Bootstrap Label Example
Overview
As explored previously, within the web pages which we are developing, we often require including uncomplicated or else more complicated forms to question the website visitor for a point of view, comments, certain private information or perhaps preferences. We accomplish that providing the correct managements within our forms carefully thinking about the form building and also the accurate regulations that need to be utilized referring to the relevant information we need to have and the particular case included-- like we just cannot have an order for a single colored phone case which in turn is both blue and white , an individual can't be both male and female in gender or a product have to be guided with numerous extras which do not really exclude one another so clicking on each one must bring it not rejecting the others presently picked. Often, of course, we do need a proper email delivered as well as a phone number which also needs the input that must follow specific format just to be proper and of course at certain circumstances we simply require visitor's thoughts on a topic the way they feel it-- in their very own words.
For all these particular situations we employ the appropriate controls-- such as radio buttons, checkboxes, input sectors, content area aspects and so on but there is definitely an important component connected to each one of these kinds of areas that makes our forms comfortable and easily understandable for the site visitor to browse through knowing in all times what is definitely required and effectively handling even the small-sized controls like radio tabs and checkboxes.Especially currently when the internet turns more mobile by having web pages featured on different small sized display screens this element is crucial in delivering efficiency and speed in filling out our form.This element is a Bootstrap Label Align. ( read here)
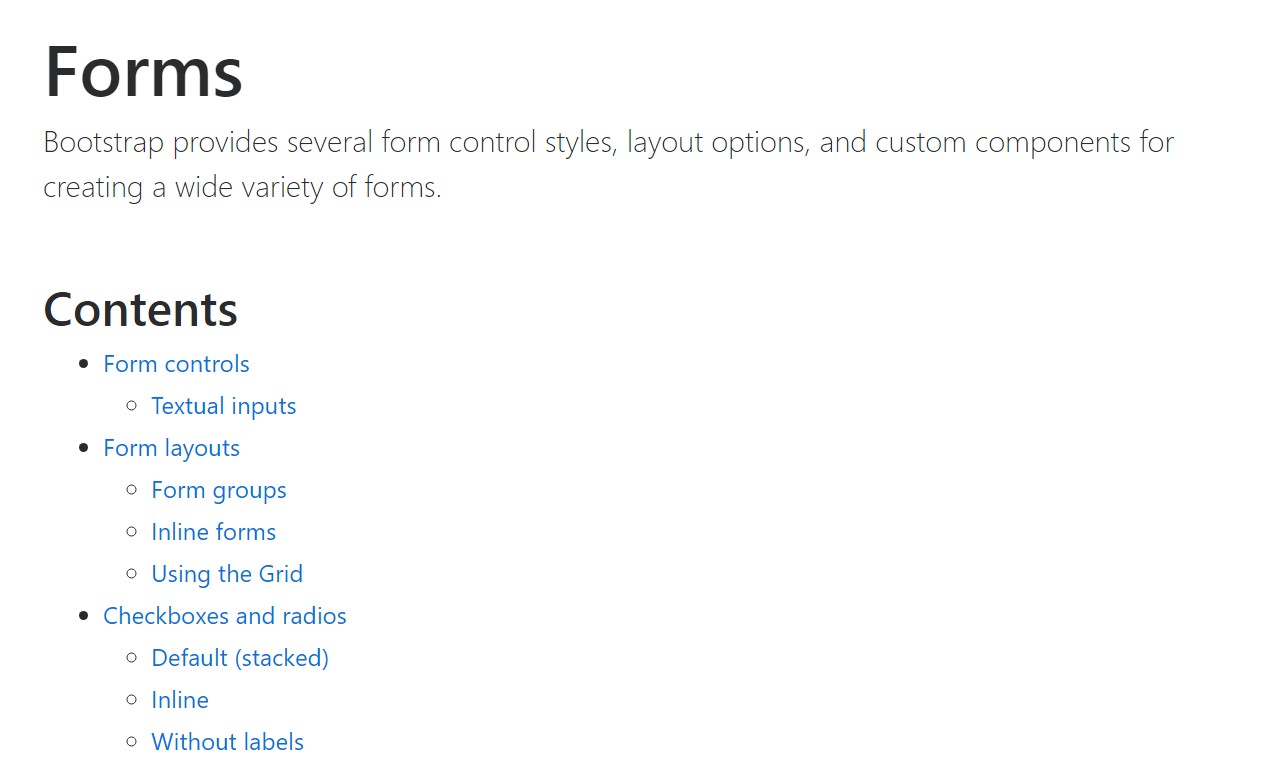
Efficient ways to employ the Bootstrap Label Display:
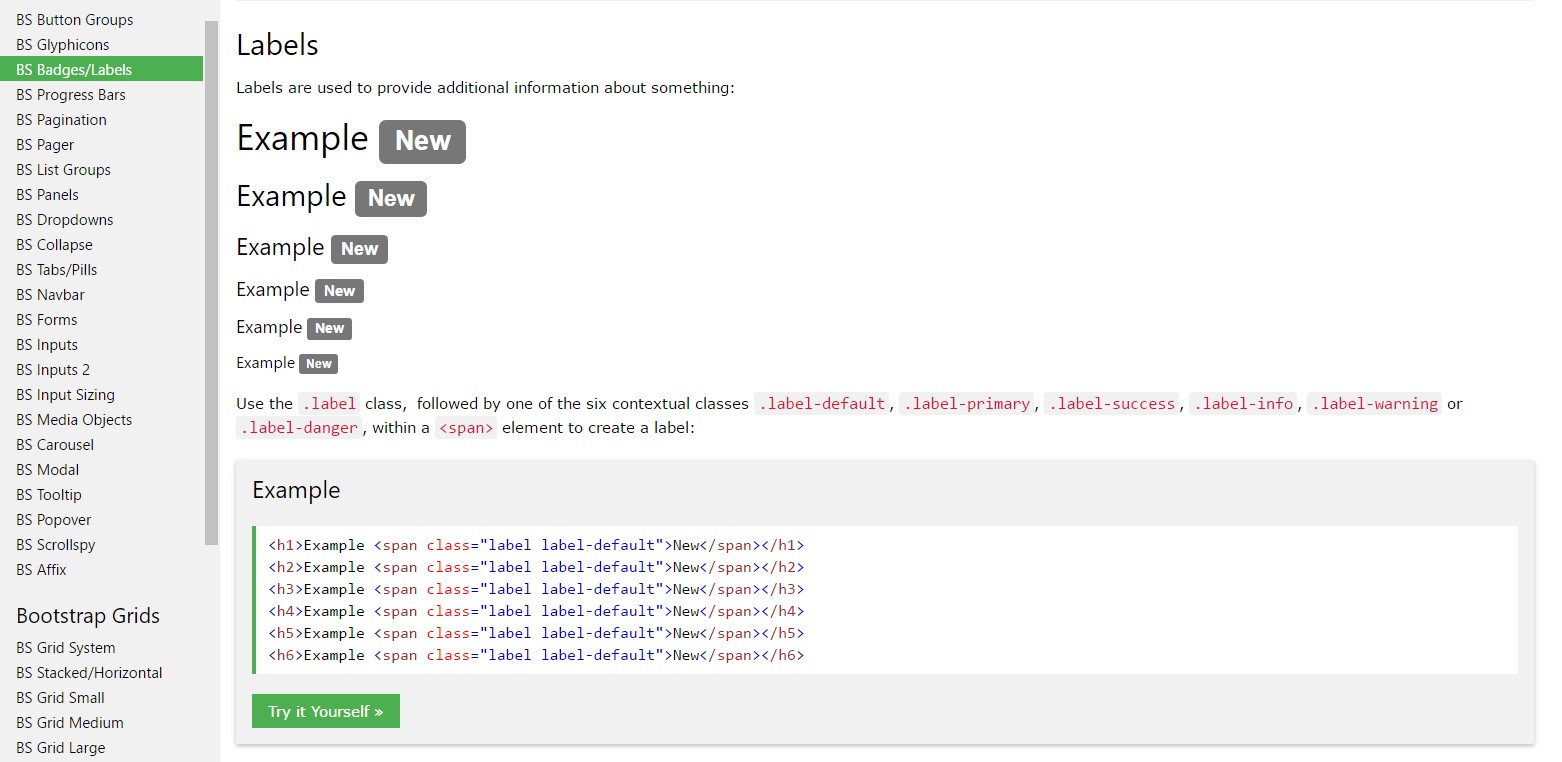
What so far has been simply mentioned deal with the
<label><label>The construction is very easy-- simply just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands within labels is rather complicating the code and it is really much better to omit it-- also using the
for =""Together with ordinary text in the
<label>Some example of form without any label
Should you provide no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting factor to mention
Fascinating thing to mention relating to labels in Bootstrap 4 if that in the new model of the framework this form of component's styling has been really modified a bit. The
<label>inline-blockConclusions
And so now you find out just what the # elements are for and how they act in Bootstrap 4-- everything that's left is thinking about the suitable form fields you need to attach them to.
Take a look at some video tutorials about Bootstrap label
Related topics:
Application of the label within in Bootstrap Forms: formal documents

Bootstrap label tutorial

Eliminating label in Bootstrap 4