Bootstrap Modal Popup Position
Intro
Often, if we develop our web pages there is this type of web content we really don't desire to happen on them up until it is certainly really needed by the website visitors and once such time comes they should be able to simply just take a basic and natural action and receive the required information in a matter of moments-- fast, easy and on any display dimension. Whenever this is the case the HTML5 has just the best feature-- the modal. ( useful source)
Essential factors to consider:
Before getting started by using Bootstrap's modal component, make sure to read the following since Bootstrap menu decisions have currently reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They're located above anything else within the document and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly finalize the modal.
- Bootstrap basically supports a single modal pane at once. Embedded modals usually are not provided as we consider them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusKeep reviewing for demos and usage guidelines.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Jquery. To achieve the similar effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Ways to employ the Bootstrap Modal Popup Form:
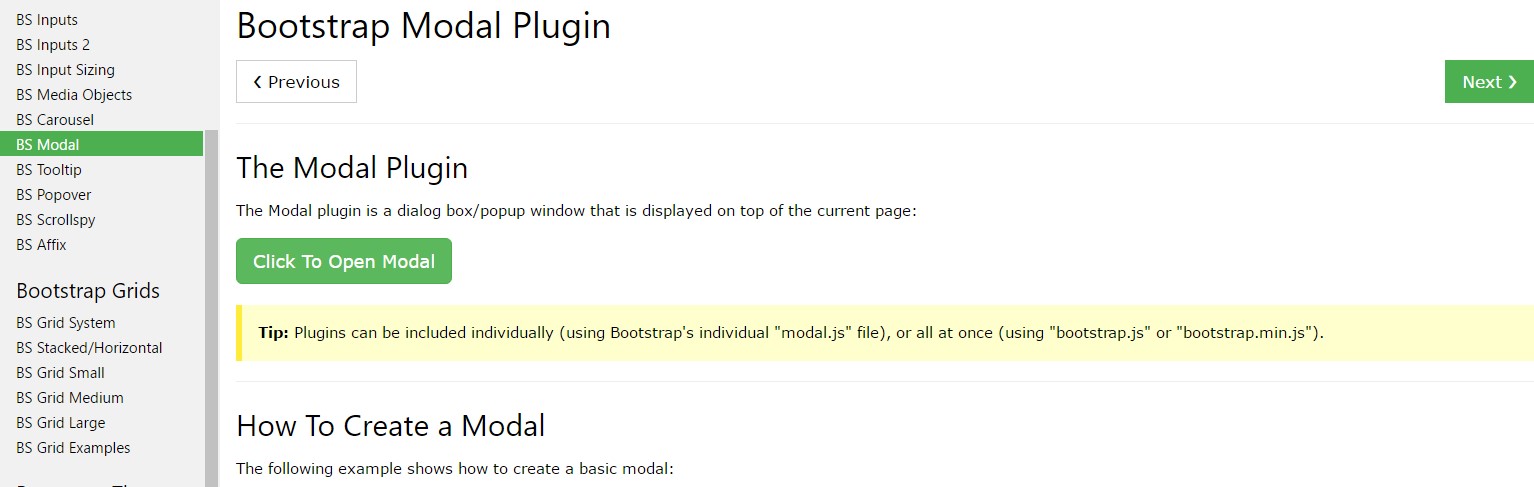
Modals are completely maintained in the current fourth edition of some of the most well-known responsive framework-- Bootstrap and can easily as well be styled to exhibit in different sizes according to developer's demands and vision yet we'll come to this in just a minute. First why don't we discover ways to create one-- step by step.
To begin we need to have a container to easily wrap our concealed material-- to get one develop a
<div>.modal.fadeYou desire to incorporate some attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we require a wrapper for the concrete modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is simply moment for producing a wrapper for the modal content -- it ought to occur alongside the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been created it's time for developing the element or elements which we are heading to utilize to launch it up or in other words-- make the modal show up ahead of the viewers once they make the decision that they desire the information held inside it. This typically gets performed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the user just before the modal has really been revealed or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user just before the modal has in fact been covered up (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
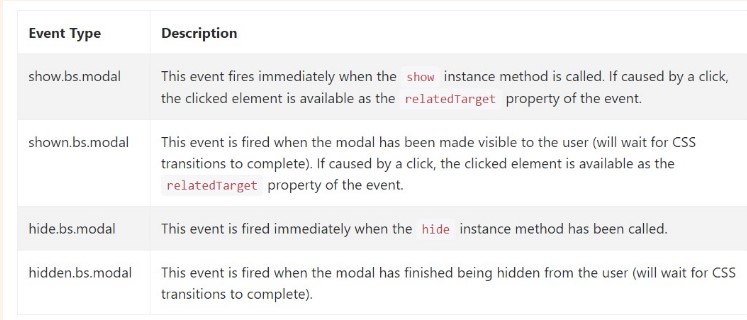
Bootstrap's modal class introduces a number of events for netting inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is actually all the necessary aspects you ought to take care about when creating your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- now go find an element to cover in it.
Look at a couple of online video training relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: tutorial short training

An additional valuable post regarding Bootstrap Modal Popup