Bootstrap Modal Page
Overview
Occasionally we definitely have to set the focus on a specific data keeping everything rest faded behind to make certain we have really gained the visitor's consideration as well as have lots of details required to be accessible directly from the webpage still, so vast it surely might bore and push the people browsing the web page.
For this sort of occurrences the modal component is pretty much valued. The things it engages in is displaying a dialog box working a large zone of the screen diming out everything other.
The Bootstrap 4 framework has everything wanted for making this type of component with the minimum efforts and a helpful user-friendly building.
Bootstrap Modal is structured, but variable dialog assists powered with JavaScript. They support a variety of use samplings beginning at user notification to fully customized content and come with a number of practical subcomponents, sizes, and a lot more.
Tips about how Bootstrap Modal Box operates
Just before getting started using Bootstrap's modal component, make sure to read the following for the reason that Bootstrap menu decisions have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are really placed above everything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap just supports a single modal screen at a time. Nested modals usually aren't supported given that we consider them to be weak user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue viewing for demos and application suggestions.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To accomplish the same effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we require a trigger-- an anchor or button to be clicked in turn the modal to get presented. To execute so simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let us provide the Bootstrap Modal itself-- primarily we need a wrapper component having the whole thing-- assign it
.modalA good idea would be also bring in the
.fadeYou would undoubtedly as well need to bring in the exact same ID which you have actually defined in the modal trigger given that typically if those two fail to suit the trigger will not really shoot the modal up.
After this has been done we may need an extra element carrying the actual modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just desire to provide a close button within the header appointing it the class
.closedata-dismiss="modal"Practically this id the structure the modal features have inside the Bootstrap framework and it really has kept the similar in both Bootstrap version 3 and 4. The new version possesses a lot of new solutions but it seems that the developers team thought the modals do work all right the method they are in this way they pointed their focus out of them so far.
And now, lets us have a look at the several types of modals and their code.
Modal elements
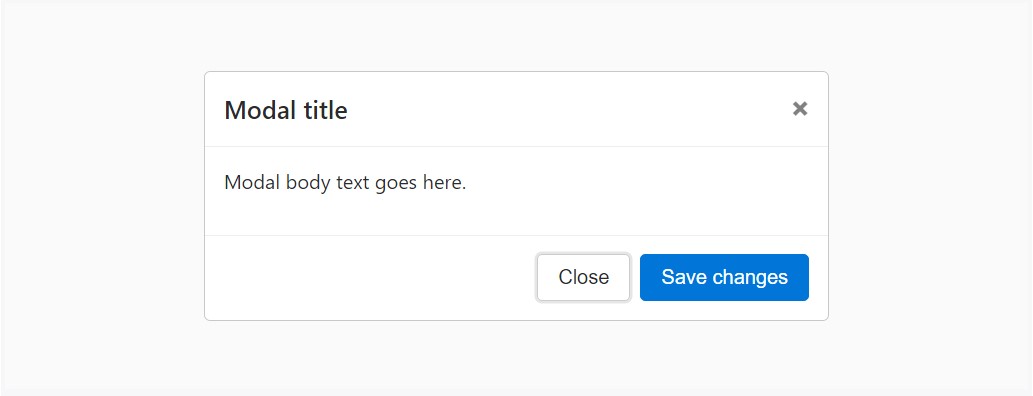
Listed here is a static modal illustration (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
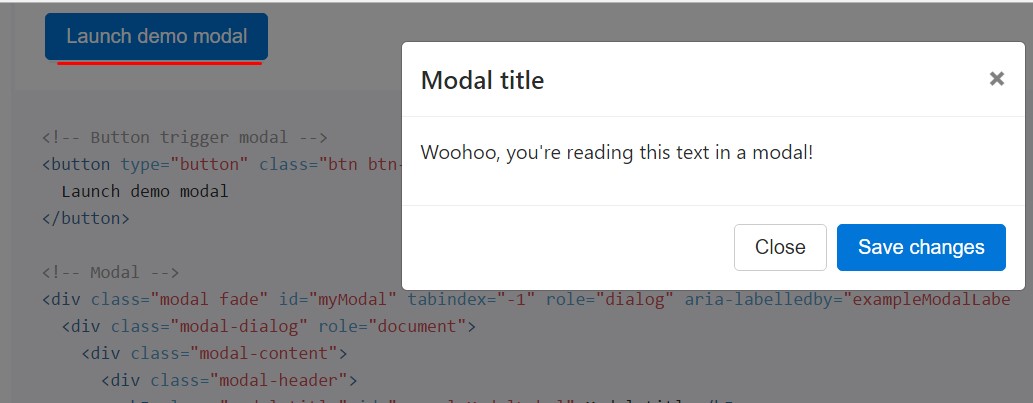
In case that you are going to use a code listed here - a working modal demonstration will be triggered as showned on the picture. It will go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
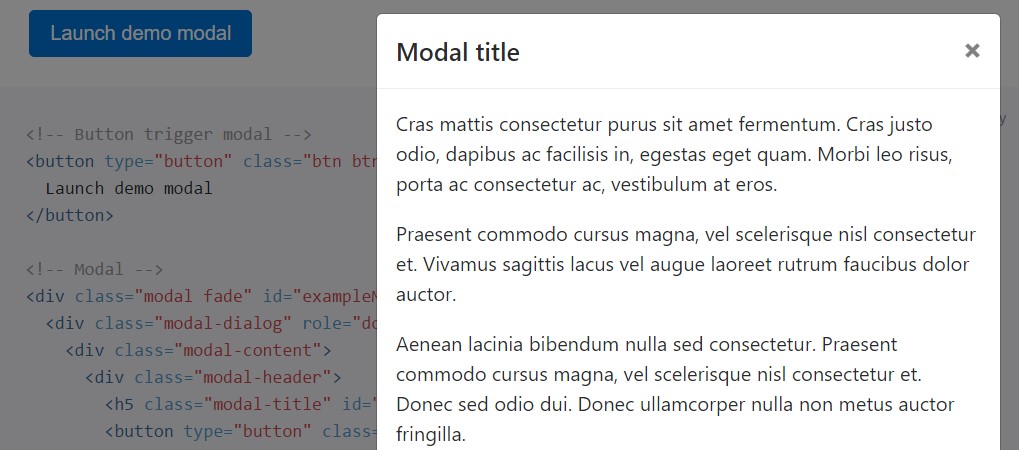
</div>Scrolling long content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the test shown below to notice precisely what we show ( useful reference).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
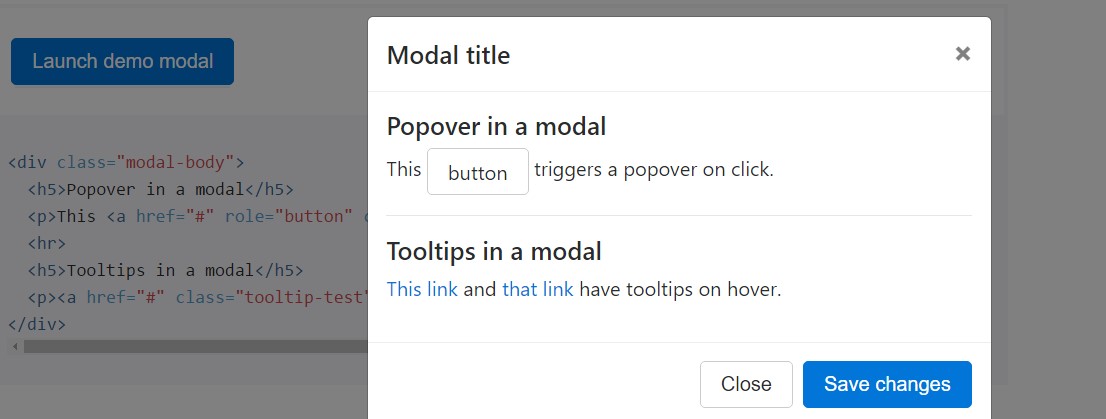
Tooltips and popovers can surely be positioned within modals just as needed. Once modals are shut off, any tooltips and popovers inside are in addition , quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Putting to use the grid
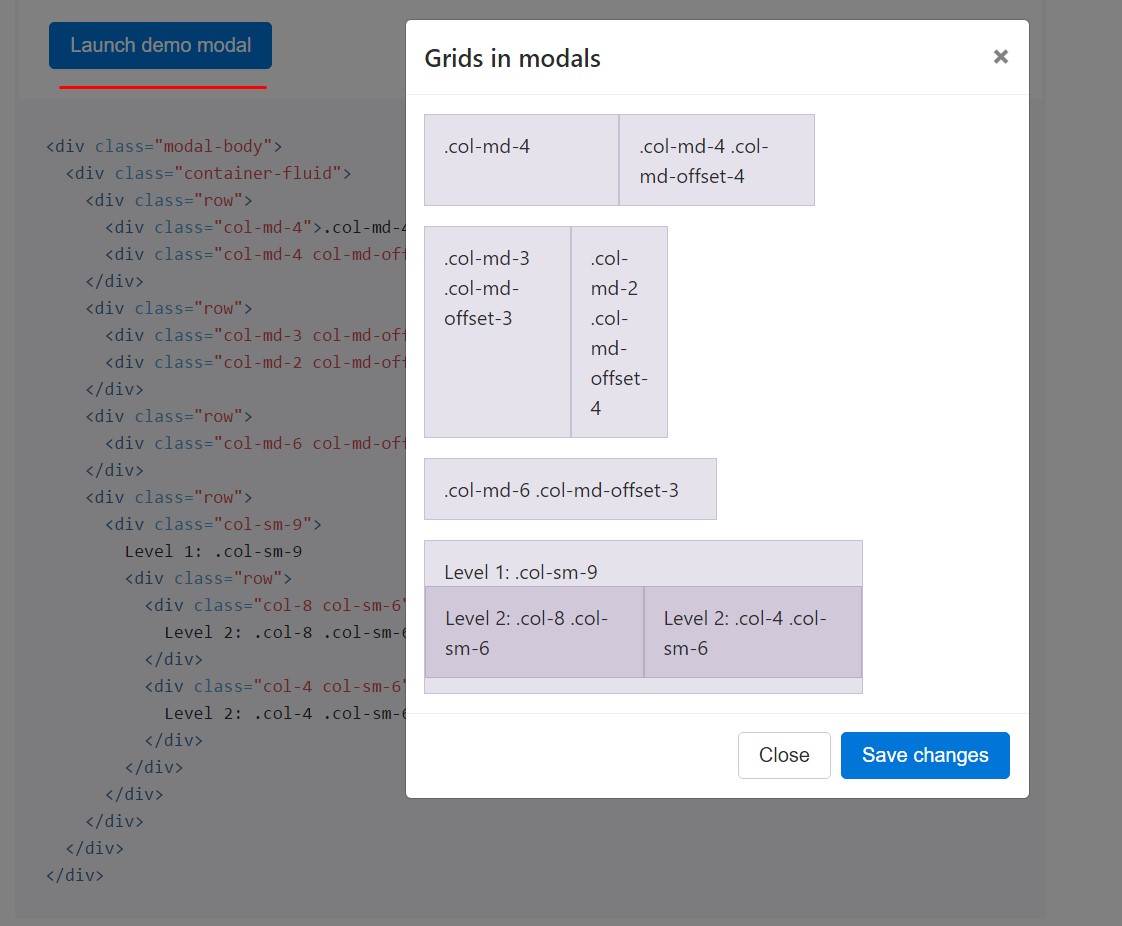
Use the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Numerous modal material
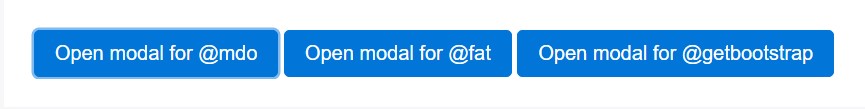
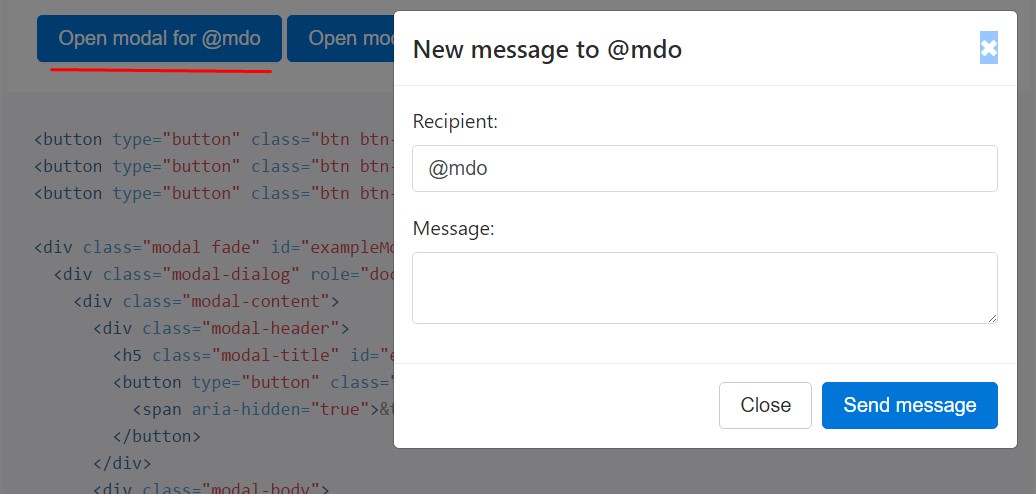
Use a lot of tabs that all generate the identical modal together with a bit diverse components? Put into action
event.relatedTargetdata-*Below is a live test followed by example HTML and JavaScript. To learn more, looked at the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that just pop in rather than fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Whenever the height of a modal changes though it is open, you should command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Be sure to add in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube web videos
Setting YouTube web videos in modals requires additional JavaScript not in Bootstrap to immediately end playback and more.
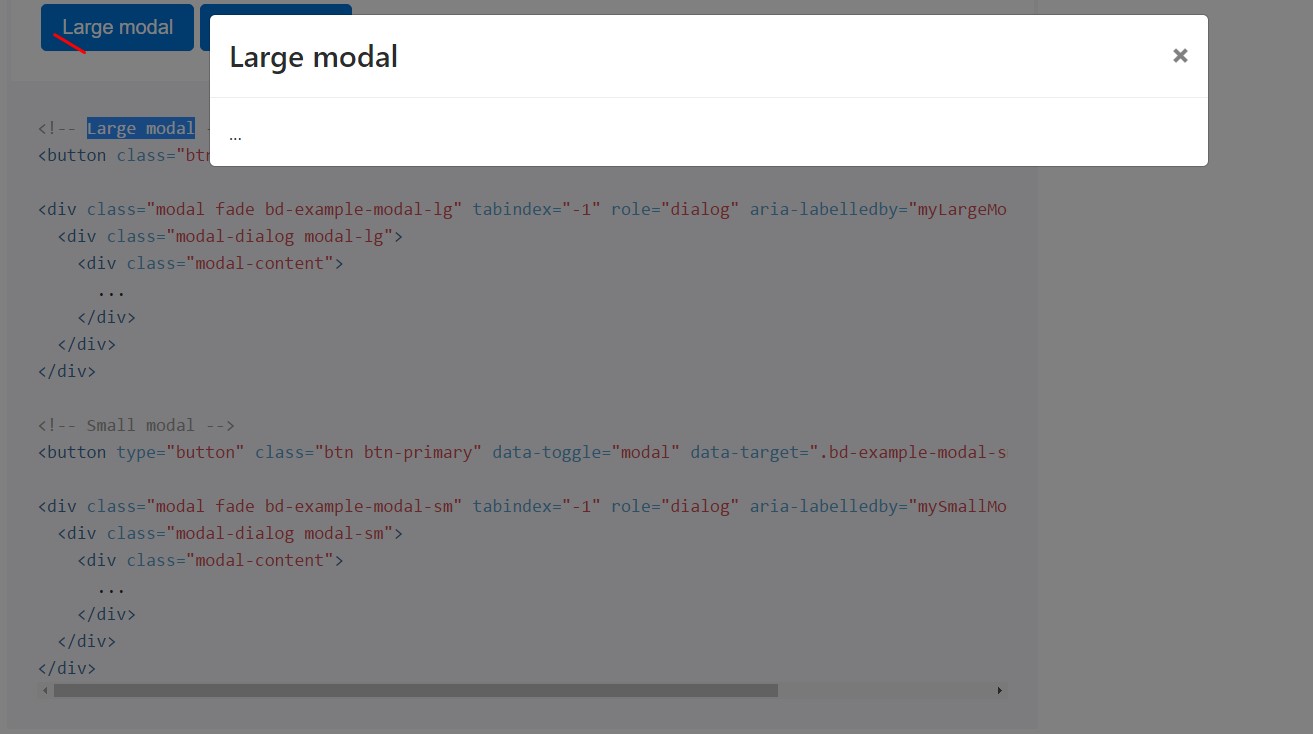
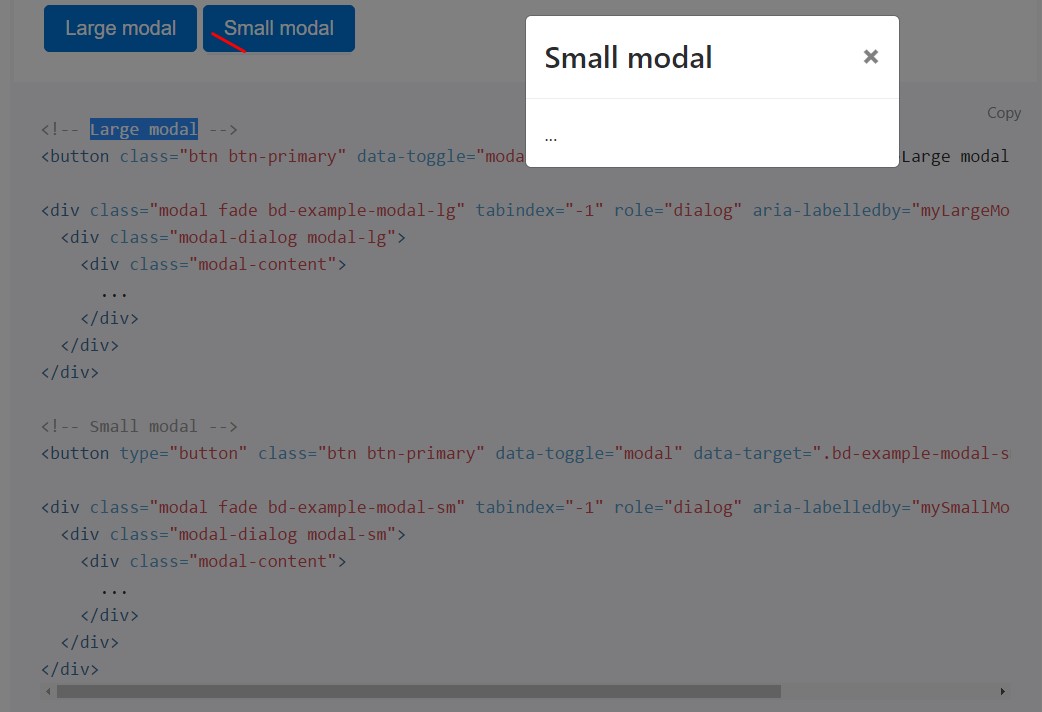
Alternative sizes
Modals possess two alternative sizes, available by using modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your invisible content on demand, using information attributes or JavaScript. It also brings in
.modal-open<body>.modal-backdropVia files attributes
Trigger a modal without any creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
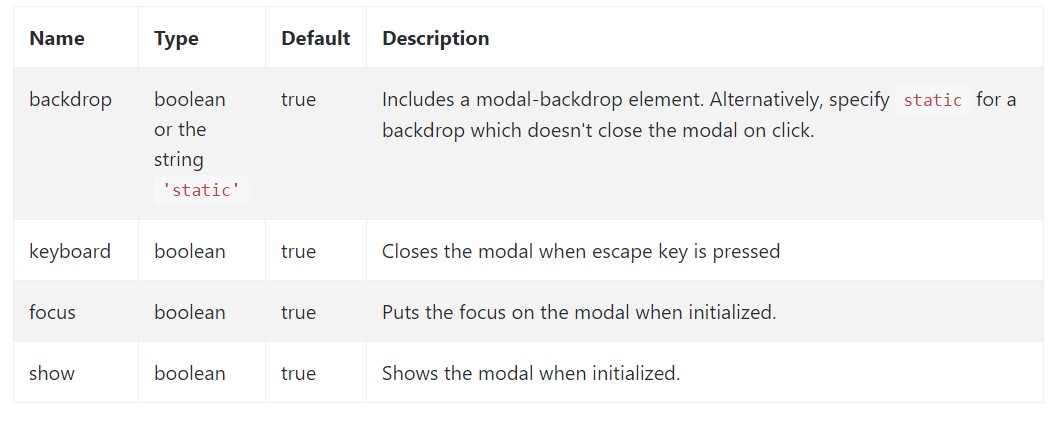
myModal$('#myModal'). modal( options).Possibilities
Features can be successfully pass through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Take a look at also the image below:

Practices
.modal(options)
.modal(options)Activates your material as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has actually been presented or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller before the modal has really been hidden (i.e. just before the
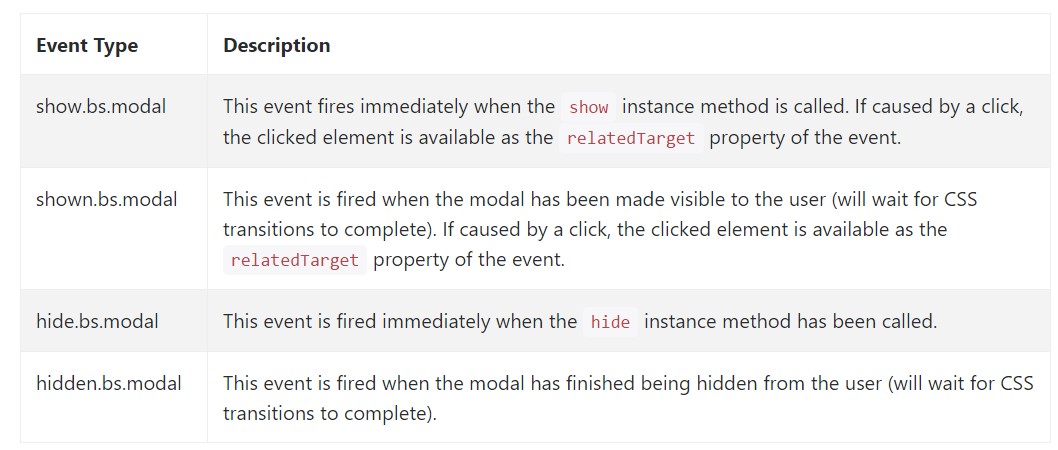
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for trapping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced precisely how the modal is built yet what exactly would probably be within it?
The answer is-- basically whatever-- coming from a extensive titles and forms plain paragraph with a few titles to the more complicated system that with the adaptive design concepts of the Bootstrap framework could in fact be a web page within the webpage-- it is technically attainable and the option of implementing it falls to you.
Do have in thoughts however if ever at a specific point the information being poured into the modal gets far too much maybe the better technique would be setting the entire thing in to a individual webpage if you want to gain fairly greater appeal as well as utilization of the whole display width provided-- modals a suggested for small blocks of information advising for the viewer's interest .
Look at some video clip short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal