Bootstrap Header Template
Intro
As inside of published files the header is just one of the very most necessary components of the web pages we obtain and design to utilize every single day. It tightly keeps some of the most crucial info relating to the identification of the organization as well as people responsible for the page in itself and the importance of the whole website-- its navigation system which in turn as well as the Bootstrap Header Example itself must be thought and made in this kind of way that a site visitor rushing or not really actually having an idea what way to go to just take a peek at and identify the needed information. This is the preferred scenario-- in the real world obtaining as close as feasible to this look and disruptive behavior in addition goes considering that we just about each and every time have some project special restrictions to think about. Furthermore compared to the written documents in the world of web we should really always bear in mind the range of possible devices on which our web pages could actually get shown-- we should make sure their responsive activity or else in other words-- make sure they will demonstrate optimal at any screen size attainable.
In this way why don't we have a look and discover ways in which a navbar gets created in Bootstrap 4. ( additional reading)
Effective ways to apply the Bootstrap Header Form:
First off if you want to create a webpage header or as it gets knowned as within the framework-- a navbar-- we need to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we should begin by placing a tab element which in turn shall be used to reveal the collapsed material on a smaller sized display screen sizes-- to achieve that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential element-- generating the collapsible container for the main internet site navigating-- to do it develop an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
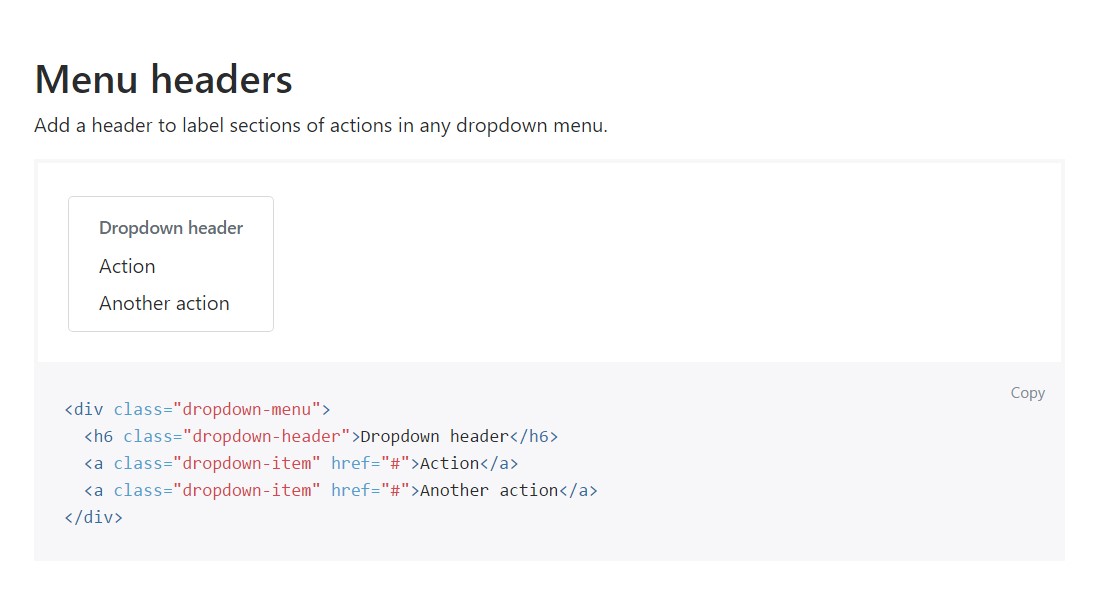
Provide a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more opportunities
One other fresh item for this version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it approaches the header elements in the latest Bootstrap 4 version this is being actually cared for with the included Collapse plugin and various site navigation specified material classes-- a few of them designed primarily for preventing your label's uniqueness and various other-- to make sure the actual page navigating structure will present best collapsing in a mobile phone design menu when a pointed out viewport size is reached.
Check several video tutorials regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documents

Bootstrap Header article

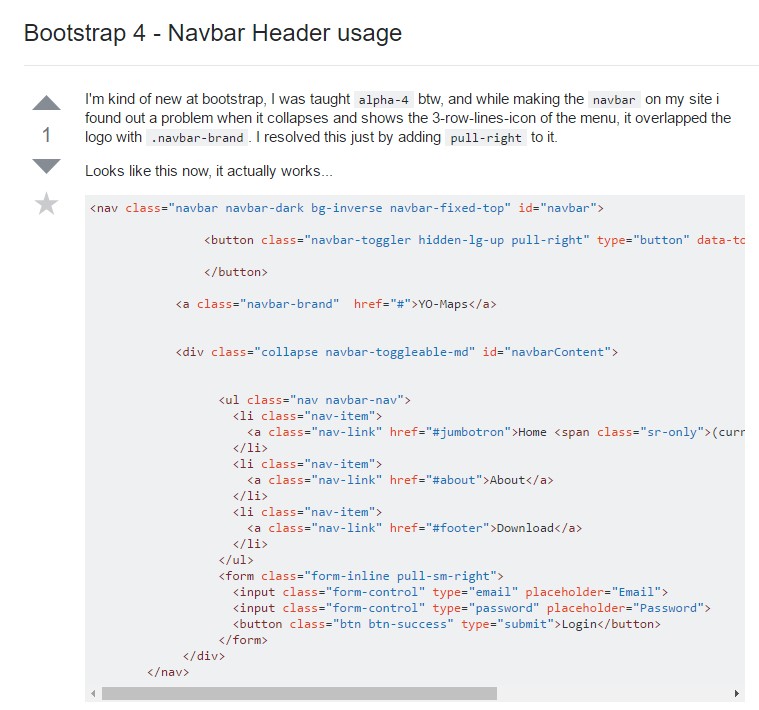
Bootstrap 4 - Navbar Header utilisation