Bootstrap Menu HTML
Intro
Even the easiest, not discussing the more difficult webpages do desire several kind of an index for the website visitors to simply navigate and find precisely what they are trying to find in the very first couple of secs avter their coming over the page. We must regularly have in your thoughts a customer might be in a hurry, browsing multiple webpages briefly scrolling over them searching for a specific product or decide. In these particular cases the obvious and well stated navigational selection might actually create the difference between a single latest site visitor and the webpage being actually clicked away. So the design and behavior of the webpage navigating are crucial indeed. Moreover our websites get more and more viewed from mobile phone in this way not having a webpage and a navigating in special acting on smaller sreens nearly equals not having a webpage at all or even worse.
Luckily the brand new fourth edition of the Bootstrap framework supplies us with a great instrument to handle the case-- the so called navbar element or else the selection bar people got used watching on the peak of many webpages. It is really a quick but effective instrument for covering our brand's identity relevant information, the webpages structure and also a search form or else a couple of call to action buttons. Let us see exactly how this whole thing gets performed inside of Bootstrap 4.
The way to make use of the Bootstrap Menu Template:
First off we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally use some of the contextual classes such as
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 framework is you should likewise specify the breakpoint at which the navbar must collapse to get featured once the menu button gets clicked. To perform this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we have to build the so called Menu switch that will show in the place of the collapsed Bootstrap Menu jQuery and the customers will use to deliver it back on. To execute this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained information
Navbars come having embedded help for a handful of sub-components. Choose from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of each of the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
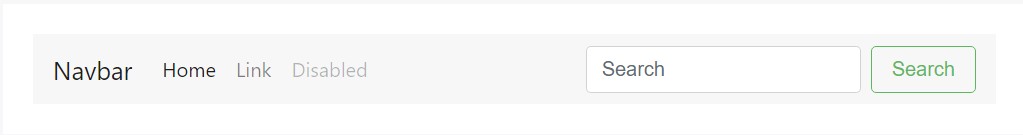
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
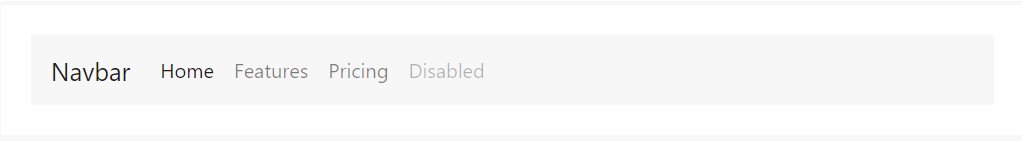
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply several form controls and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate bits of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another element
Another brilliant new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to generate the container for our menu-- it is going to widen it to a bar with inline things over the defined breakpoint and collapse it in a mobile view below it. To do this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd part
At last it is definitely moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is the construct a navigational Bootstrap Menu Dropdown in Bootstrap 4 have to hold -- it is certainly intuitive and pretty simple -- now all that's left for you is planning the appropriate system and attractive subtitles for your content.
Check out several video training about Bootstrap Menu
Linked topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

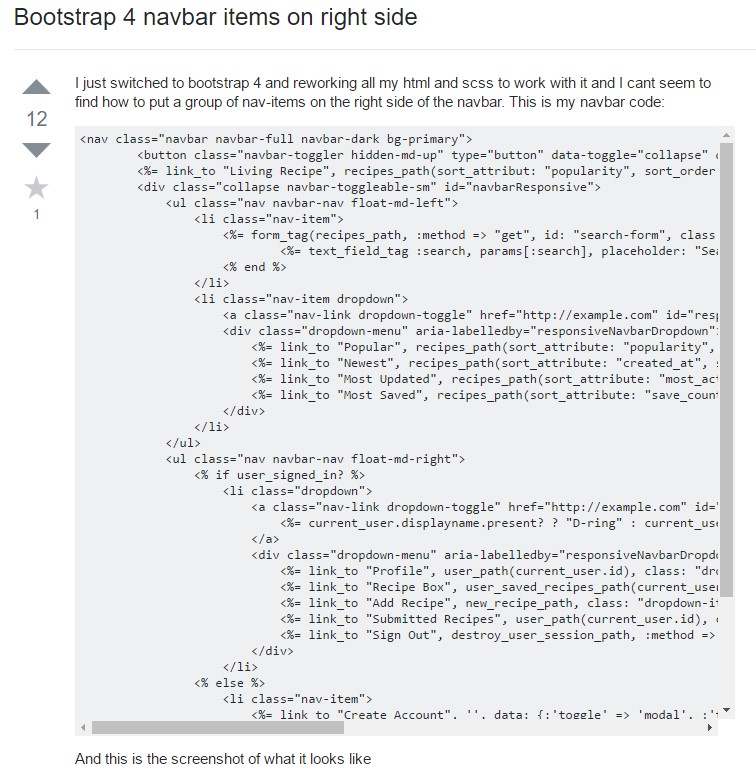
Bootstrap Menu on the right side