getting Started With Github Pages
How To Setup Github Pages
Most convenient method to hold your internet site on GitHub Pages
Normally in our work over the net we require solid and also trustworthy partners to lean on-- like the post we dedicate out link with the world, the news sites we depend allow us recognize exactly what's important or the cloud systems to care for our priceless documents as well as tasks. Among these there is an extremely unique area committed for the reputable hosting carrier we trust to carry the details presenting us or our firms to the globe-- an information which in days when the internet is all over around us can be important for the future of our endeavors.
Excellent news is there is a new trustworthy solution for both creating mobile friendly pages as well as hosting them securely absolutely free due to the wonderful participation in between site designer software and GitHub Pages.
Made for developers GitHub has fast quality servers offering 99.9% uptime to the held web content and also since this summertime whatever organized on the GitHub Pages obtains transferred by safe connection by default-- practical as well as risk-free. And also with the aid of the user-friendly and also simple to utilize WebPage Builder producing excellent looking mobile friendly websites and also publishing them to the GitHub complimentary hosting obtains virtually quickly without the need of understanding anything regarding code.
So basically in order to show your web content to the globe you need to take just a couple of simple actions:
Set up your organizing - Get free GitHub account
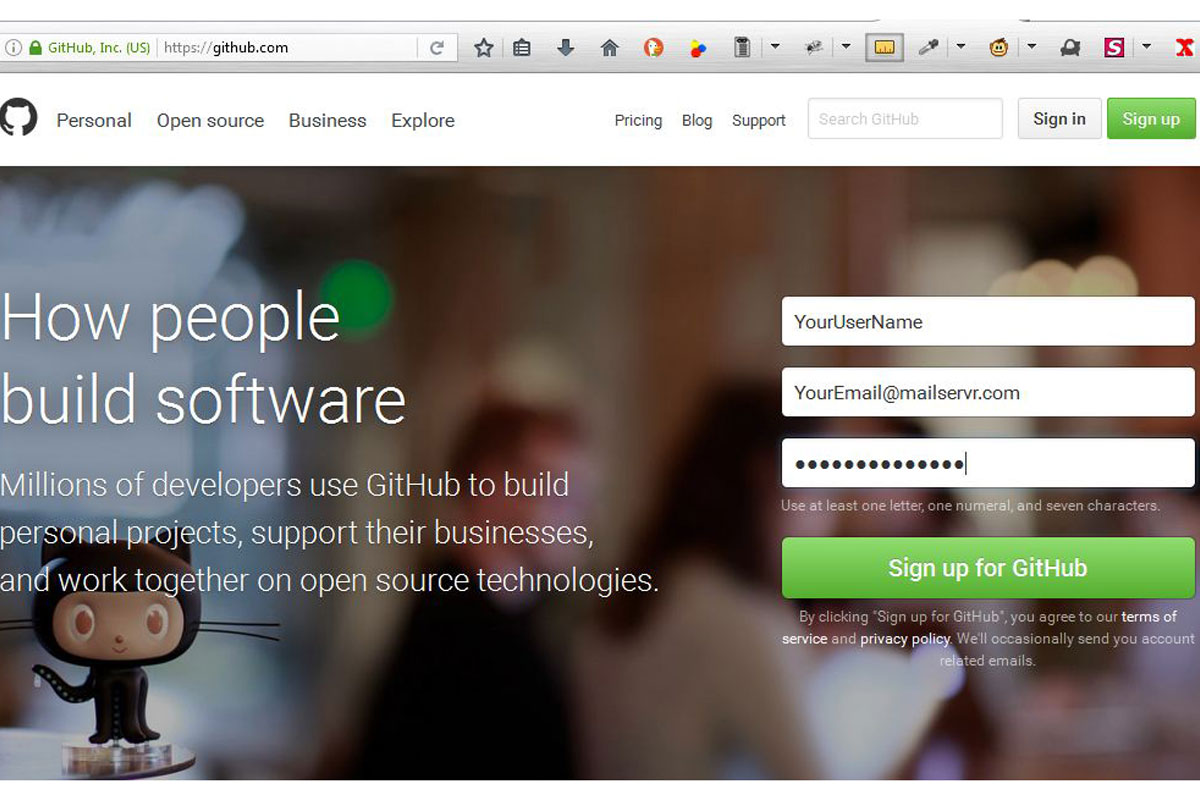
Go to
and enter your preferred information picking up a username and also filling out your e-mail and also password. Picking your username do have in mind it will likewise be the name displaying in your GitHub pages domain name later on like:
username.github.io
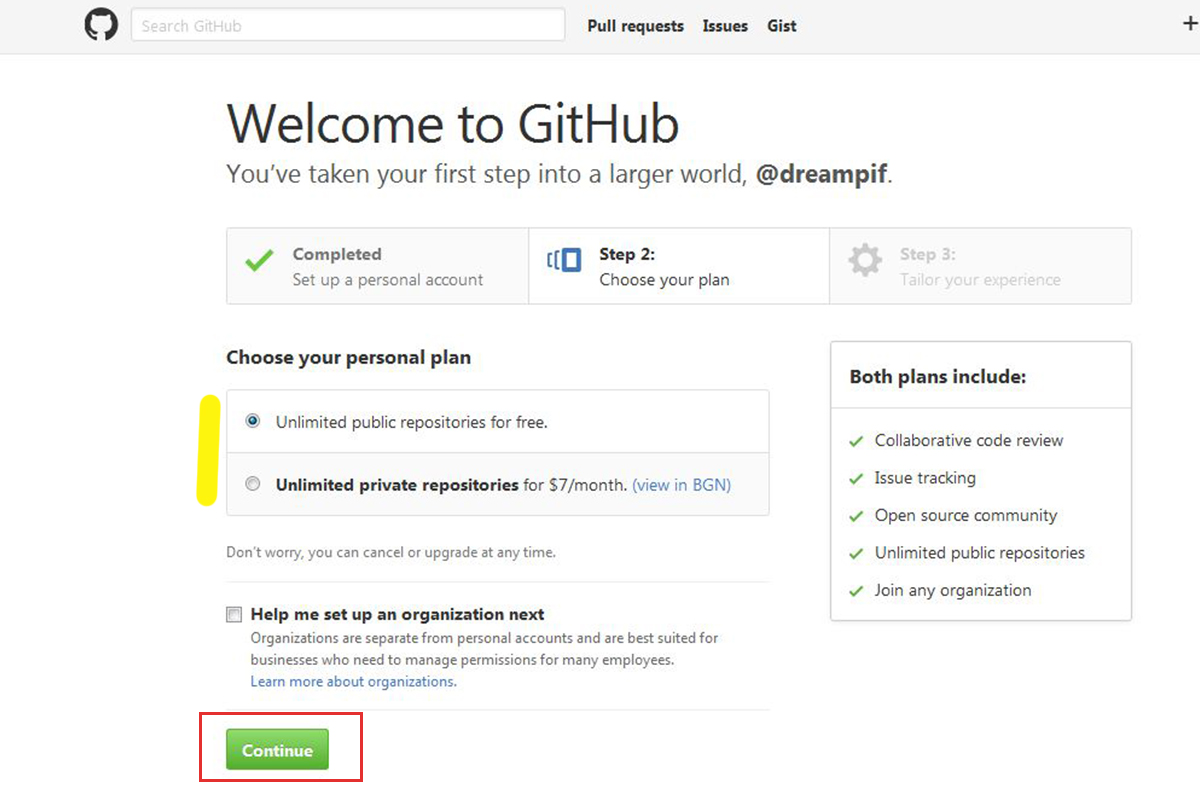
On the following display verify you desire limitless sources absolutely free and also click on the Continue switch
By now you need to have gotten a verification e-mail asking you to validate your e-mail address-- simply click the web link and you're good to go up with your new quick as well as protected complimentary holding service.
Go to this site and click on the buttons free site design program
Web Building contractor is an offline website page property solution so you don't have to be actually hooked up to the net to develop yet merely for submitting the material to your safe free GitHub domain name. After installing remove the repository as well as put up like every other frequent request.
After the installment is total you'll be actually inquired to connect your e-mail along with a Page Builder account-- that is actually pretty basic-- merely enter your e-mail address as well as the code will definitely be actually emailed to you
Be sure to review the whole email because alongside the password it additionally consists of some practical information to help you start also quicker. After checking out the email only copy your code as well as insert this in. Right now believe that or not you're only a couple of clicks on out of publishing your amazing content.

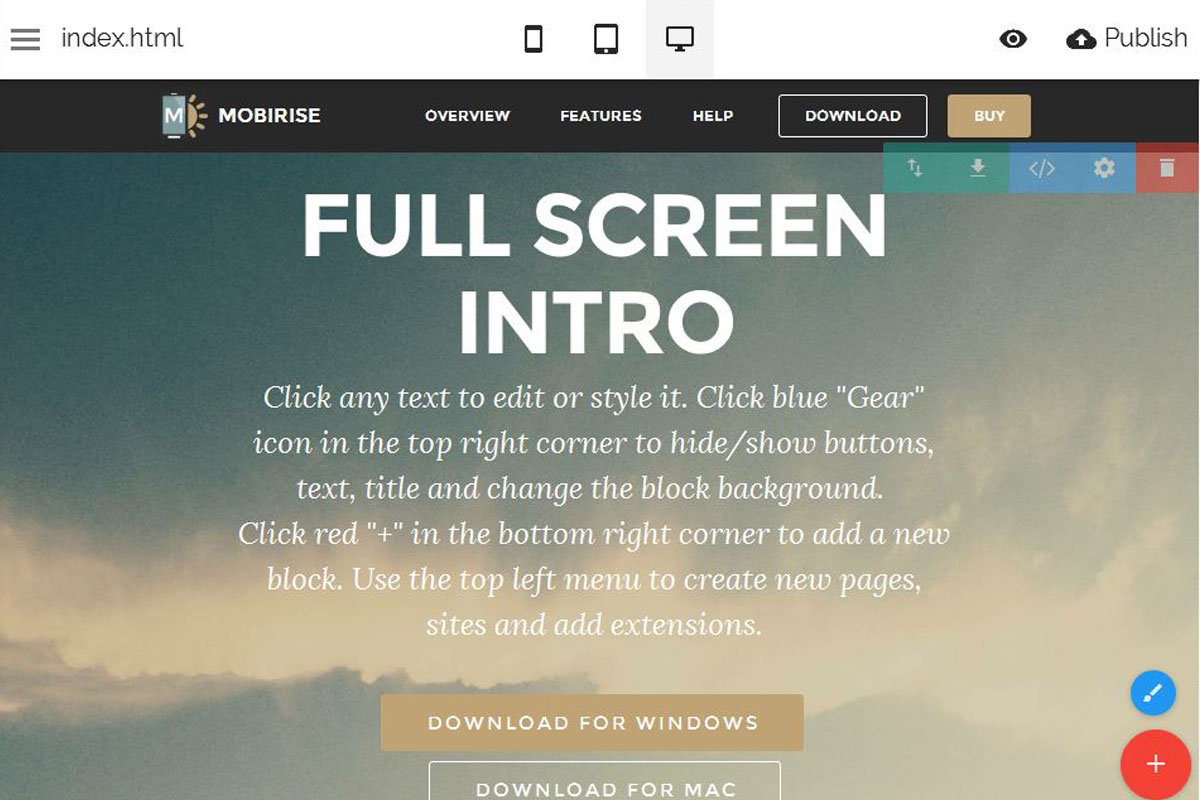
Partnering with the Web Builder is fairly very easy and also intuitive-- you've acquired a cozy blocks color scheme arising off the right or your monitor when you click the huge reddish plus switch-- just drag the blocks you believe will certainly accommodate absolute best the content you desire as well as revise the components similar to you will in your usual content redactor. Any block could be just dragged at a various spot any time you choose it must be actually. Specifying other designing as well as appeal possibilities acquires quickly done with each block's Properties Panel.
What you observe in Builder home window is just what really obtains shown when the web page will certainly be packed in internet browser. The blocks you insert instantly change to fit accordingly the display screen of any sort of gadget. You could examine the appearance on other gadgets anytime by clicking the symbols changing the viewpoint. Incorporating additional pages and also establishing various choices for each and every webpage and also the venture internationally is done off the Hamburger switch in the top left edge from the window where you could additionally handle your registration and include even more functions to your treatment and coming from the Style publisher (heaven comb switch) you can control your entire site's appearance modifying that completely in a couple of clicks on.
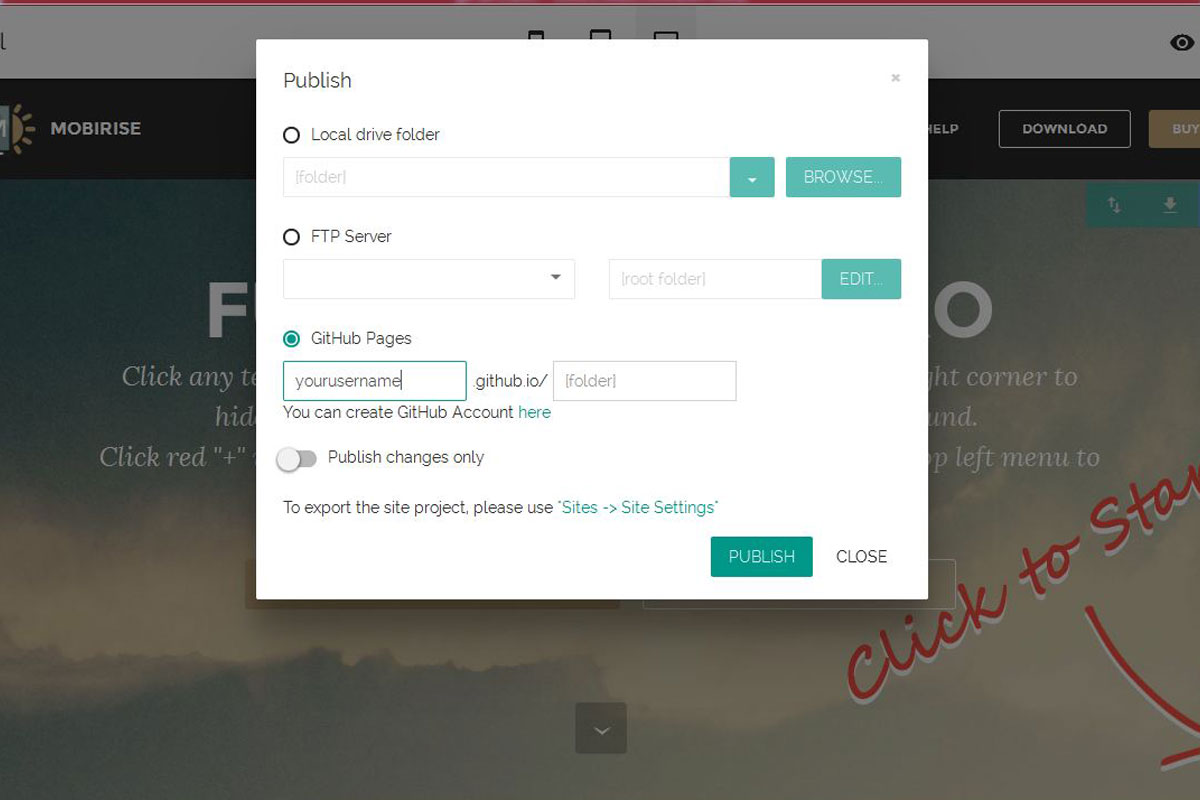
You can preview the results from your job in your area in your internet browser whenever using the examine switch when you believe it is actually prepared to be revealed to the world coming from your protected complimentary throwing-- merely most likely to the Publish dialog container as well as pick the GitHub option.
Customarily as you possibly have seen if you had some time looking into GitHub pages initial support data in order to be able to use your brand-new quick holding you need to produce a repository matching your individual name. When creating your web pages along with Builder you can easily omit this action given that the Builder does it for you-- all you need to do is enter your username and affirm you possess this profile entering into the password the first time you use it for publishing
Additionally you may describe a subfolder to place your page in to in the event that you want to bunch a number of tasks.
Everything receives done coming from The Page Builder interface-- you don't must take any kind of additional actions other than laid outing the spot to submit your pages when.
Updating your ventures happens even much easier given that the Builder has actually don't forgotten the environments you've made use of from the last upload and also instantly reapplies all of them-- all you must carry out is pick the GitHub option as well as struck Upload-- that's it-- your updated internet site will definitely present online in simply an issue of mins.