Bootstrap Tooltip Jquery
Introduction
Sometimes, most especially on the desktop it is a smart idea to have a subtle callout along with certain pointers arising when the visitor places the computer mouse pointer over an element. This way we ensure that the proper information has been offered at the correct time and hopefully increased the visitor practical experience and comfort while applying our webpages. This kind of activity is taken care of by tooltip element which has a trendy and regular to the whole framework styling visual appeal in current Bootstrap 4 edition and it's certainly convenient to bring in and configure them-- let us check out how this gets accomplished . (read this)
Activities to realize while applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the 3rd party library Tether for setting up . You need to include tether.min.js before bootstrap.js so as for tooltips to work !
- Tooltips are definitely opt-in for efficiency factors, so you need to activate them yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never featured.
- Point out
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on hidden elements will certainly not do the job.
- Tooltips for
.disableddisabled- When set off from hyperlinks which span several lines, tooltips will be centered. Apply
white-space: nowrap<a>Understood all that? Excellent, let us see how they use certain instances.
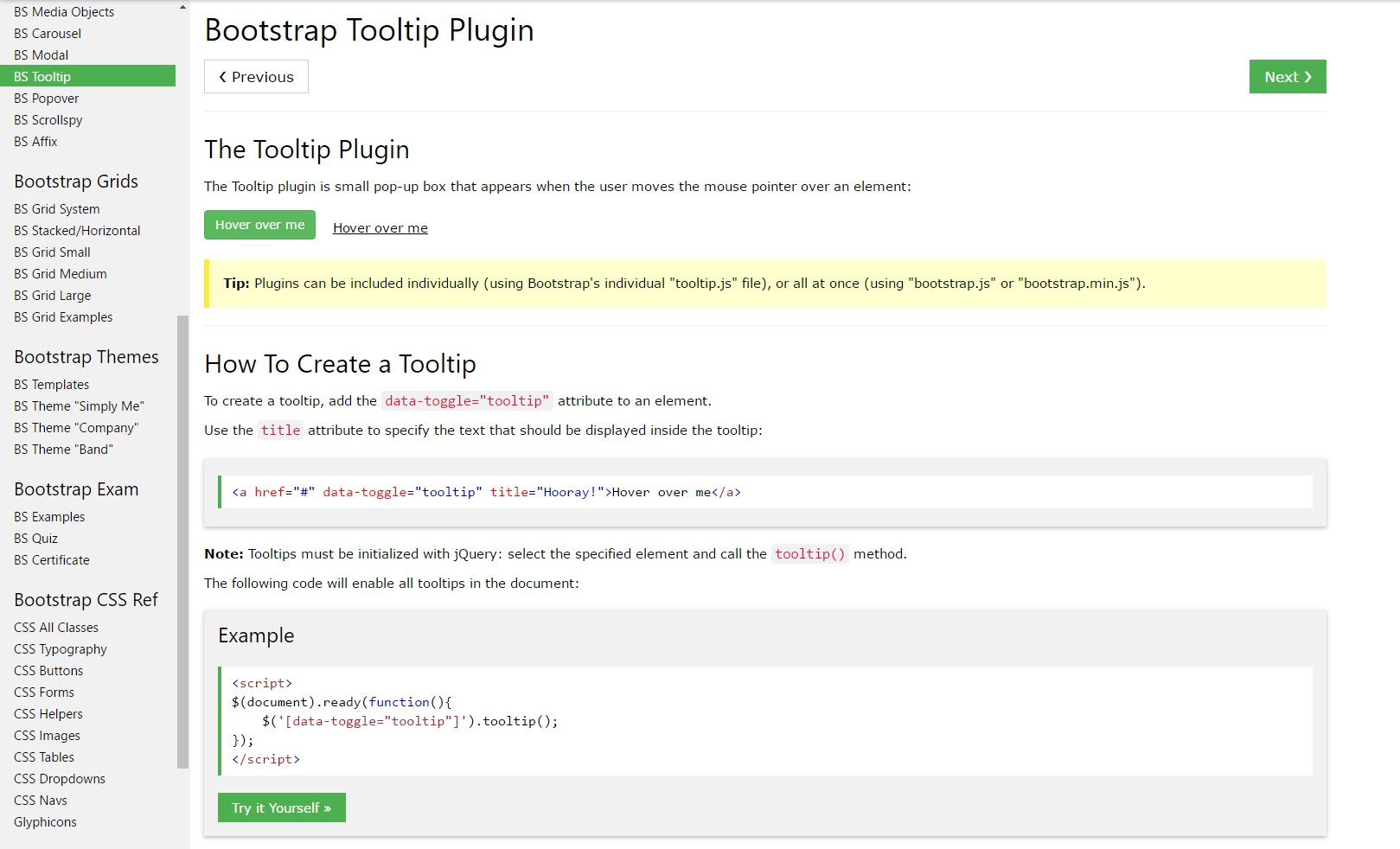
How you can work with the Bootstrap Tooltips:
First of all to get use of the tooltips performance we really should allow it since in Bootstrap these particular features are not allowed by default and call for an initialization. To execute this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually perform is receiving what's inside an element's
title = ””<a><button>Once you have switched on the tooltips capability just to select a tooltip to an element you have to incorporate two required and only one extra attributes to it. A "tool-tipped" elements need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be essentially the identical in each the Bootstrap 3 and 4 versions due to the fact that these truly do work really well-- absolutely nothing much more to be called for from them.
For examples
One manner to initialize all of the tooltips on a webpage would be to pick them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
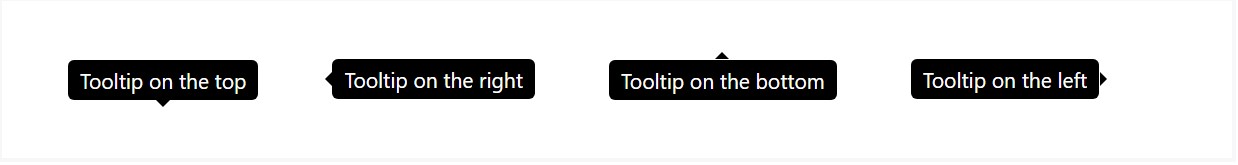
)Static Demo
Four possibilities are accessible: top, right, bottom, and left aligned.
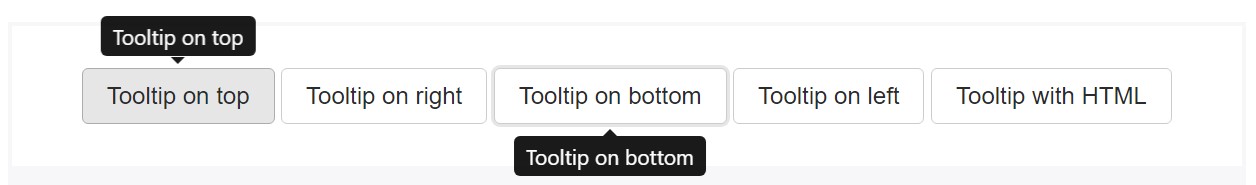
Interactive
Hover above the buttons beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin brings in information and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopHaving tooltips work with keyboard and also assistive technology users.
You ought to simply include tooltips to HTML components that are generally ordinarily keyboard-focusable and interactive ( like web links or form controls). Even though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
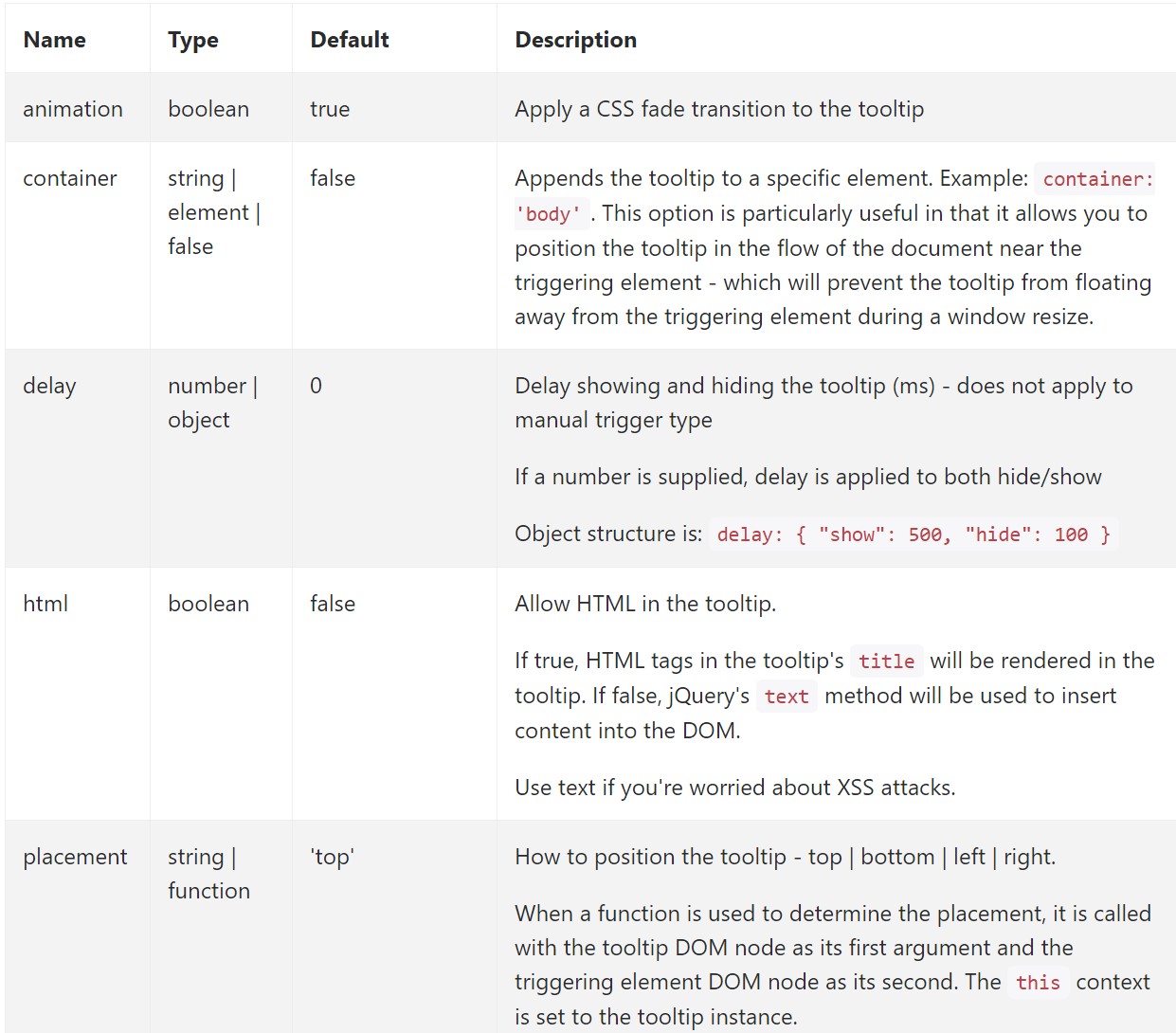
</div>Capabilities
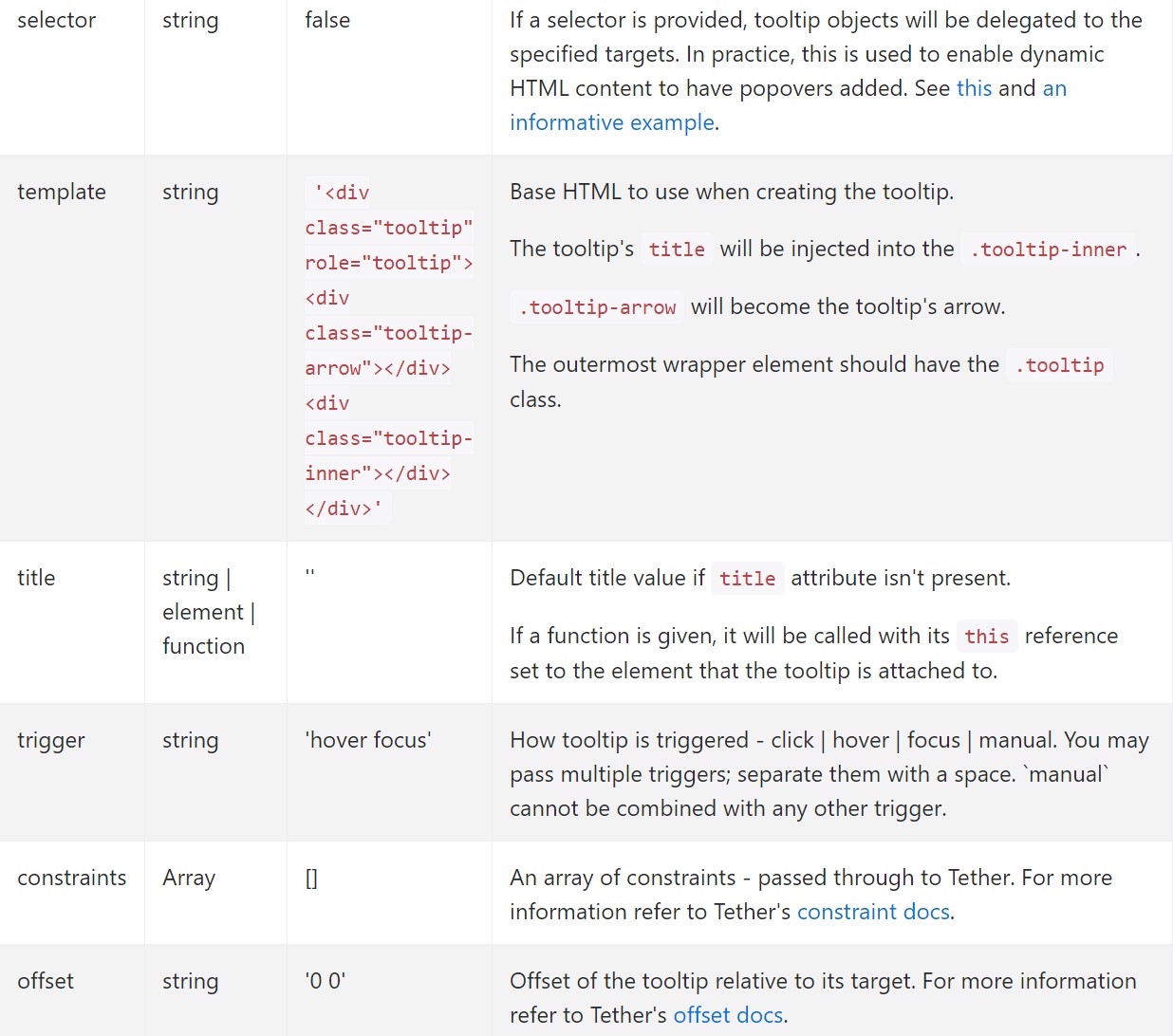
Possibilities may be pass by via data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Options for specific tooltips have the ability to alternatively be specified with making use of data attributes, as explained above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Goes back to the customer before the tooltip has really been demonstrated ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the customer before the tooltip has really been stashed ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer right before the tooltip has actually been demonstrated or else disguised (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that make use of delegation ( that are created applying the selector possibility) can not actually be individually eliminated on descendant trigger elements.
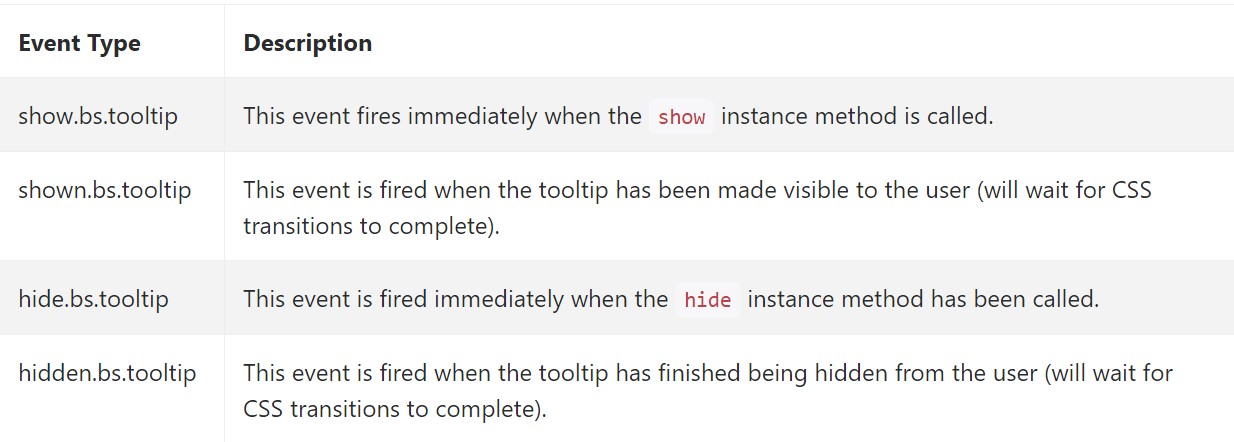
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to consider right here is the quantity of information that goes to be put within the # attribute and at some point-- the positioning of the tooltip depending on the setting of the main component on a screen. The tooltips should be precisely this-- small significant tips-- mading a lot of details might possibly even confuse the visitor instead support getting around.
Additionally if the primary element is extremely near to an edge of the viewport mading the tooltip beside this very side might probably cause the pop-up message to flow out of the viewport and the info within it to turn into almost worthless. Therefore, when it concerns tooltips the balance in utilizing them is necessary.
Take a look at a number of video training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh