Best Free Website Builder
Just recently I had the possibility investing some time checking out a Third celebration Best Web Builder theme which bragged regarding having bunches of blocks-- I counted almost one hundred really-- and also today returning to the good golden indigenous Best Web Builder environment I obtained advised of something which happened to me a couple of years back. Well that's exactly the way I felt returning to the native Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is constant and reputable - if an aspect acts in a manner in one block-- it acts the exact same means everywhere each time. There is no such thing as unanticipated behavior distracting and perplexing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be set up in various ways becoming something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be virtually unlimited. The only limitations reach be your vision and creativity.
Best Web Builder progresses-- with every significant upgrade revealed with the pop up home window of the application we, the individuals get an increasing number of priceless as well as well thought tools suitable the expanding individual requirements. Just a few months earlier you had to compose your very own multilevel food selections and the suggestion of creating an on-line shop with Best Web Builder was merely unthinkable and also now just a few variations later on we currently have the possibility not simply to market everythings via our Best Web Builder sites yet likewise to completely tailor the look and also feel of the procedure without writing a straightforward line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program has to shut" message or lost the outcomes of my job. It could be all in my creativity, but it seems the program reaches run a bit faster with every next upgrade.
So generally these besides one are the factors in the recent months the amazing Best Web Builder became my in fact major as well as favorite website design tool.
The last but perhaps crucial factor is the subtle as well as exceptional HTML and CSS discovering contour the software gives. I'm not fairly certain it was deliberately created through this but it in fact works every single time:
Let's say you begin with a concept as well as require a website to present it to the world yet do not have any type of knowledge in HTML. Hearing or googling from a buddy you begin with Best Web Builder and also with practically no time invested discovering just how to utilize it you've currently got something up and running. You are shocked it was so simple but in the human nature is to always want some more. Suppose the typeface was various from the created in fonts or possibly the logo design a bit bigger? This is exactly how the little CSS tweaks begin entering your life. Not long after you require to alter the appearance just a little bit further and also attempt to damage a block parameter uncovering the personalized HTML section to change a character or 2 ... This is exactly how it starts. Nobody's compeling you with the exception of your curiosity as well as the friendly environment makes it look practically like an online game. And also not long after eventually you unintentionally have a look at a bit of code and also obtain surprised you recognize just what it indicates-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I love most-- the freedom to progress with no pressure at all.
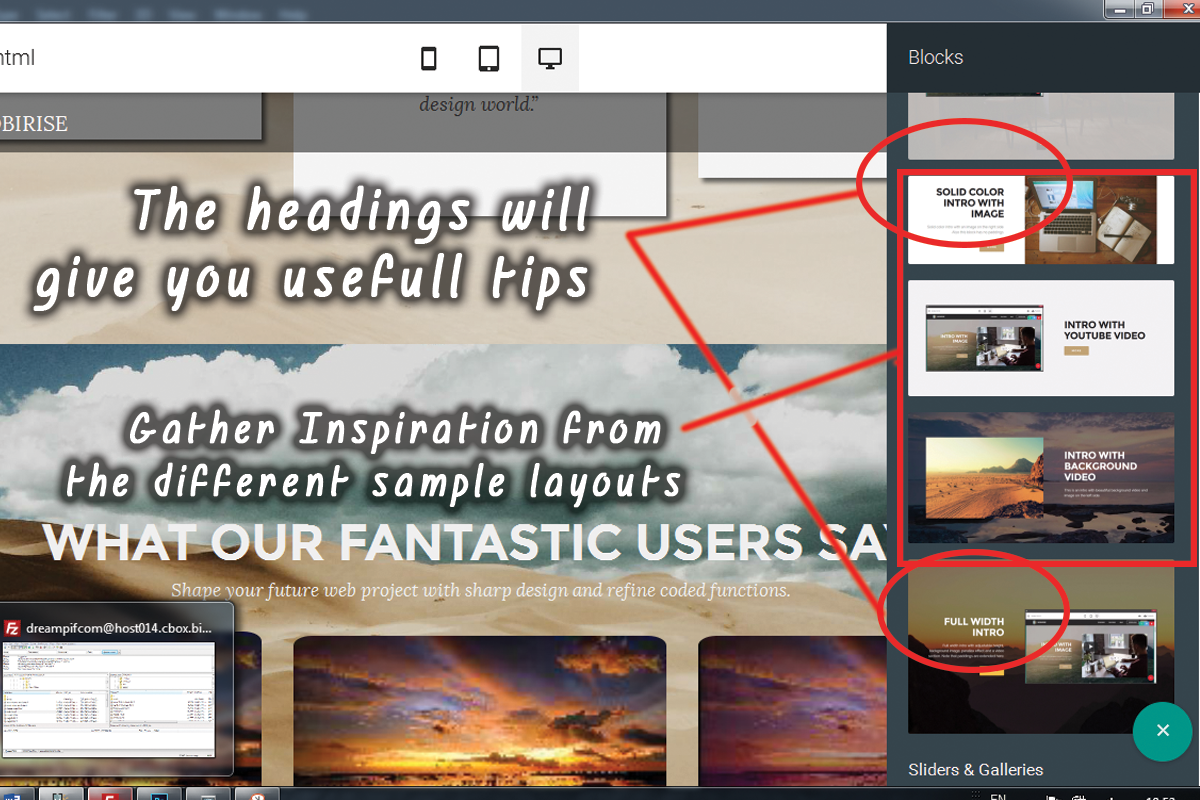
In this write-up we're visiting take a much deeper take a look at the brand-new functions introduced in variation 2 as well as discover the several means they could work for you in the development of your next fantastic looking entirely responsive web site. I'll also discuss some brand-new suggestions and tricks I lately found to help you increase the Best Web Builder abilities even additionally and perhaps even take the very first action on the learning curve we chatted about.
Hey there Awesome Symbols!
I presume for Best Web Builder Development group creating a module enabling you to easily put web font symbols into really felt kind of natural point to do. Internet icons component has actually been around for a while as well as offered us well.
Now with Best Web Builder 2 we currently have two extra symbol typeface to take full advantage of in our designs-- Linecons and Font Awesome. Linecons provides us the refined and also expressive look of thorough graphics with a number of line widths as well as very carefully crafted contours as well as Font Awesome provides vast (as well as I imply vast) collection of signs and also since it gets packed all around our Best Web Builder projects provides us the freedom achieving some amazing designing results.
Where you can make use of the symbols from the Best Web Builder Icons extension-- virtually everywhere in your job depending of the strategy you take.
Exactly what you could utilize it for-- virtually everything from including extra quality and expression to your content as well as enhancing your buttons as well as menu things to styling your bulleted listings, consisting of meaningful images inline and in the hover state of the thumbnails of the updated gallery block. You could also add some activity leveraging an additional constructed in Best Web Builder capability-- we'll speak about this later on.
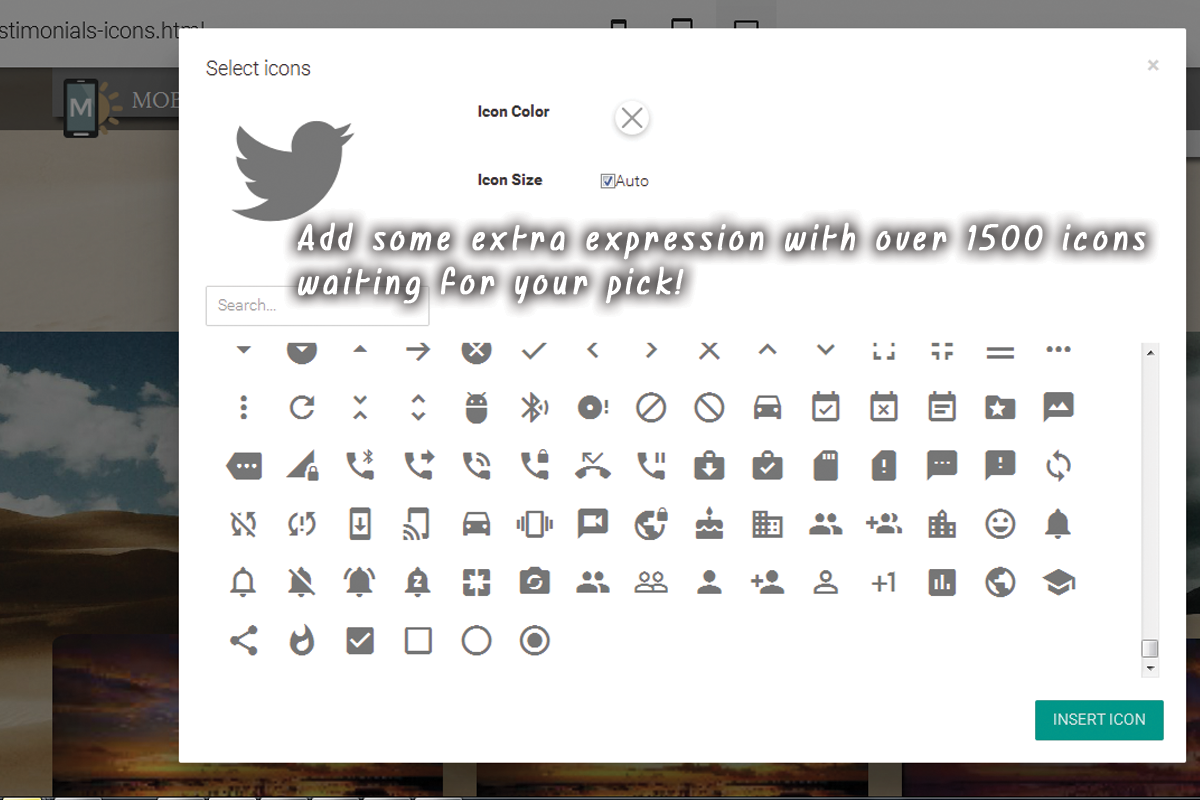
Adding icons via the integrated in visuals user interface-- clean and very easy.
This is obviously the most convenient as well as fastest method which is one of the reasons we like Best Web Builder-- we always get an easy method.
Via the icons plugin you obtain the flexibility placing symbols in the brand block, all the switches and several of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as different colors setups the Select Icons Panel allows you choose your worths for these residential properties. It likewise has a beneficial search control assisting you to find faster the aesthetic material you need rather of constantly scrolling down as well as in some cases missing out on the ideal pick.
Another advantage of the recently included Font Awesome is it contains the brand name marks of practically 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- prepared as well as waiting if you need them.
Generally every essential interactive component in the sites you are constructing with Best Web Builder is capable of being increased additionally with adding some beautiful, light weight and totally scalable icon graphics. This means you are lining out your concept and also given that symbols and shapes are much quicker well-known and comprehended-- making the content more intuitive and legible.
This is merely a part of all you can achieve with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a terrific advantage-- it worldwide includes the Icon fonts in our Best Web Builder tasks. This behavior combined with the means Font Awesome courses are being developed offers us the liberty achieving some quite outstanding stuff with merely a couple of lines of custom CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever before been a little bit frustrated by the limited options of bullets for your lists? With the newly included in Best Web Builder Font Awesome these days end. It is in fact takes merely a few straightforward steps:
- initially we undoubtedly have to pick the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it includes all the symbols included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when coping the worth you do not pick them-- it's a bit tricky the initial couple of times.
Scroll down and also take your time obtaining acquainted with your brand-new arsenal of symbols and also at the same time getting the one you would locate most appropriate for a bullet for the listing we're regarding to style. When you discover the one-- merely copy the & Unicode worth without the braces.
Now we need to convert this worth to in such a way the CSS will comprehend. We'll do this with the aid of one more online tool situated here:
paste the worth you've simply replicated and also struck Convert. Scroll down up until you locate the CSS field-- that's the worth we'll be requiring soon.
If you happen to find troubles specifying the color you require for your bullets just shut the Code editor, examine the text color HEX code with the Best Web Builder's created in color picker select/ specify the different colors you need, replicate the worth and exit decreasing adjustments. Now all you should do is positioning this value in the Custom CSS code you've produced soon. That's it!
Allow's move some even more!
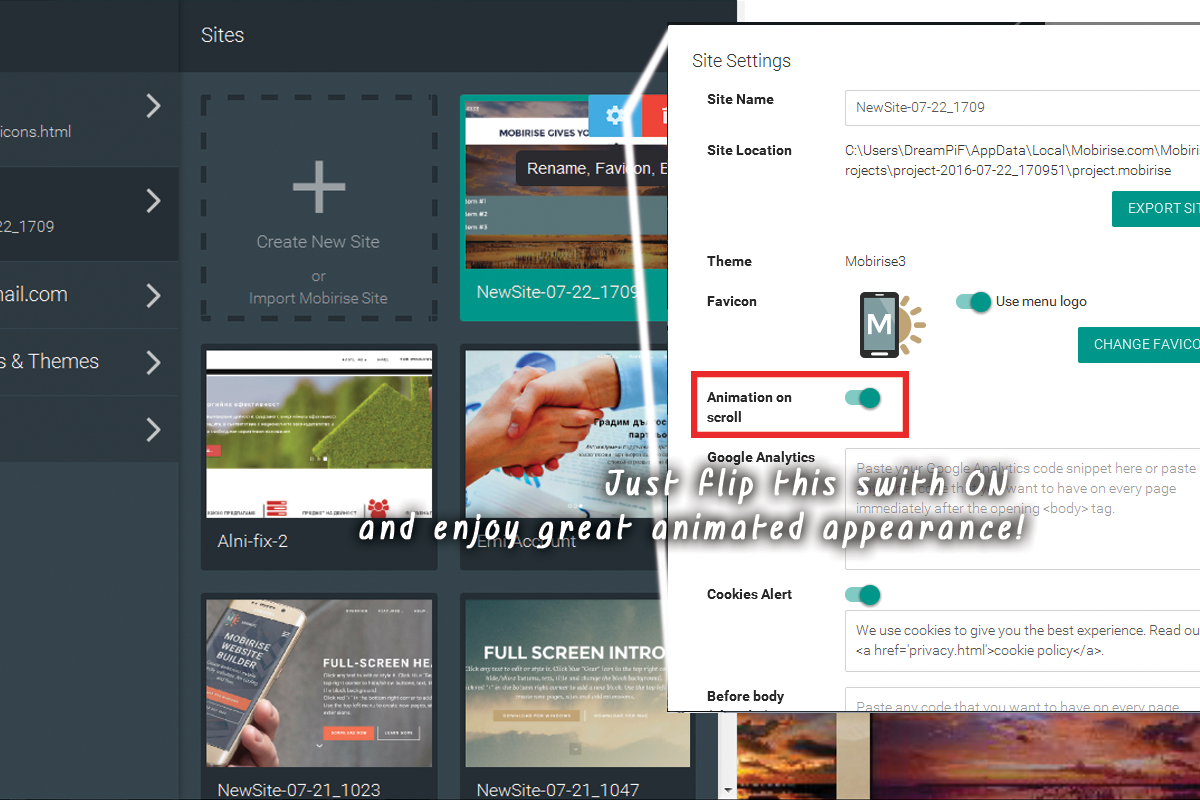
One more trendy thing you could achieve with just a couple of lines of customized CSS and without yet uncovering the custom-made HTML and also shedding all the block Properties aesthetic changes is adding some motion to all the icons you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so simple you can soon obtain addicted and a flooded with impacts website often gets tough to read-- so utilize this with measure a having the overall appearance and feel I mind.
When the reminder obtains over this switch, allow's claim you want to add a symbol to a switch which need to only be visible. And also given that it's motion we're speaking about, let's make it move when it's visible. The customized code you would wish to make use of is:
If you require some additional tweaks in the appearance merely fallow the remarks ideas to readjust the numbers. And naturally-- alter the animation type if needed. If you need this effect at all times-- delete the ": float" component and uncomment "endless" making animation loophole permanently not merely once when the site tons ant the control you've just styled could be unseen
This approach could easily be broadened to work with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols inserted in a block, simply change
.
If needed, bear in mind to set computer animation loophole forever.
Include some individuality to the gallery.
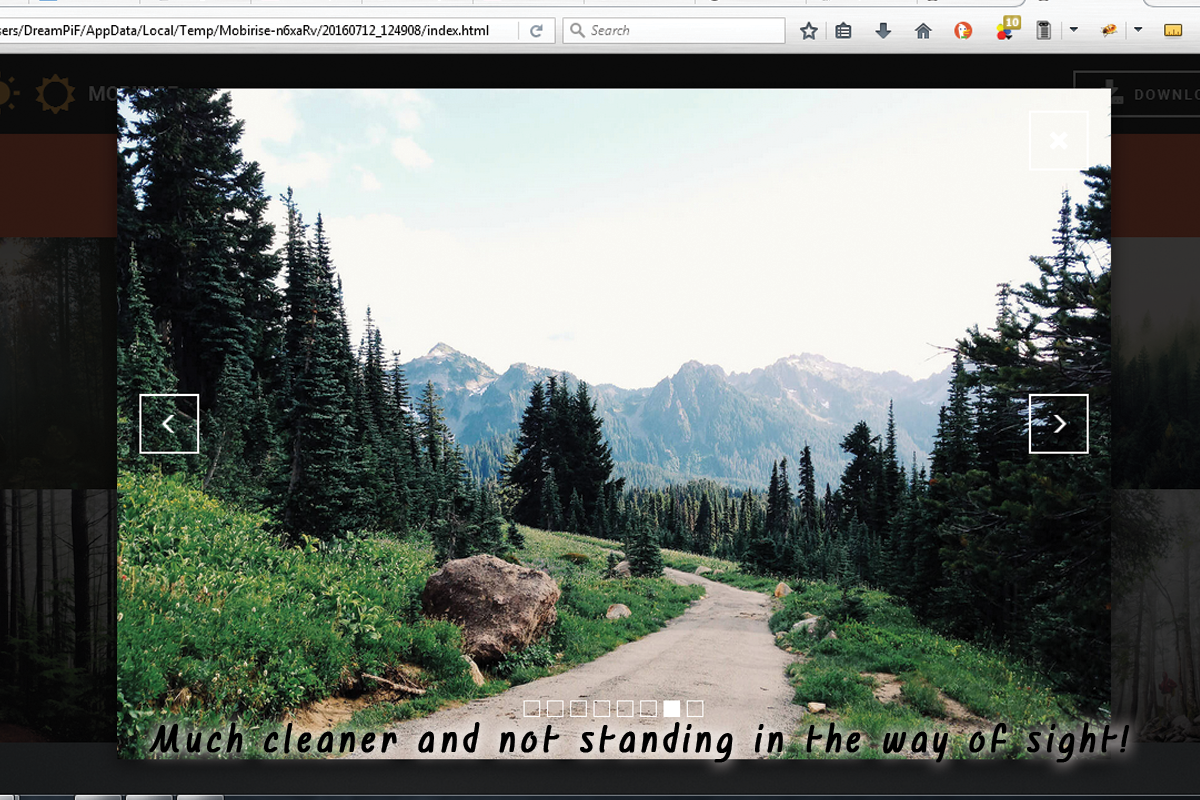
An additional easy and cool styling treatment you get capable of attaining after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any Font Awesome icon you find proper. The procedure is fairly just like the one setting of the custom-made icon bullets. You require to pick the proper symbol and transform its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and also change the value-- merely like in the previous instance.
The course specifying which icon is being positioned is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we chatted about. The blue courses are purely optional.fa-fw fixes the size of the symbol and fa-spin makes it (obviously) spin. There is one even more native activity class-- fa-pulse, likewise self-explanatory.
All the icons inserted by doing this right into your content could be easily stiled by the means of the previous 2 instances, so all that's left for you is consider the finest use for this outstanding newly presented in Best Web Builder feature as well as have some enjoyable explore it!