Bootstrap Button Styles
Intro
The button elements together with the urls covered within them are perhaps some of the most crucial components making it possible for the users to interact with the web pages and take various actions and move from one web page to another. Most especially nowadays in the mobile first environment when at least half of the webpages are being watched from small touch screen devices the large comfortable rectangle places on screen very simple to discover with your eyes and tap with your finger are more necessary than ever. That's exactly why the updated Bootstrap 4 framework advanced delivering extra comfortable experience giving up the extra small button size and adding some more free space around the button's subtitles making them a lot more easy and legible to use. A small touch bring in a lot to the friendlier looks of the brand-new Bootstrap Button Group are additionally just a little bit more rounded corners that coupled with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Upload
For this version that have the similar amount of great and easy to use semantic styles providing the function to relay meaning to the buttons we use with just putting in a particular class.
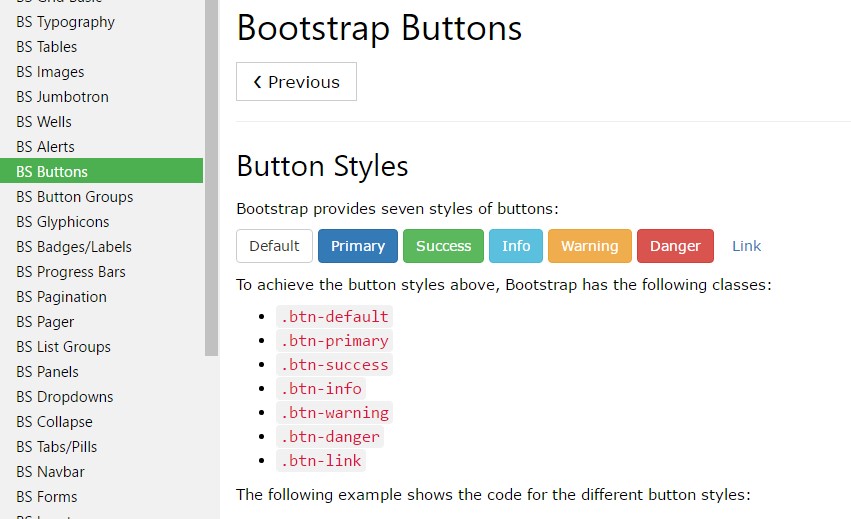
The semantic classes are the same in number as in the latest version however with a number of enhancements-- the not often used default Bootstrap Button generally coming with no meaning has been dropped in order to get changed by the even more subtle and automatic secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
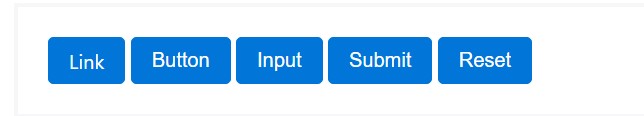
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable conditions you are able to include in your buttons in Bootstrap 4 ever since the brand-new version of the framework at the same time provides us a brand-new subtle and desirable approach to style our buttons holding the semantic we just have-- the outline procedure ( more tips here).
The outline approach
The pure background without border gets replaced by an outline having some message with the corresponding coloration. Refining the classes is definitely very easy-- just incorporate
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant fact to note here is there really is no such thing as outlined web link button in such manner the outlined buttons are really six, not seven .
Change the default modifier classes with the
.btn-outline-*
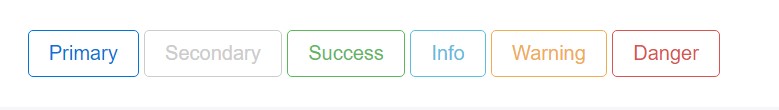
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
Nevertheless the semantic button classes and outlined appearances are really outstanding it is crucial to remember just some of the page's guests probably will not practically have the chance to observe them in this way in case that you do have some a little bit more special message you would like to incorporate to your buttons-- make sure along with the graphical solutions you at the same time include a few words identifying this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing

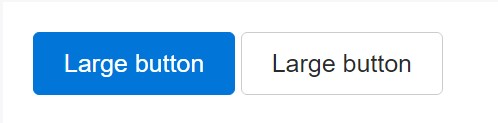
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will seem pressed (with a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons look out of action by adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In internet browsers which assist that property, you will not notice the disabled pointer whatsoever.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caution
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine a number of online video tutorials relating to Bootstrap buttons
Connected topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button