Bootstrap Login forms Code
Overview
Sometimes we need to protect our priceless content to grant access to only several people to it or else dynamically customise a part of our websites depending on the specific customer that has been observing it. But how could we actually know each certain website visitor's personality considering that there are certainly a lot of of them-- we need to discover an simple and reliable solution learning more about who is whom.
This is exactly where the visitor access management comes along initially interacting with the website visitor with the so knowledgeable login form component. Within current fourth edition of the most popular mobile friendly website page creation framework-- the Bootstrap 4 we have a plenty of features for developing this sort of forms and so what we're heading to do here is taking a look at a certain sample exactly how can a basic login form be made using the convenient instruments the most recent edition arrives with. ( learn more)
Tips on how to put into action the Bootstrap Login forms Code:
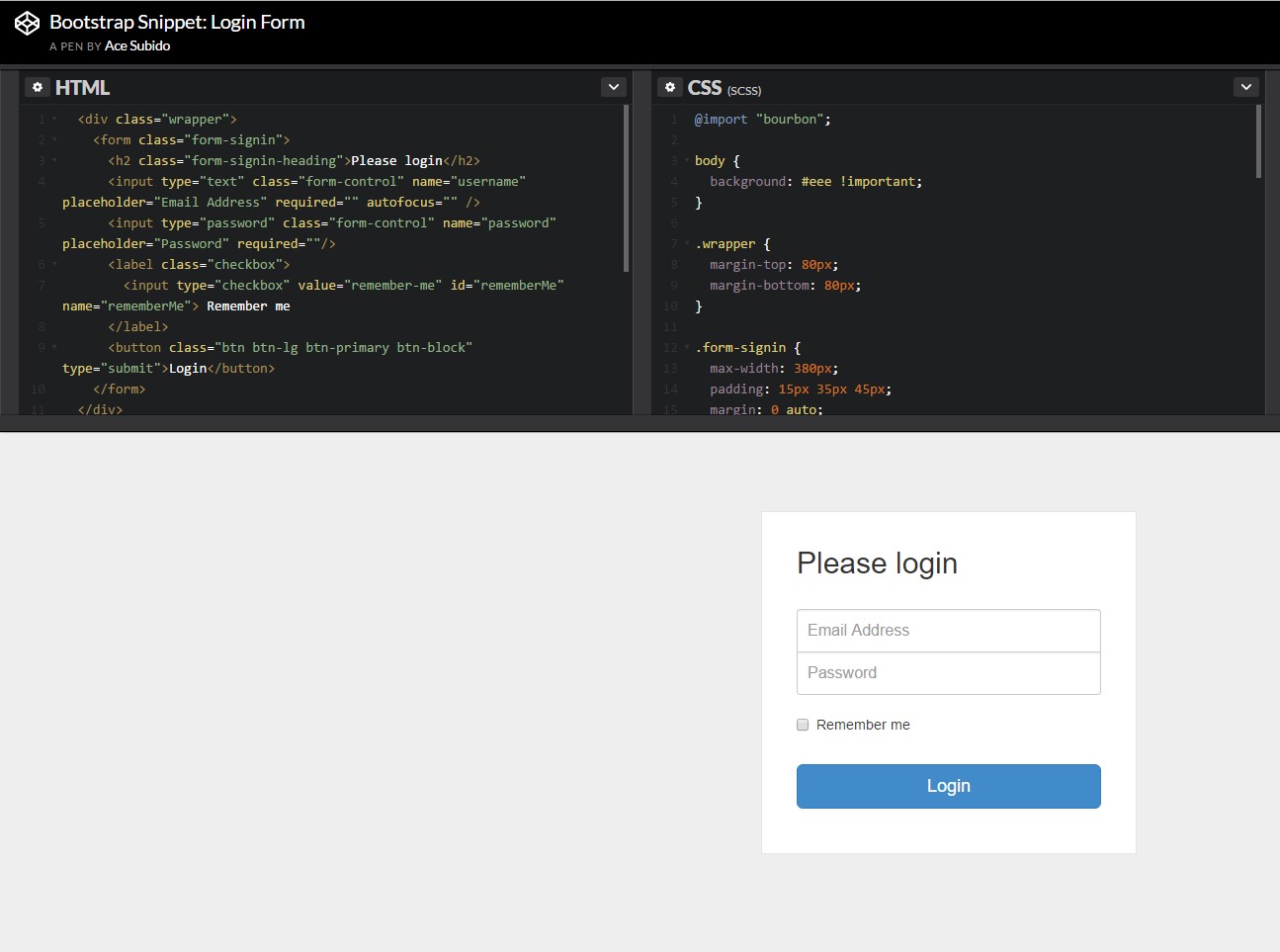
For beginners we need to have a
<form>Inside of it some
.form-groupOrdinarily it's more convenient to employ user's e-mail in place of making them discover a username to authorize to you due to the fact that typically anyone realizes his email and you have the ability to always ask your visitors eventually to especially give you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
<button>type="submit"Representation of login form
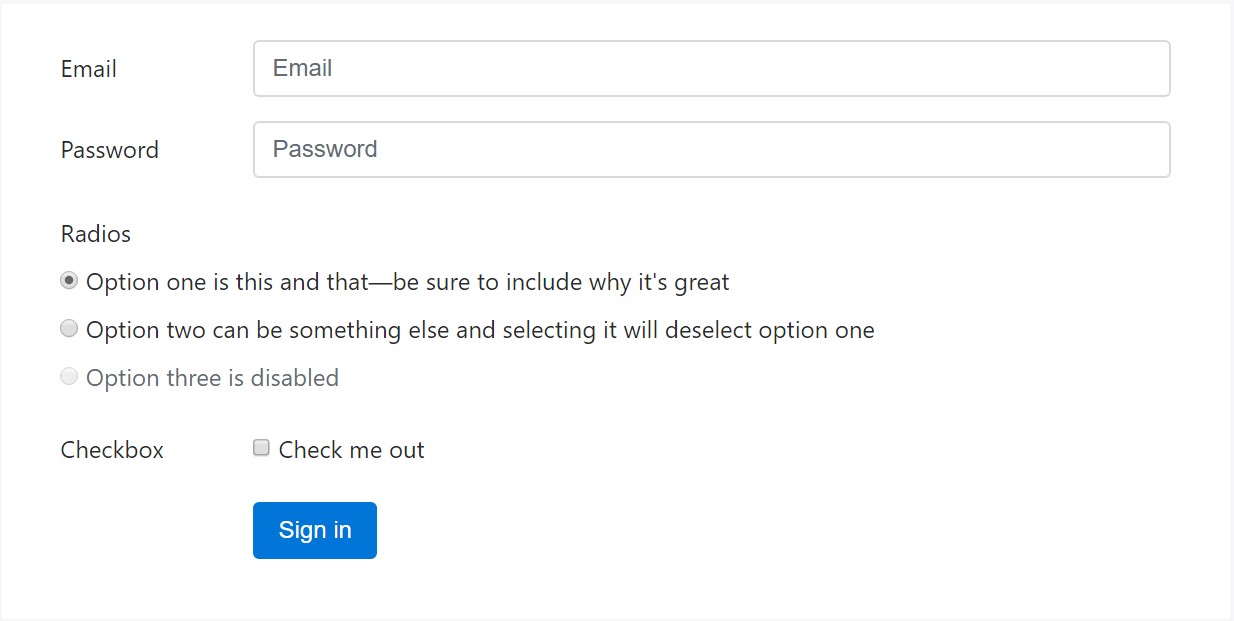
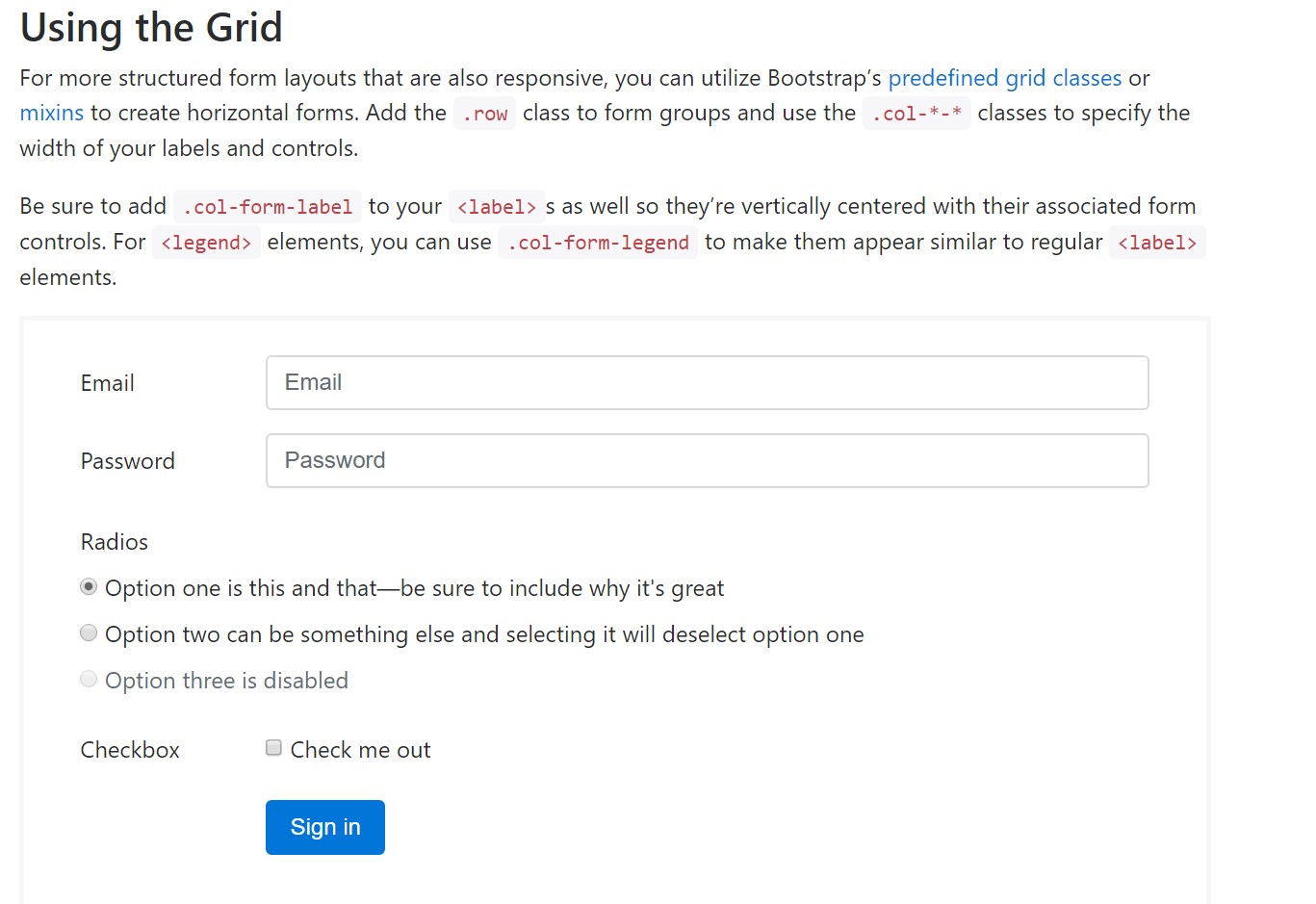
For extra organized form layouts which are in addition responsive, you can surely incorporate Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Add the
. row.col-*-*Make certain to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the primary features you'll want in order to make a standard Bootstrap Login forms Design through the Bootstrap 4 framework. If you want some more challenging looks you are simply free to get a complete advantage of the framework's grid system setting up the components practically any way you would believe they need to take place.
Examine a number of on-line video guide about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form formal documentation

Training:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form