Bootstrap Switch Form
Overview
Each day| Every day} we invest nearly comparable time using the Internet on our computers and mobile gadgets. We got so used to all of them so in fact, certain basic things directly from the frequent conversations get relocated to the phone and get their solutions since we keep talking with a different real world individual-- just like it is heading to rain today or exactly what time the movie starts. So the smart phones with the comfort of having a bunch of explanations in your pocket undoubtedly got a part of our life and together with this-- their system for supplying easy touch navigating throughout the internet and aligning numerous setups on the gadget in itself with similar to the real life objects graphical user interface like the hardware switches designated switch controls.
These are in fact just common checkboxes under the hood and yet format somehow closer to a real life hardware makes things much more direct and pleasant to employ because there really may perhaps well possibly exist a man or woman unknowning exactly what the thick in a package implies yet there is actually basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Class. ( useful content)
The best way to make use of the Bootstrap Switch Class:
Given that when anything gets confirmed to be functioning in a sphere it frequently gets also shifted to a similar one, it is actually form of normal from a while the need of implementing such Bootstrap Switch Form visual appeal to the checkboxes in our routine HTML web pages also-- undoubtedly in basically minimal situations whenever the total design line goes along with this specific element.
Whenever it approaches the most well-liked framework for making mobile friendly website page-- its fourth version that is still located in alpha release will probably include a number of original classes and scripts for doing this job however as far as knowned this is continue to in the to do listing. Nonetheless there are simply some helpful third party plugins that can really help you get this visual aspect readily. Also a lot of developers have presented their methods as markup and designing some examples over the net.
Over here we'll check out at a 3rd party plugin having uncomplicated style sheet and also a script file that is very customizable, easy to use and highly significantly-- very correctly documented and its webpage-- full of certain instance snippets you can certainly apply as a starting point for understanding the plugin more effectively and after that-- obtaining just exactly just what you had in mind for designating your form controls at the beginning. However like usually-- it is certainly a give and take scheme-- exactly like the Bootstrap 4 framework itself you'll have to spend time being familiar with the thing, discovering its own selections just before you definitely make a decision of it's the one for you and how exactly to execute what you need to have with its help.
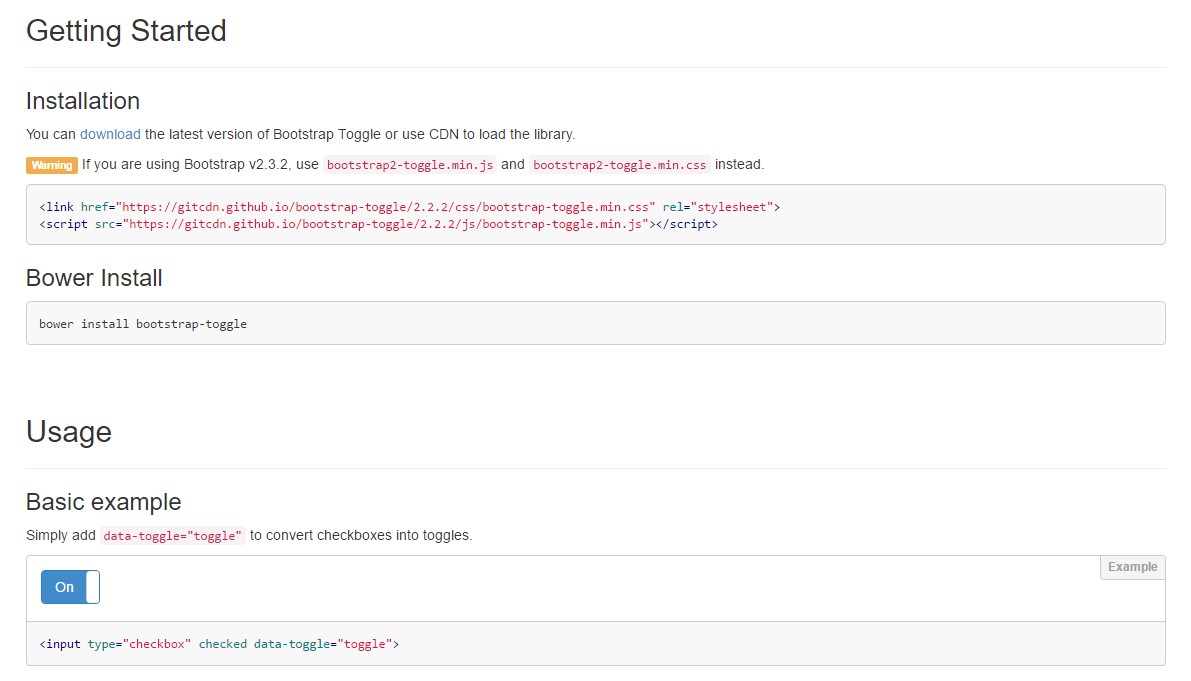
The plugin is labelled Bootstrap Toggle and dates back form the earliest versions of the Bootstrap framework evolving along with them so in the main webpage http://www.bootstraptoggle.com you will definitely additionally find several early history Bootstrap editions guidelines together with a download web link to the styles heet and the script file wanted for providing the plugin in your projects. These files are simply also presented on GitHub's CDN so in case you choose you can also employ the CDN links which in turn are likewise provided. ( learn more)
Toggle states delivered by means of Bootstrap buttons
Add in
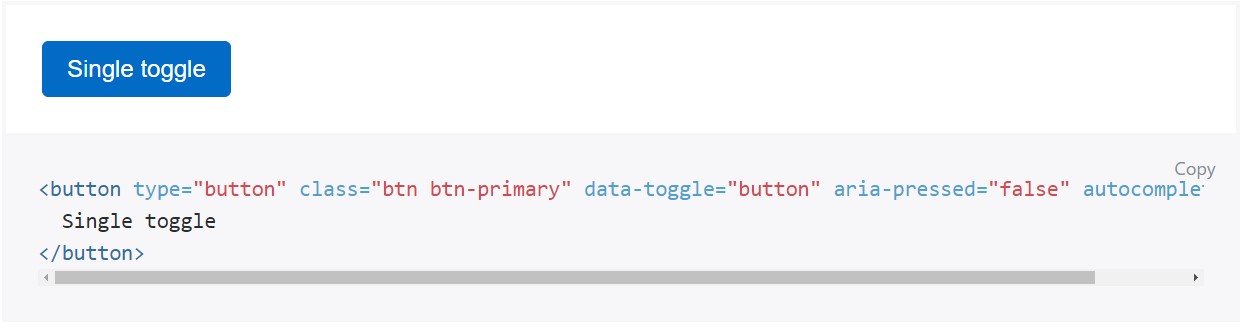
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it's a smart idea featuring the style sheet link into your pages # tag plus the # - at the end of page's # to make them load simply just the moment the entire page has read and exhibited.
Look at some video tutorials about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

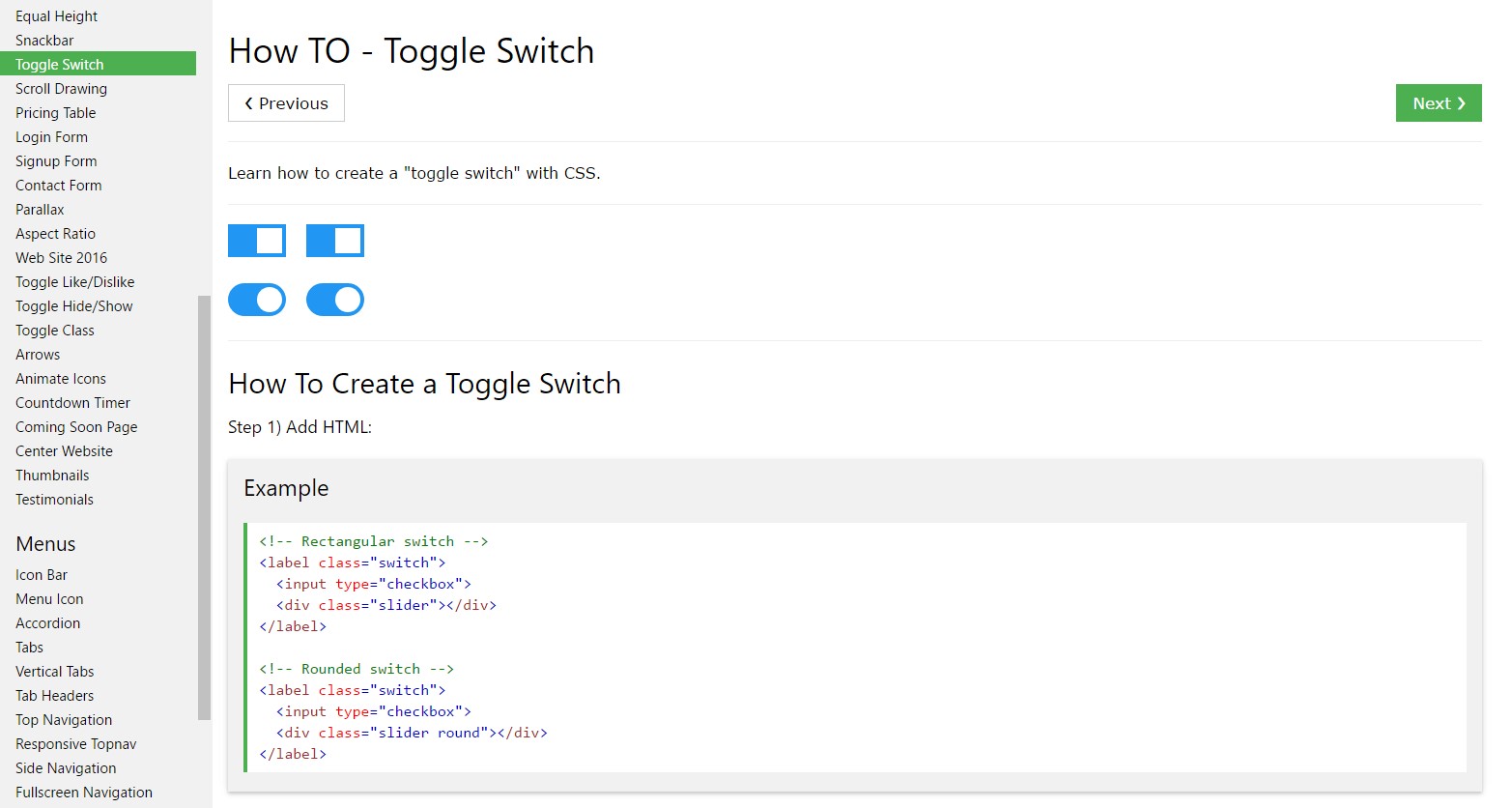
The best ways to produce Toggle Switch

Putting CSS toggle switch in Bootstrap 4