Bootstrap Grid Example
Overview
Bootstrap involves a highly effective mobile-first flexbox grid technique for setting up styles of any forms and scales . It is actually based upon a 12 column format and possesses many tiers, one for each media query variety. You are able to use it using Sass mixins or else of the predefined classes.
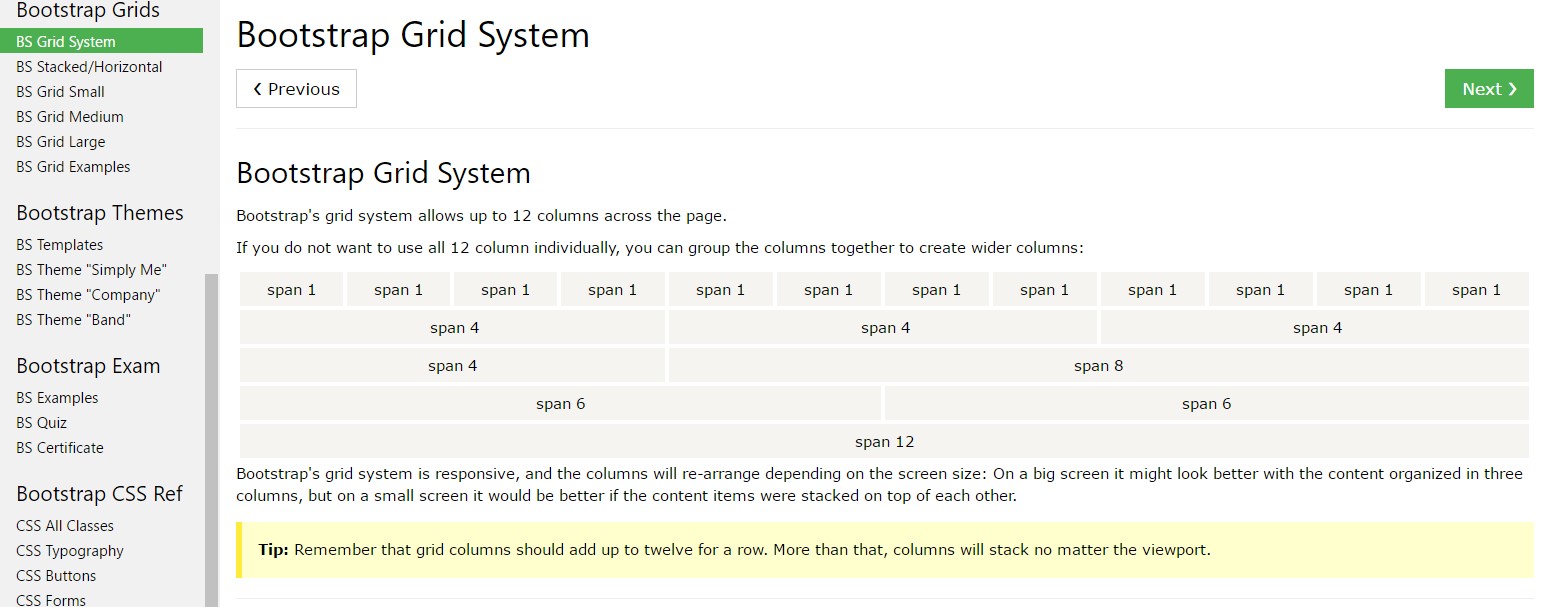
Some of the most fundamental component of the Bootstrap framework helping us to make responsive page interactively enhancing to regularly suit the size of the display they get revealed on still looking amazingly is the so called grid structure. What it usually does is providing us the opportunity of producing complicated layouts merging row and also a specific variety of column elements held inside it. Just imagine that the visible size of the screen is separated in twelve identical elements vertically.
The way to put into action the Bootstrap grid:
Bootstrap Grid CSS utilizes a series of columns, containers, and rows to design plus align material. It's developed using flexbox and is entirely responsive. Below is an example and an in-depth review exactly how the grid interacts.
The mentioned above illustration develops three equal-width columns on small, middle, large, and extra sizable gadgets utilizing our predefined grid classes. All those columns are centralized in the page together with the parent
.containerHere is simply a way it operates:
- Containers give a methods to focus your web site's contents. Make use of
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are really organized effectively. We apply the negative margin method on
.row- Web content has to be set within columns, also just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a specified width is going to instantly layout having same widths. For example, four instances of
.col-sm- Column classes indicate the several columns you wish to apply removed from the possible 12 per row. { In this way, supposing that you want three equal-width columns, you have the ability to work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, normal, huge, and extra huge.
- Grid tiers are founded on minimal widths, meaning they apply to that tier and all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes or Sass mixins for extra semantic markup.
Take note of the issues together with errors around flexbox, such as the inability to use several HTML components such as flex containers.
Looks very good? Outstanding, let's move on to noticing everything during an example. ( useful source)
Bootstrap Grid HTML opportunities
Generally the column classes are simply something like that
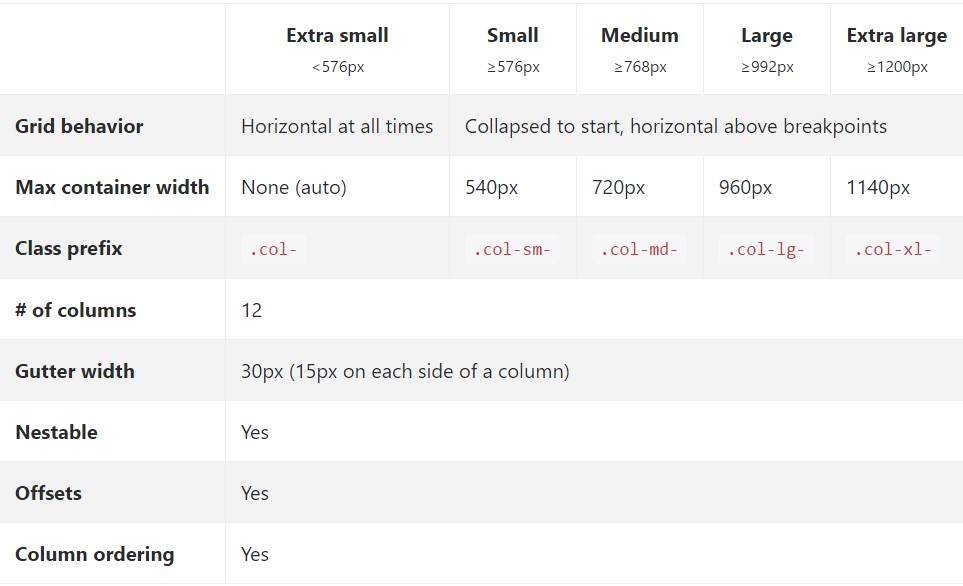
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it approaches the Bootstrap Grid CSS sizes-- all of the realizable sizes of the viewport (or the exposed area on the screen) have been parted in five varies as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap uses
emrempxFind out precisely how components of the Bootstrap grid system perform around a number of devices along with a convenient table.

The brand-new and various from Bootstrap 3 here is one added width range-- 34em-- 48em being simply designated to the
xsAll of the features designated utilizing a particular viewport width and columns take care of its size in width for this viewport plus all above it. When the width of the display screen goes below the determined viewport size the components pile above each other filling up the entire width of the view .
You can also specify an offset to an element via a specified amount of columns in a specified screen sizing and on top of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to consider anytime creating the markup-- the grids featuring columns and rows really should be positioned inside a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each breakpoint you really need and every single column will be the equal width.
Identical size
For instance, right here are two grid layouts that put on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
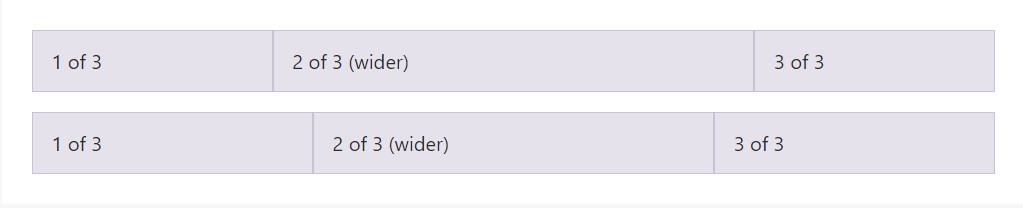
Auto-layout for the flexbox grid columns as well means you can set the width of one column and the others are going to instantly resize around it. You may possibly employ predefined grid classes ( just as demonstrated here), grid mixins, or else inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
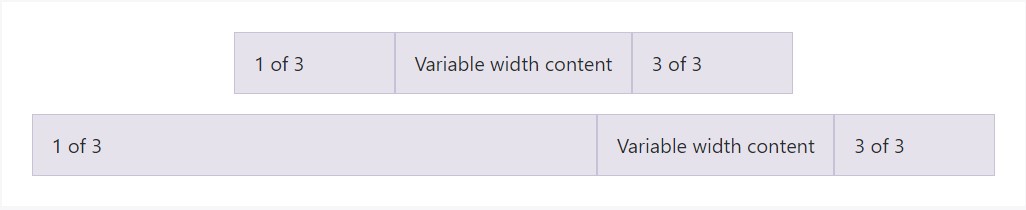
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
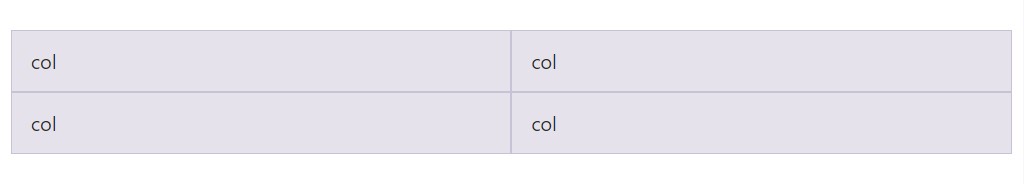
</div>Equivalent size multi-row
Develop equal-width columns that go across multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes intended for building complex responsive styles. Custom the proportions of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you want.
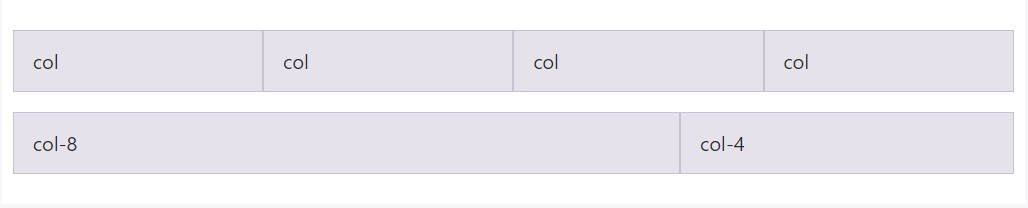
All breakpoints
For grids which are the very same from the smallest of devices to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
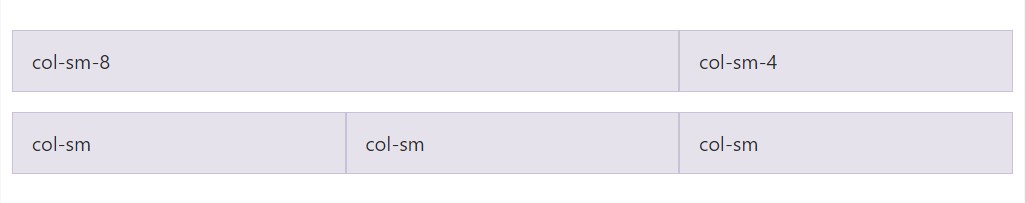
</div>Stacked to horizontal
Making use of a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
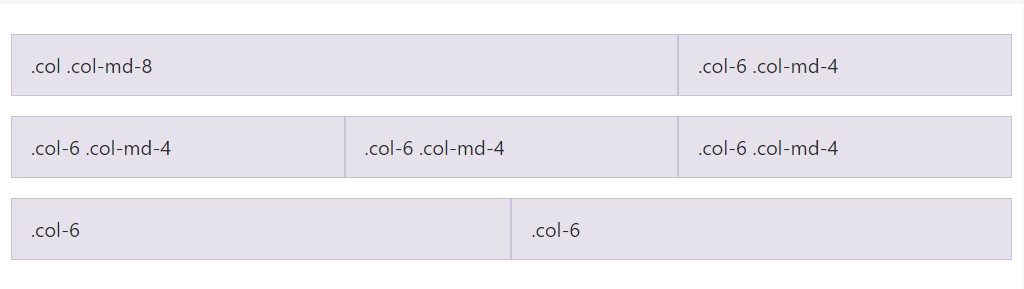
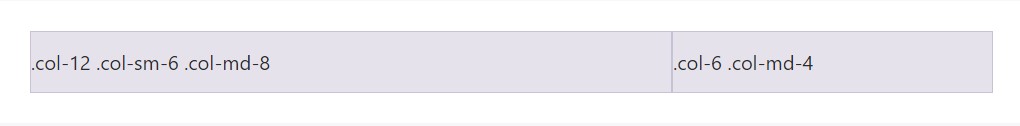
</div>Mix and fit
Really don't like your columns to just pile in some grid tiers? Take a mixture of several classes for every tier as needed. Notice the situation below for a best tip of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox alignment utilities to vertically and horizontally straighten columns. ( additional reading)
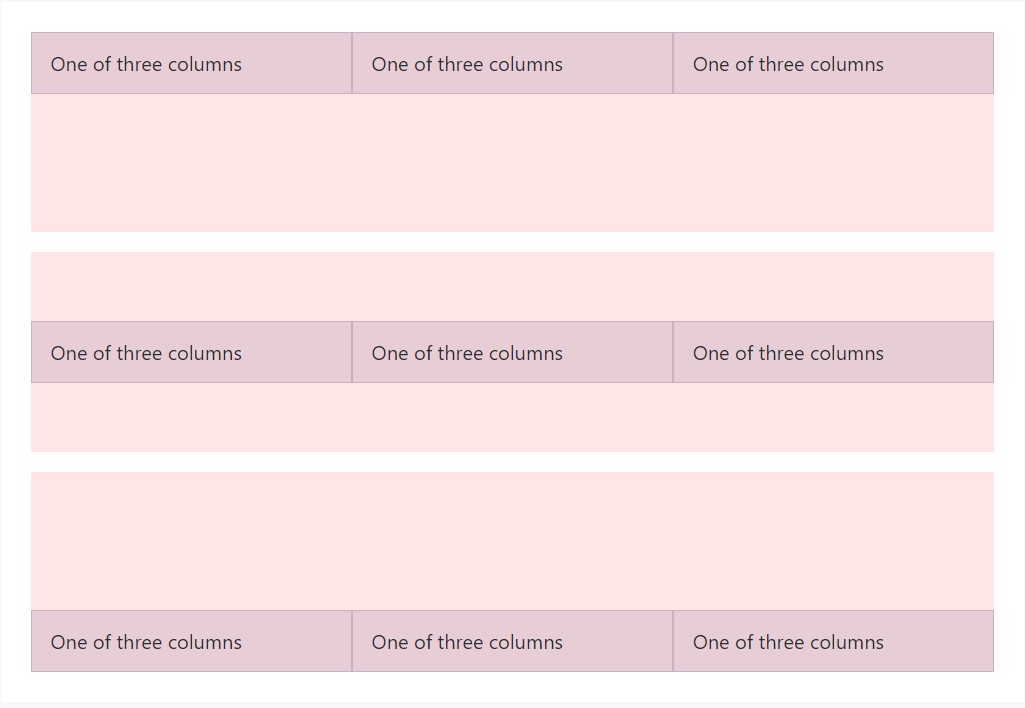
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
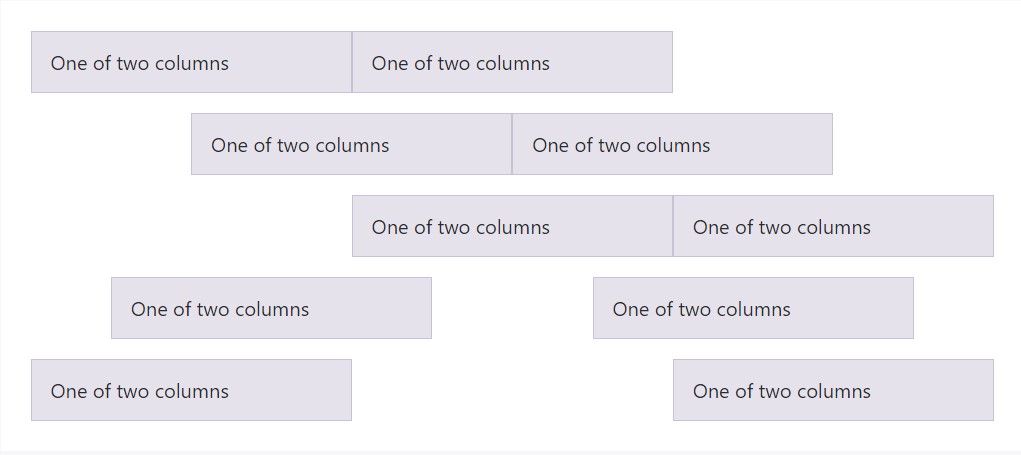
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns within our predefined grid classes may possibly be taken out with
.no-guttersmargin.rowpaddingHere is simply the origin code for producing such styles. Take note that column overrides are scoped to just the first children columns and are targeted by means of attribute selector. While this creates a more specified selector, column padding are able to still be additional customized with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it displays. Consider you can remain to use this with all additional predefined grid classes ( providing column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
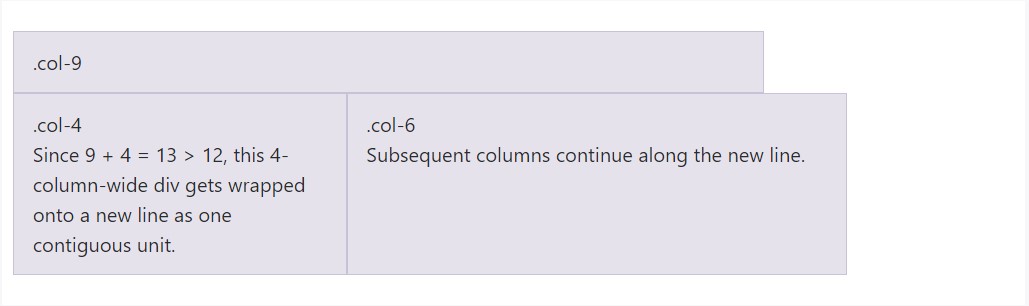
</div>Column covering
In the case that more than just 12 columns are positioned inside of a single row, each set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
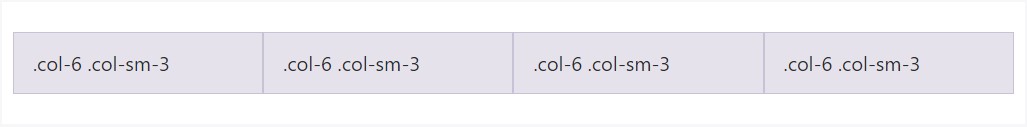
</div>Reseting of the columns
Having the selection of grid tiers provided, you are certainly expecteded to meet complications where, at particular breakpoints, your columns really don't clear quite suitable as one is taller in comparison to the another. To fix that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
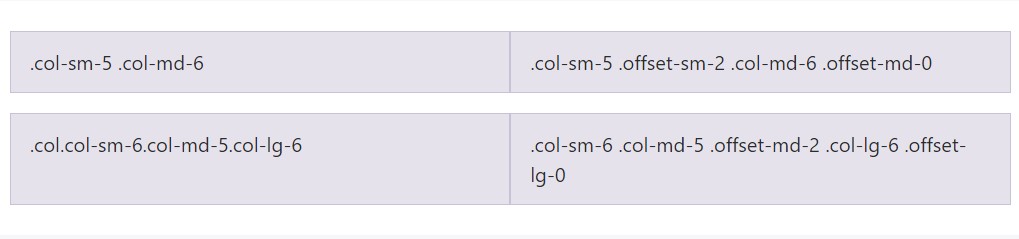
</div>In addition to column clearing up at responsive breakpoints, you may possibly have to reset offsets, pushes, and pulls. Watch this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
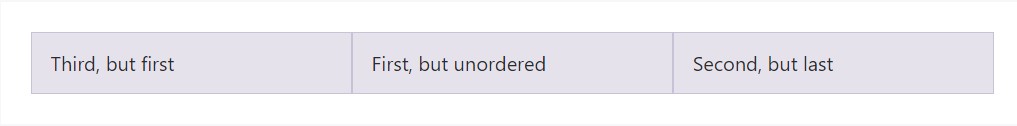
</div>Re-ordering
Flex purchase
Utilize flexbox utilities for managing the visual disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
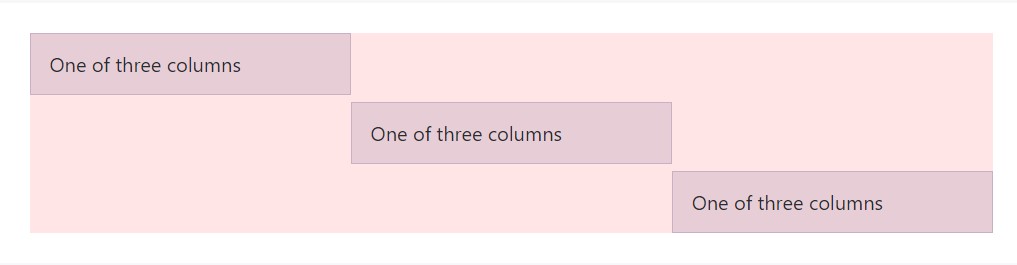
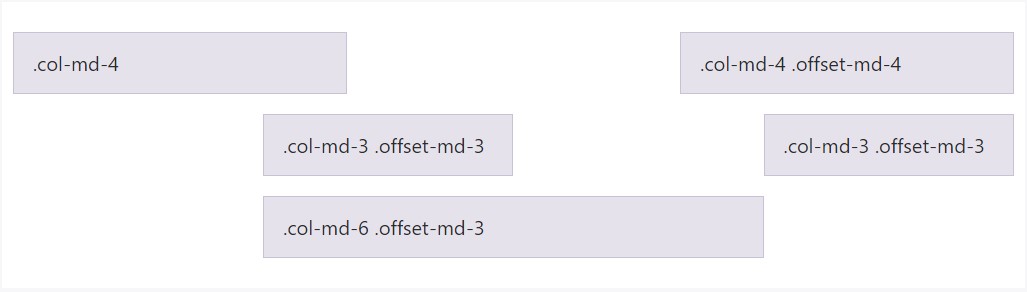
</div>Offsetting columns
Move columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
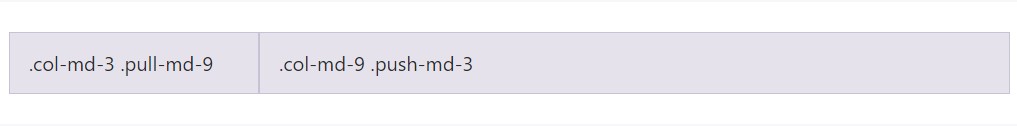
</div>Pushing and pulling
Effectively transform the ordination of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
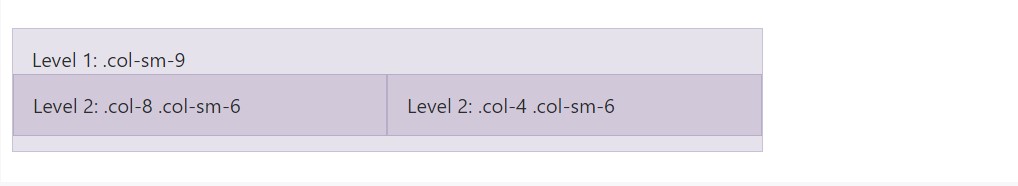
</div>Content placing
To home your content along with the default grid, bring in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass files
The moment using Bootstrap's origin Sass files, you have the alternative of applying Sass mixins and variables to make custom, semantic, and responsive webpage styles. Our predefined grid classes apply these exact same variables and mixins to provide a whole suite of ready-to-use classes for quick responsive designs .
Possibilities
Maps and variables establish the amount of columns, the gutter width, as well as the media query factor. We apply these to produce the predefined grid classes detailed above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can certainly modify the variables to your personal custom-made values, or just use the mixins with their default values. Here is simply an example of applying the default settings to create a two-column configuration with a gap among.
View it practical in this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing our incorporated grid Sass variables and maps , it is really achievable to absolutely customise the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container sizes-- after that recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving beyond the columns themselves, you can in addition customize the variety of grid tiers. If you required only three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing any kind of changes to the Sass maps or variables , you'll have to save your modifications and recompile. Accomplishing this are going to out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be modified to utilize the custom made breakpoints.
Conclusions
These are basically the primitive column grids in the framework. Applying special classes we have the ability to tell the special elements to span a defined amount of columns basing on the actual width in pixels of the visible place in which the webpage becomes displayed. And ever since there are simply a a lot of classes specifying the column width of the items instead of viewing every one it is really more suitable to try to find out just how they actually become created-- it is actually truly easy to remember having just a couple of things in mind.
Check out a couple of online video training about Bootstrap grid
Connected topics:
Bootstrap grid official documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column