Bootstrap Radio Using
Introduction
Sometimes the compact details occur to be definitely the very fundamental since the whole pic is certainly a whole being composed of many small aspects refined and stacked in order to show and check just as a well-oiled bright machine. These strong words might just sound a little bit too much when it goes to create regulations however in the event that you just think about it for a little there is definitely only a single component making it possible for the visitor to pick up one out of a couple obtainable solutions. Therefore in the event you are actually featuring a couple of forms having this sort of solutions controls over your numerous websites does this mean they are going to all look alike? And most essentially-- would you agree to that?
Luckily for us the current version of the absolute most popular mobile phone friendly framework - Bootstrap 4 goes completely loaded having a brilliant brand new solution to the responsive activity of the Bootstrap Radio Button regulations and just what is bright new for this version-- the so called custom-made form controls-- a combination of predefined appeals you can simply involve and operate just to add the so wanted in today times range in the visional demonstrations of pretty uninteresting form details. In this degree let's have a look precisely how the radio buttons are suggested to be described and designated in Bootstrap 4. ( find more)
How you can employ the Bootstrap radio button:
In order to design a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to determine supposing that you desire the radio control to first load like checked when the webpage gets loaded. In the case that this is certainly what you're looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Css as an examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons require you to manually put in the
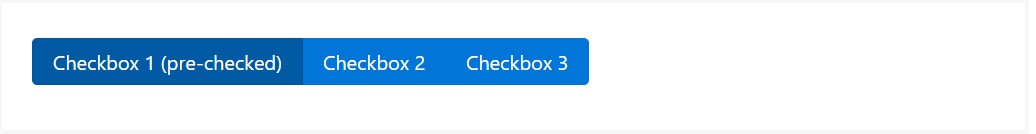
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
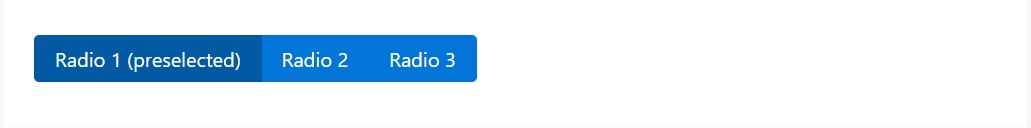
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
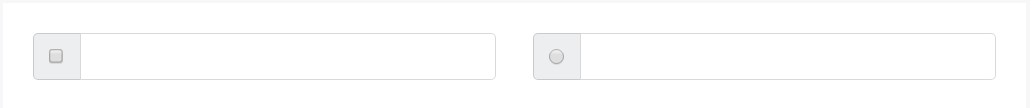
We can surely utilize input features of the radio form if we want the user to choose simply one of a series of opportunities. ( more tips here)
If there is more than just a single element of this one style together with the identical value in the name attribute, just one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the manner in which the default radio switches get defined and perform along in Bootstrap 4-- right now all you really need are some solutions for the users to select from.
Examine some video clip tutorials regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal records

Bootstrap Radio button - training

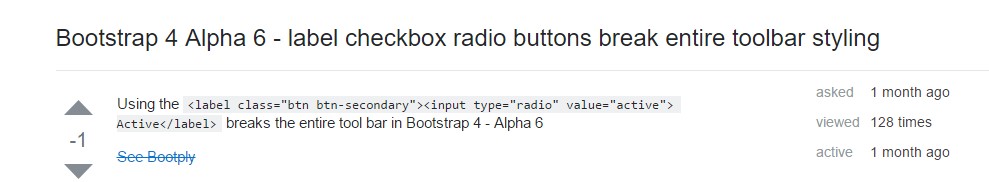
Checkbox radio buttons break entire toolbar styling