Bootstrap Alert Box
Intro
The alerts are created by these components you even really don't think about as far as you truly get to require them. They are put to use for giving prompt in time responses for the user interacting with the web-site hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most frequently used along with forms to give the user a idea if a field has been submitted wrong, which is the effective format expected or which is the condition of the submission after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which can possibly be used according to the particular situation where the Bootstrap Alert has been shown on display. Because it's an alert text message it's important to grab user's attention but still leave him in the zone of comfort nevertheless it might even be an error text message. ( useful content)
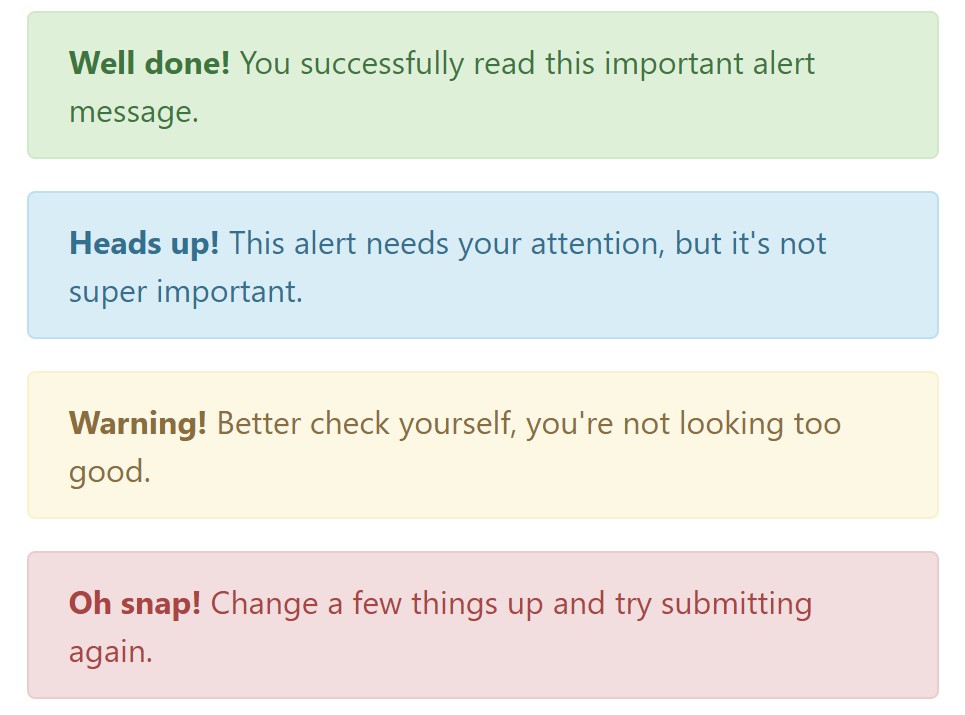
This gets achieved by use of mild pale colors each being intuitively attached to the semantic of the message material just like green for Success, Light Blue for basic information, Pale yellow seeking for user's focus and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
It may possibly not be discovered at a quick look but the font color also is in fact following this color design as well-- just the colours are much much darker so get subconsciously takened as dark but the truth is it's not exactly so.
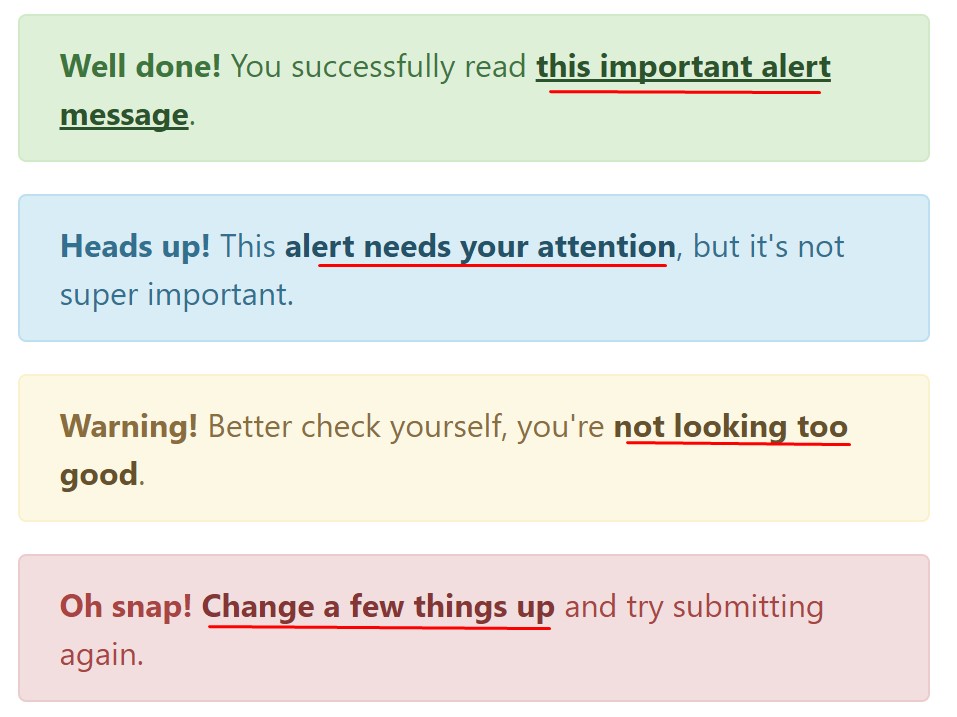
Exact same goes not only for the alert text message itself but as well for the web links incorporated in it-- there are link classes taking off the outline and painting the anchor elements in the proper color tone so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information and facts for alerts
A detail to note-- the colours bringing their clear meaning only for those who actually get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
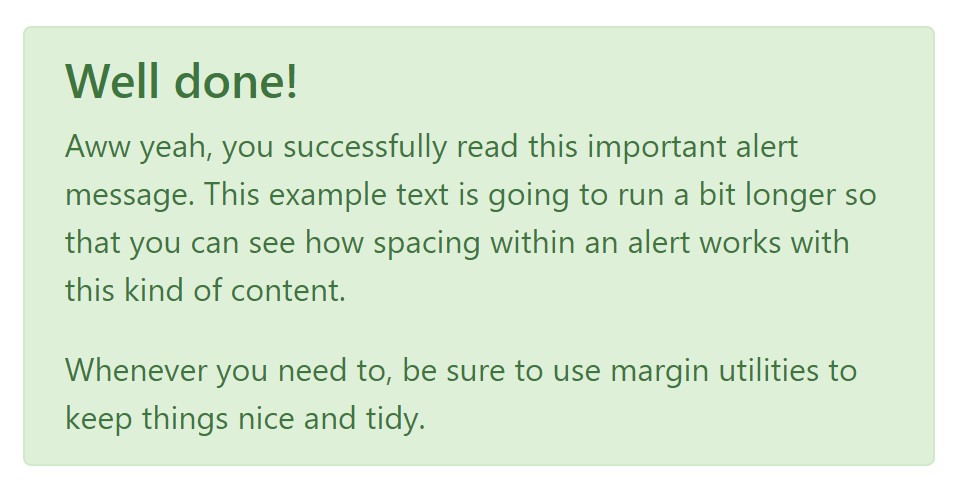
Along with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you would like to present a bit longer information ( additional info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
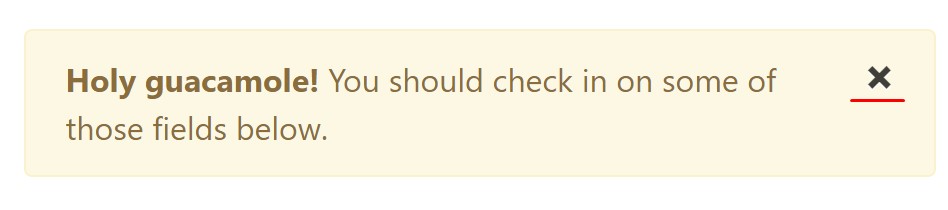
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their titles to decrease the manner you're making use of them-- these are just some color schemes and the way they will be actually implemented in your website is definitely up to you and totally depends on the individual circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Styles
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Alternatively with data attributes on a button inside the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for fixing right into alert features.
close.bs.alertclosed.bs.alertInspect some youtube video tutorials about Bootstrap alerts
Connected topics:
Bootstrap alerts main information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue