Bootstrap Clearfix Grid
Introduction
Strength in our expression means and much better adaptability-- that's what's certainly never sufficient when we are actually designing the very coming layout for our new project since there always is a stunning appeal idea and even couple of them we leave to try incorporating next time. Yet the feeling something isn't quite done still keeps till we try to find a strategy effectively utilizing this fantastic idea we had even though the project was still being designed on a piece of paper.That is certainly how some smart workarounds like the Bootstrap Clearfix Class get to life just to deliver perhaps not the greatest at all times however still working approaches and assist us incorporate just what we in the beginning were wanted. ( learn more here)
The best ways to apply the Bootstrap Clearfix Using:
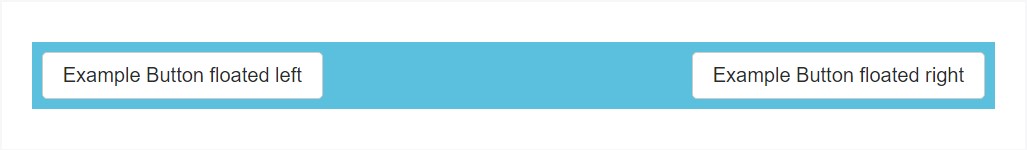
Usually exactly what Clearfix does is struggling the zero height container concern as soon as it approaches containing floated elements-- as an example-- in case you possess only two elements within a container one floated left and the other one - right and you wish to format the component containing them with a special background color without the support of the clearfix plugin the entire workaround will finish with a thin line in the required background color going on over the floated elements nonetheless the background colored element is actually the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin involved so to accomplish the required end result from the mentioned above scenario all you require is just using the class
.clearfixSome examples
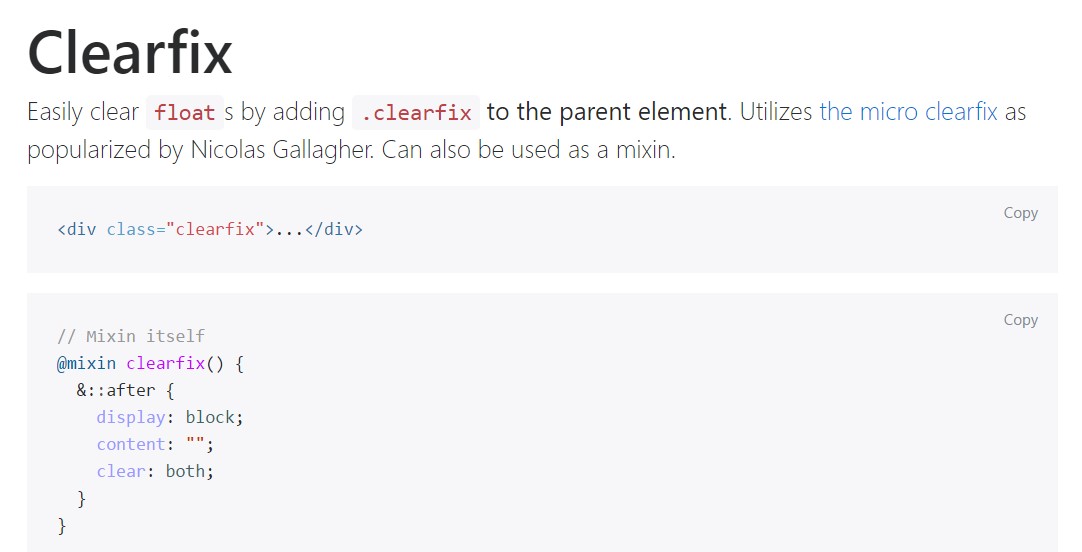
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration displays the way the clearfix can possibly be employed. Without having the clearfix the wrapping div would not really span around the buttons which in turn would cause a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the current version of the absolute most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted however in time will most likely receive less and much less applied and very likely -- even lost because the dev team has decided taking in the flexbox layout for much of the usual web page items-- it is definitely a a lot more present day and highly effective approach for sizing, positioning and delivering a specific element's children without having the need of floats and therefore-- the
.clearfixThis method is bright new for the current alpha 6 of Bootstrap 4 and might just be considered rather a bold measure due to the fact that it likewise suggests going down the IE9 help for and greatest presentation of the pages developed on present day web browsers only however as the innovation evolution goes this does not appear like a hidden complication anyway. Of course there still be some instances when we will certainly still need to have the very good classic float techniques hence when we do that-- we in addition have the
.clearfixFinal thoughts
So right now you have an idea what the # inside Bootstrap 4 represent-- do have it in your mind when you are you come across unexpected look of some wrappers providing floated elements however the most effective thing to do is truly paying com time having a look at the way the new star in town-- flexbox helps make the things accomplished given that it delivers a selection of very easy and pretty neat layout sollutions to make our pages to the very next level.
Inspect a few on-line video information about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main information

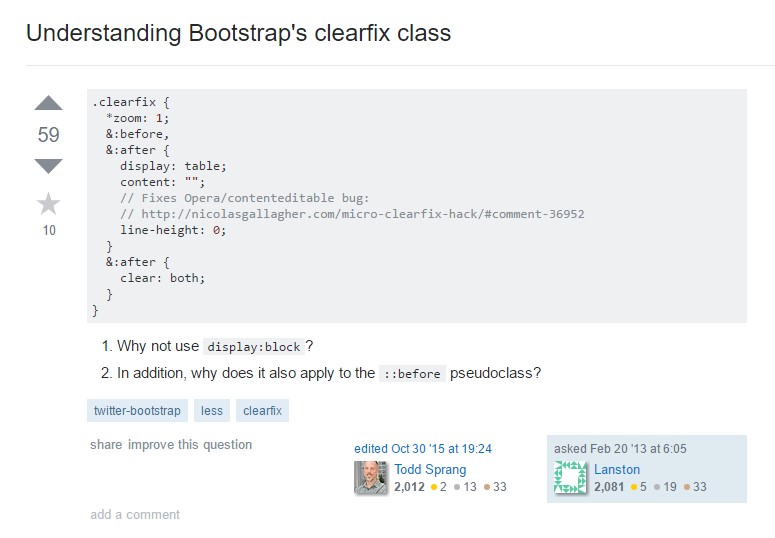
Understanding Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes