Bootstrap Slider Working
Intro
Movement is one of the most fantastic thing-- it buys our interest and keeps us evolved about for a while. For how long-- well all of it accordings to what's really moving-- in case it is really something wonderful and appealing we view it longer, in the case that it is simply uninteresting and monotone-- well, currently there typically is the close tab button. So in the event that you think you possess some fantastic web content out there and would like it included in your web pages the illustration slider is often the one you initially think of. This particular element turned really so prominent in the last couple of years so the online world simply go drowned with sliders-- simply just search around and you'll notice nearly every second page starts off with one. That is actually the reason why current web design trends inquiries present more and more designers are actually aiming to removed and replace the sliders with additional expression indicates to bring in a bit more style to their webpages.
Possibly the golden true is located someplace in between-- like applying the slider component but not really with the good old packing the whole entire component area images yet probably some with opaque locations making them it just like a special elements and not the entire background of the slider moves-- the selection is wholly up to you and surely is different for each project.
Nonetheless-- the slider element continues being the practical and most convenient alternative when it involves incorporating some shifting pictures accompanied along with powerful text and request to action tabs to your pages. ( additional reading)
The way to use Bootstrap Slider Button:
The illustration slider is a component of the basic Bootstrap 4 system and is totally assisted by both the style sheet and the JavaScript files of the most recent version of still the most popular responsive framework around. Whenever we mention image sliders in Bootstrap we in fact deal with the element as Carousel-- that is just the exact same stuff just with a diverse name.
Producing a carousel element by using Bootstrap is quite simple-- all you should do is use a easy structure-- to begin wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small-sized features presenting you the setting all images gets in the Bootstrap Slider Bar -- you are able to as well click on them to jump to a particular image. In order to add in indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can absolutely additionally include the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component required
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
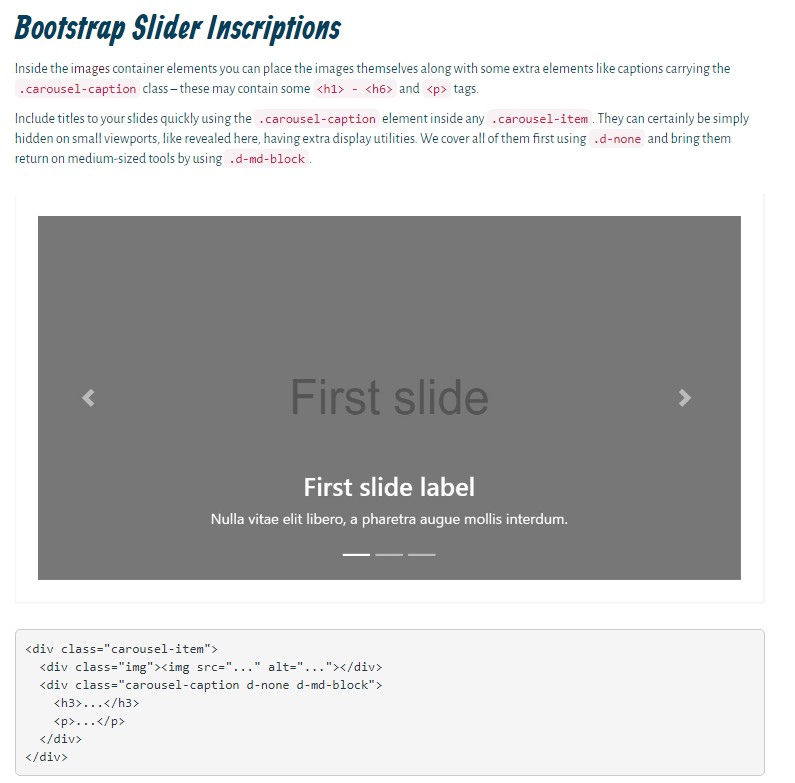
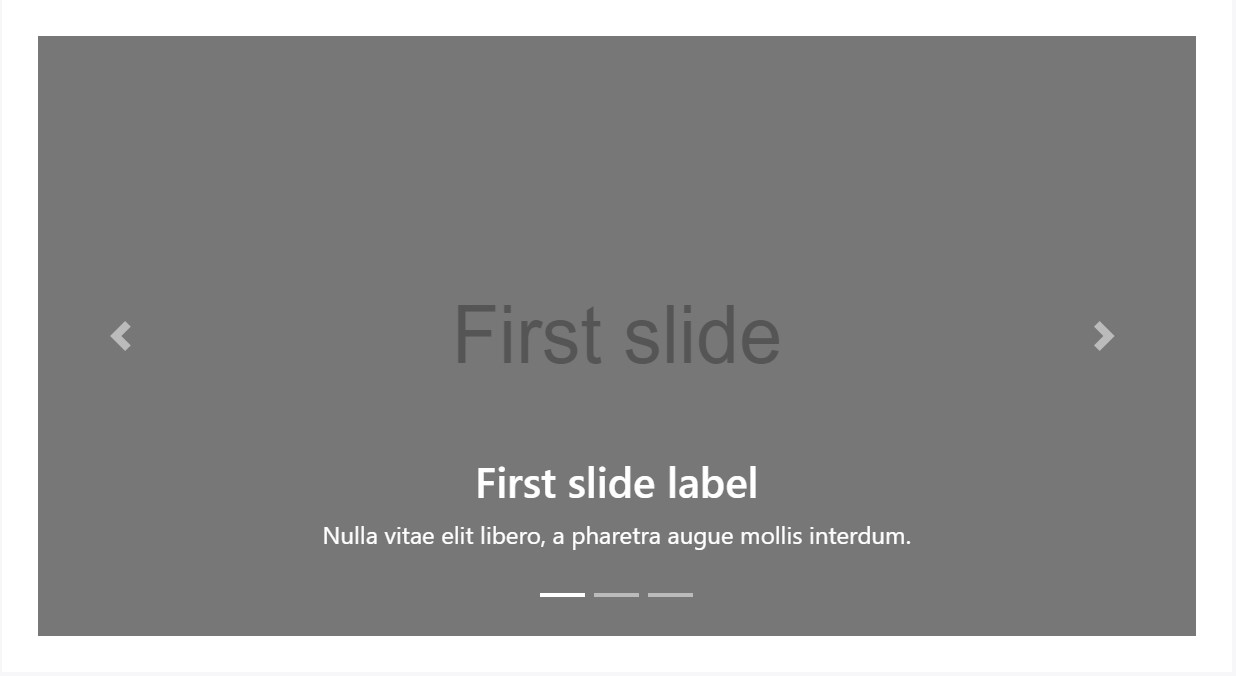
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide captions to your slides efficiently through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
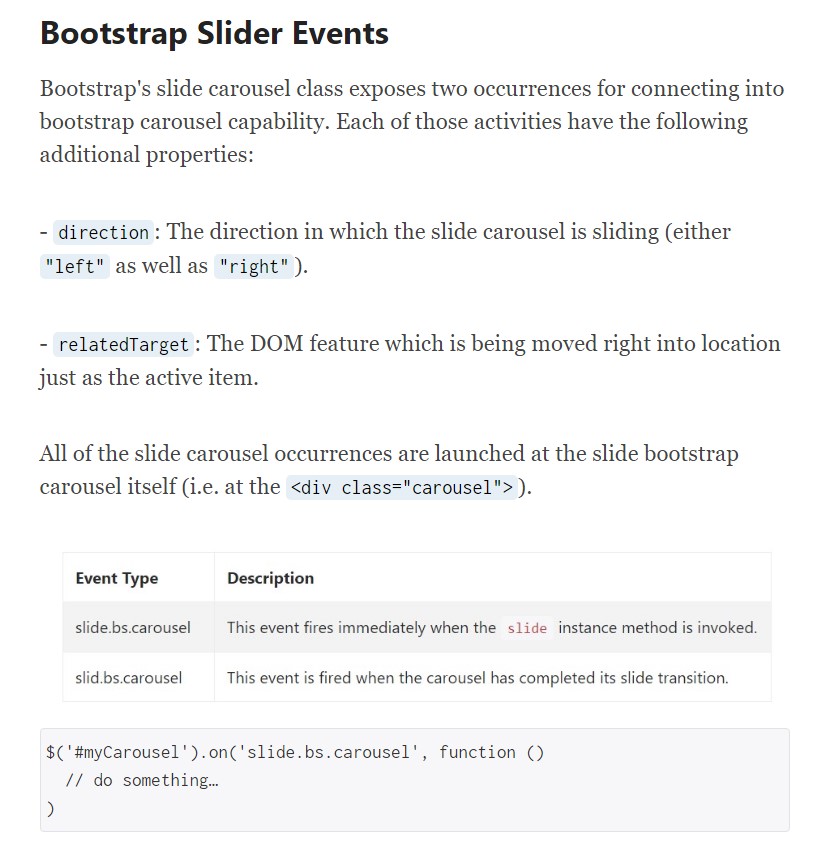
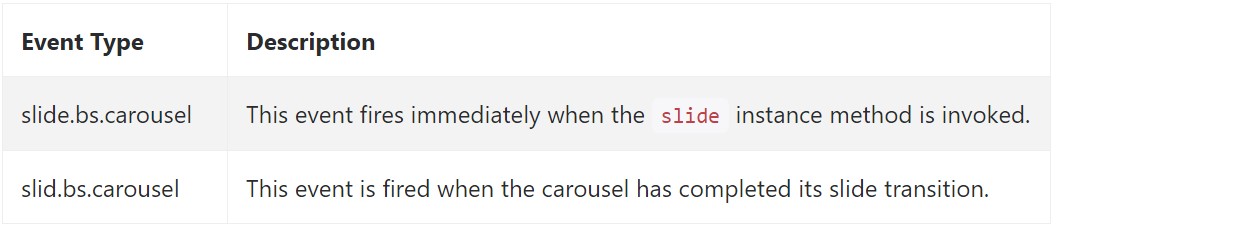
Bootstrap's carousel class exhibits two occurrences for hooking in to carousel functionality. Both of these activities have the following additional properties:
direction"left""right"relatedTargetAll slide carousel occurrences are ejected at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is certainly the form an image slider (or carousel) must have by using the Bootstrap 4 system. Currently all you require to do is consider a number of appealing images and text message to place inside it.
Look at a few online video short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documents

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider with Autoplay
jQuery Bootstrap Slider with Swipe
Responsive Bootstrap Image Slider Carousel