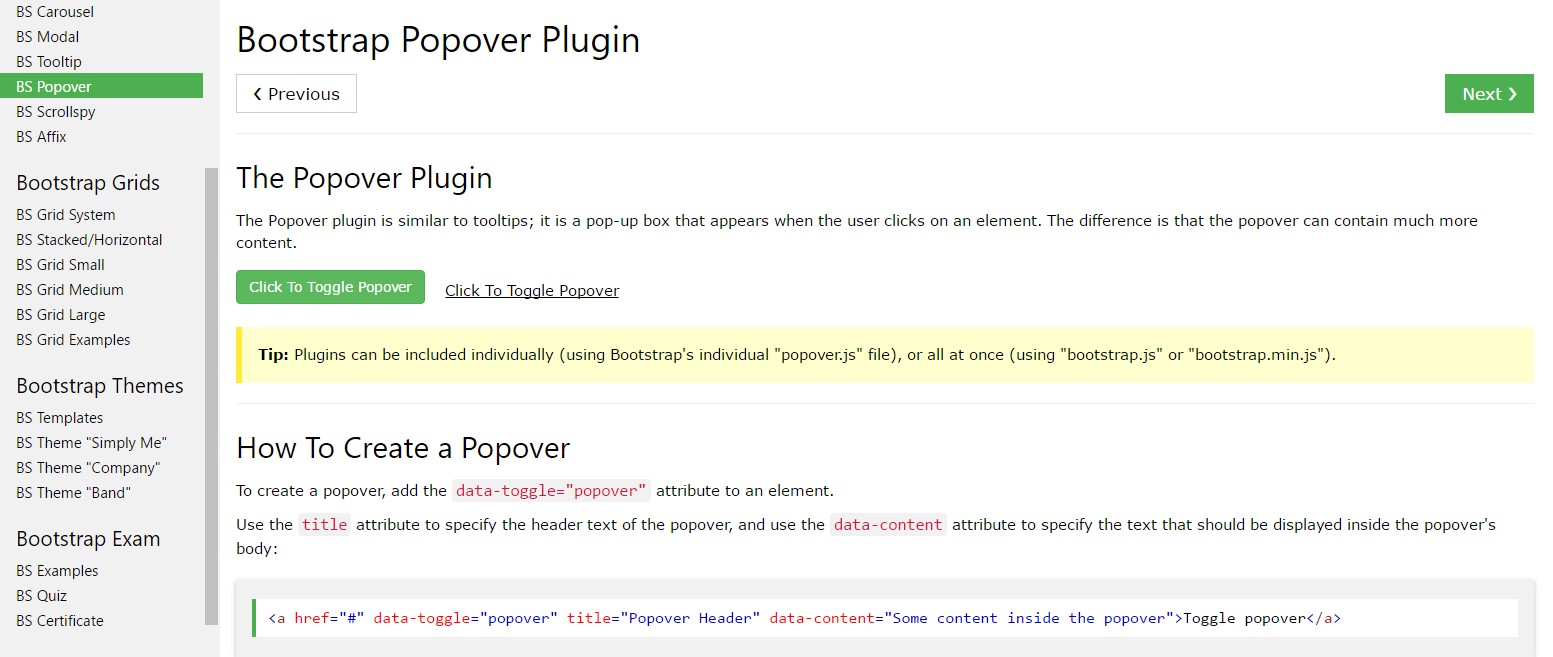
Bootstrap Popover Form
And now let us go to the main material.
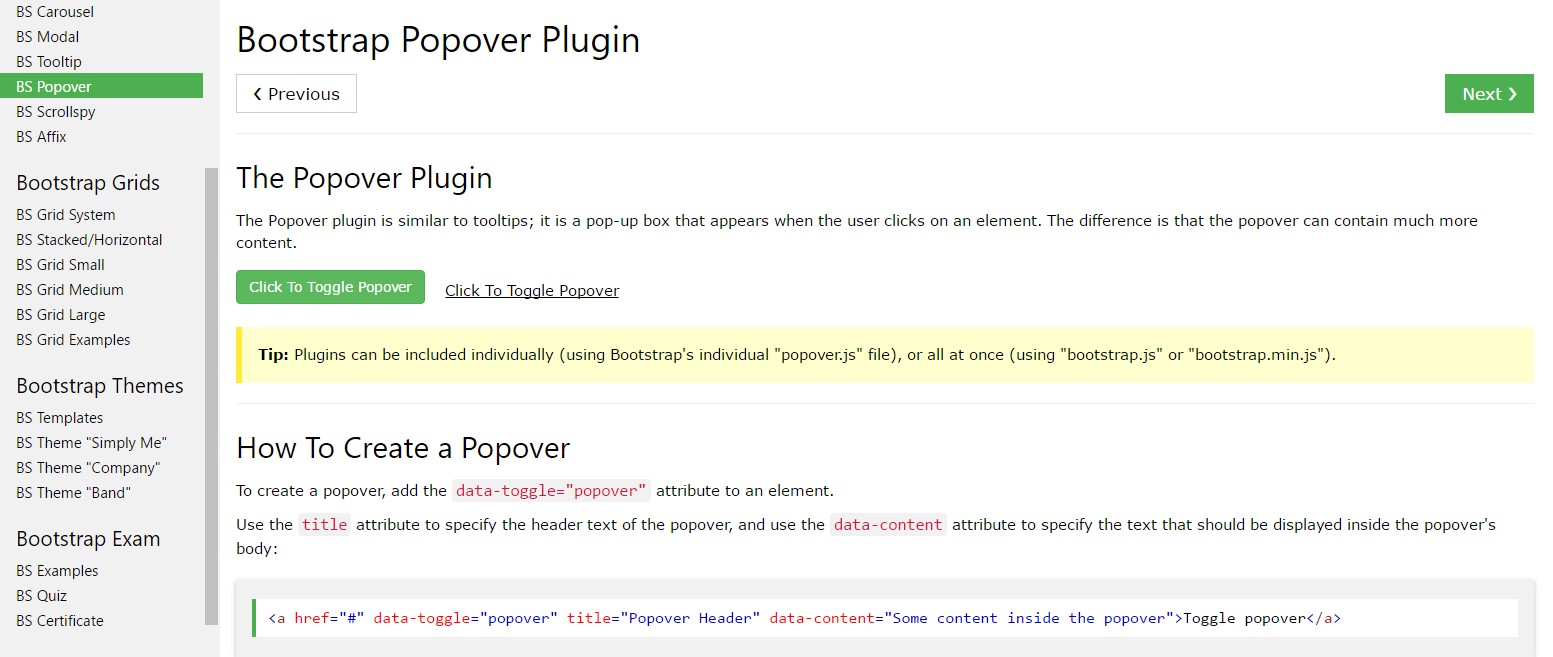
When you desire to put in various supporting info on your website you have the ability to make use of popovers - simply just put in small-sized overlay content.
The way to work with the popover plugin:
- Bootstrap Popover Placement rely on the Third side library Tether for setting. You must absolutely provide tether.min.js just before bootstrap.js needed for popovers to operate!
- Popovers require the tooltip plugin considering that a dependence .
- Popovers are opt-in for effectiveness causes, and so you must activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden elements will not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, let's see ways they perform with some examples. ( check this out)
You must include tether.min.js just before bootstrap.js in order for popovers to function!
For example: Enable popovers everywhere
One tactic to activate each of popovers in a page would definitely be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container possibility
Whenever you possess several designs on a parent component that conflict with a popover, you'll prefer to define a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
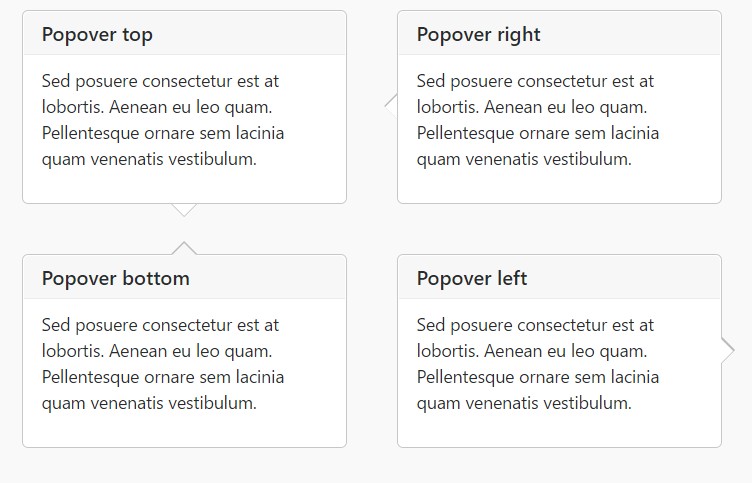
)Static popover
Four choices are accessible: top, right, lowest part, and left straightened.
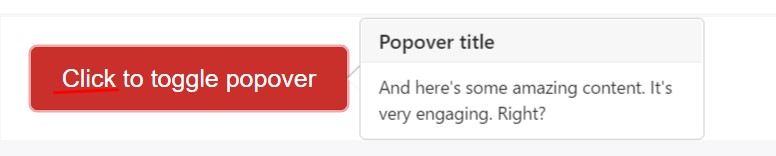
Live demonstration

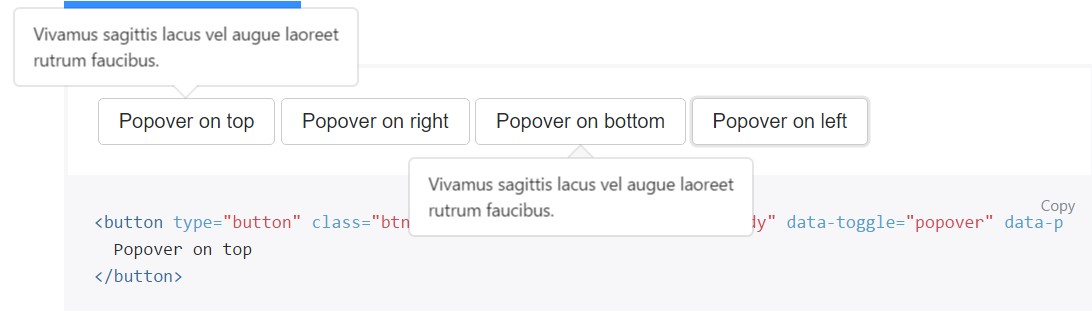
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
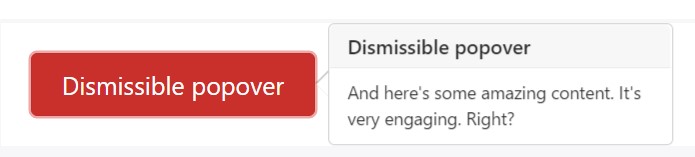
</button>Dismiss on next mouse click
Put into action the
focusSpecialised markup required for dismiss-on-next-click
For right cross-browser and also cross-platform behaviour, you must use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Set up popovers by JavaScript
$('#example').popover(options)Methods
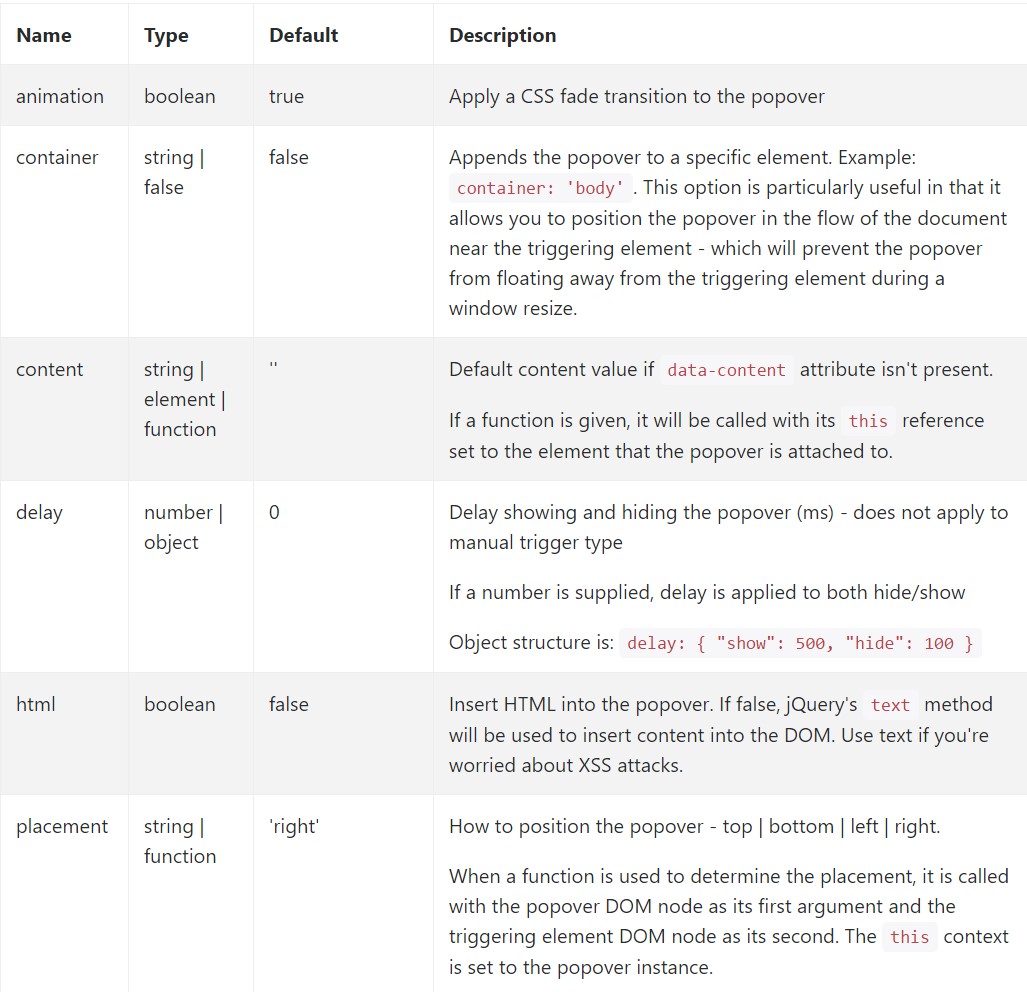
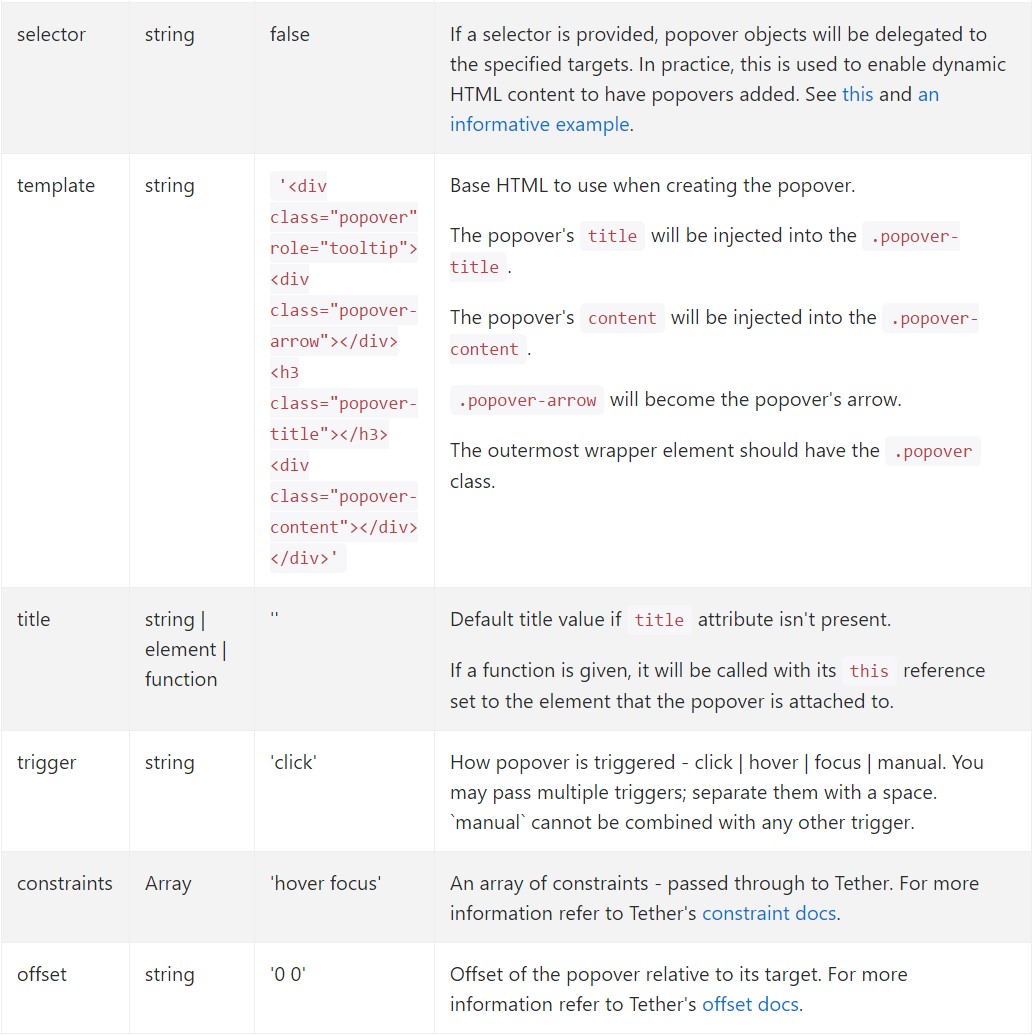
Selections can be pass on by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

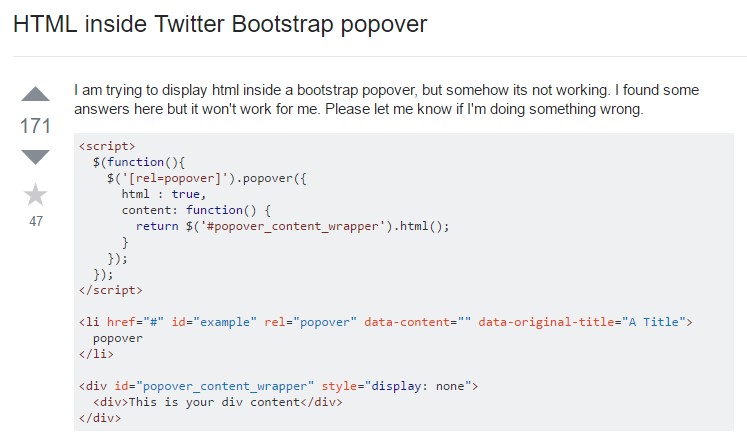
Details attributes for various popovers
Options for particular popovers can alternatively be pointed out through the application of data attributes, as revealed above.
Approaches
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Uncovers an element's popover. Go back to the user before the popover has really been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user right before the popover has in fact been hidden (i.e. right before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user before the popover has truly been shown or concealed (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers which employ delegation ( that are created making use of the selector possibility) can not really be separately wiped out on descendant trigger features.
$('#element').popover('dispose')
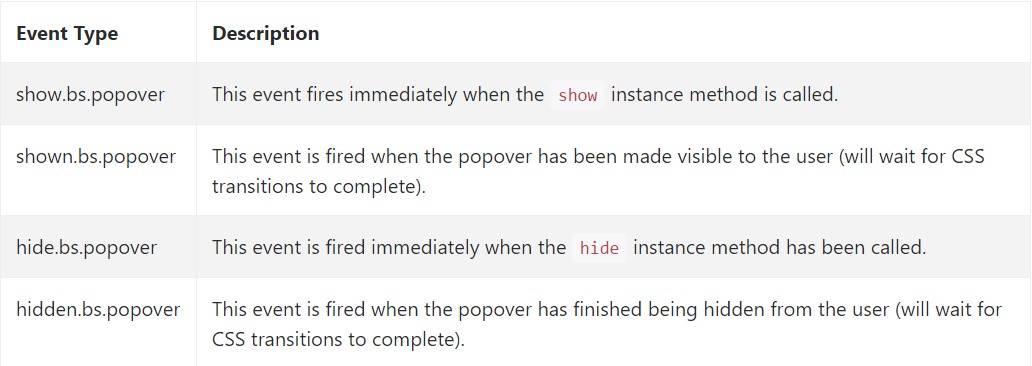
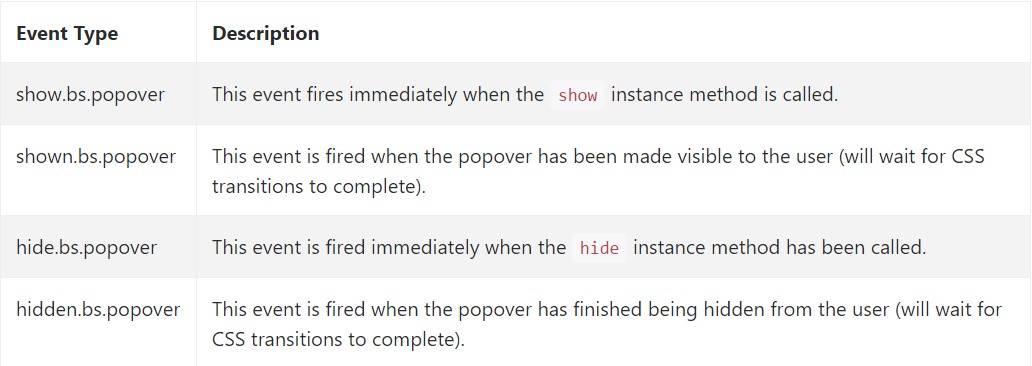
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a few video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the element selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user before the popover has really been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user right before the popover has in fact been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user before the popover has truly been shown or concealed (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers which employ delegation ( that are created making use of the selector possibility) can not really be separately wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a few video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

Bootstrap Popover complication