Bootstrap Image Resize
Introduction
Take your pics in to responsive form ( so that they certainly never turn into larger in size than their parent components) and also put in light-weight designs to them-- all via classes.
Despite of exactly how effective is the content display within our web pages no doubt we need to have a couple of as strong pictures to back it up helping make the material truly glow. And considering that we are truly in the smart phones age we in addition desire those pictures acting appropriately in order to showcase most ideal at any sort of display screen sizing since no one really likes pinching and panning around to become capable to effectively notice just what a Bootstrap Image Responsive stands up to show.
The people behind the Bootstrap framework are nicely informed of that and directly from its start some of the most famous responsive framework has been supplying highly effective and convenient instruments for most ideal visual appeal as well as responsive behaviour of our image elements. Listed below is how it work out in the current version. ( useful source)
Differences and changes
In contrast to its predecessor Bootstrap 3 the fourth edition implements the class
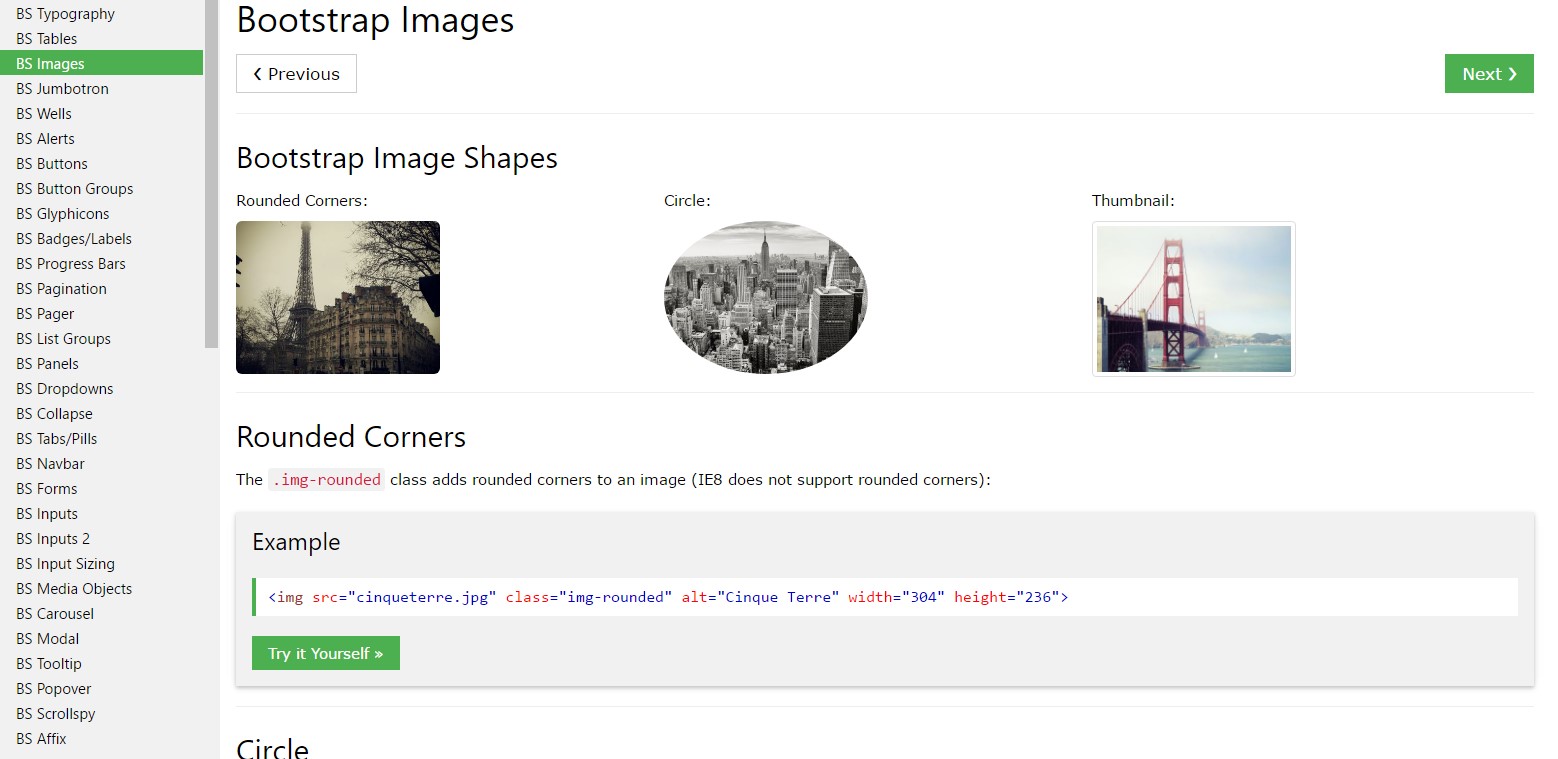
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally utilize the predefined styling classes developing a specific picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually provided responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can surely utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it approaches arrangement you can certainly use a few quite strong tools like the responsive float supporters, text message arrangement utilities and the
.m-x. autoThe responsive float devices might be used to insert an responsive picture floating left or right as well as transform this arrangement depending on the measurements of the current viewport.
This classes have made a handful of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics inside of Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockAdjust illustrations having the helper float classes or text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text placement utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is actually the way you can easily add simply just a couple of easy classes to obtain from usual images a responsive ones using current build of one of the most prominent framework for developing mobile friendly website page. Right now all that's left for you is picking the correct ones.
Review a few on-line video short training relating to Bootstrap Images:
Linked topics:
Bootstrap images approved information

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.