Bootstrap Textarea Value
Intro
In the web pages we generate we employ the form elements to get several info directly from the visitors and send it back to the internet site founder fulfilling numerous goals. To complete it properly-- meaning getting the right answers, the right questions needs to be asked so we architect out forms form very carefully, consider all the feasible circumstances and kinds of relevant information required and actually provided.
Yet despite exactly how correct we are in this, generally there regularly are some scenarios when the info we desire from the user is somewhat blurred just before it becomes in fact given and requires to extend over so much more than just the normal a single or else a handful of words commonly written in the input fields. That is certainly where the # element appears-- it is actually the irreplaceable and only component through which the visitors can easily write back some lines providing a reviews, sharing a reason for their actions or simply just a number of ideas to perhaps assist us making the services or product the web page is about much much better. ( recommended reading)
Tips on how to work with the Bootstrap textarea:
Inside the current edition of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Line component is fully sustained automatically adapting to the width of the display webpage becomes shown on.
Building it is very simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is actually a responsive component by default it extends the whole size of its parent element.
A bit more hints
On the other side of coin-- there are certainly several situations you would certainly wish to limit the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
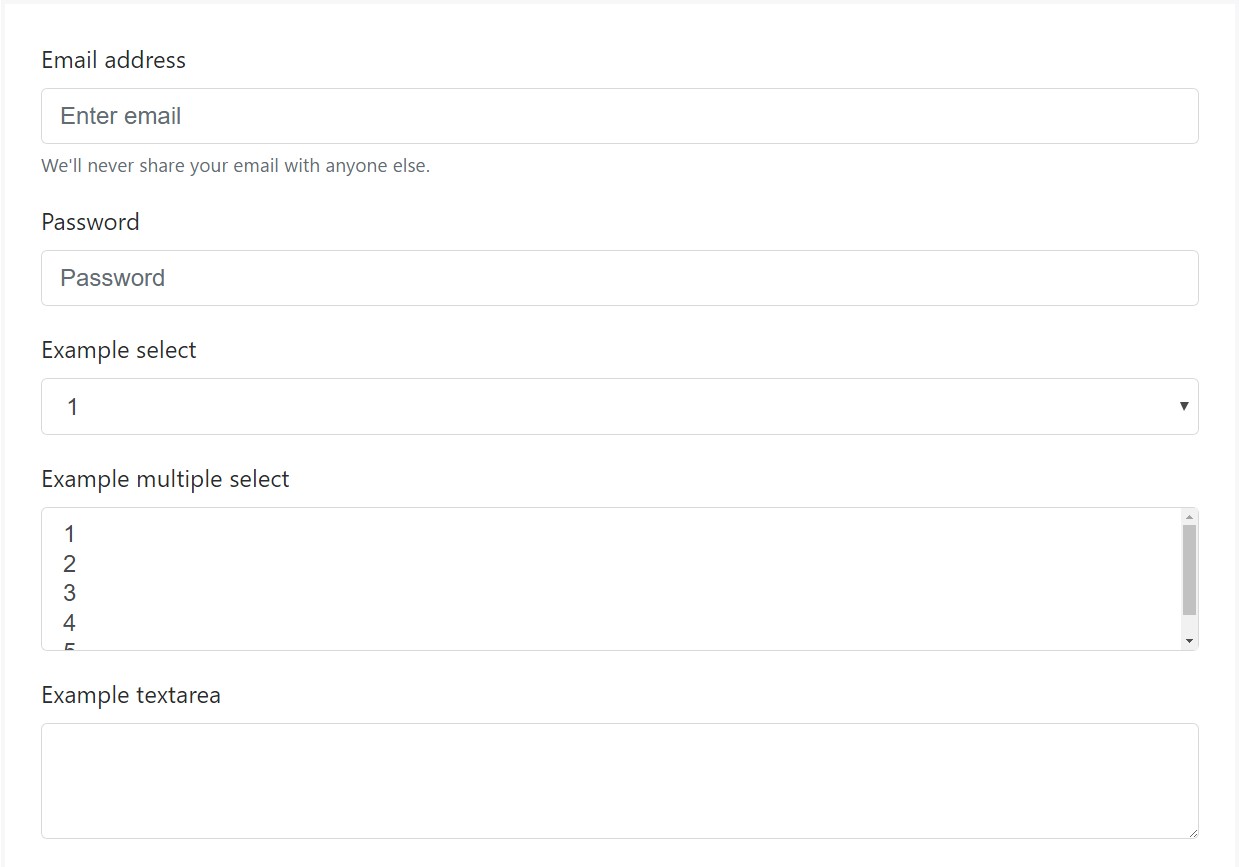
Bootstrap's form regulations increase on Rebooted form styles with classes. Utilize these classes to opt in their customised displays for a more regular rendering throughout tools and browsers . The example form here illustrates standard HTML form elements that gain upgraded designs from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap implements the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
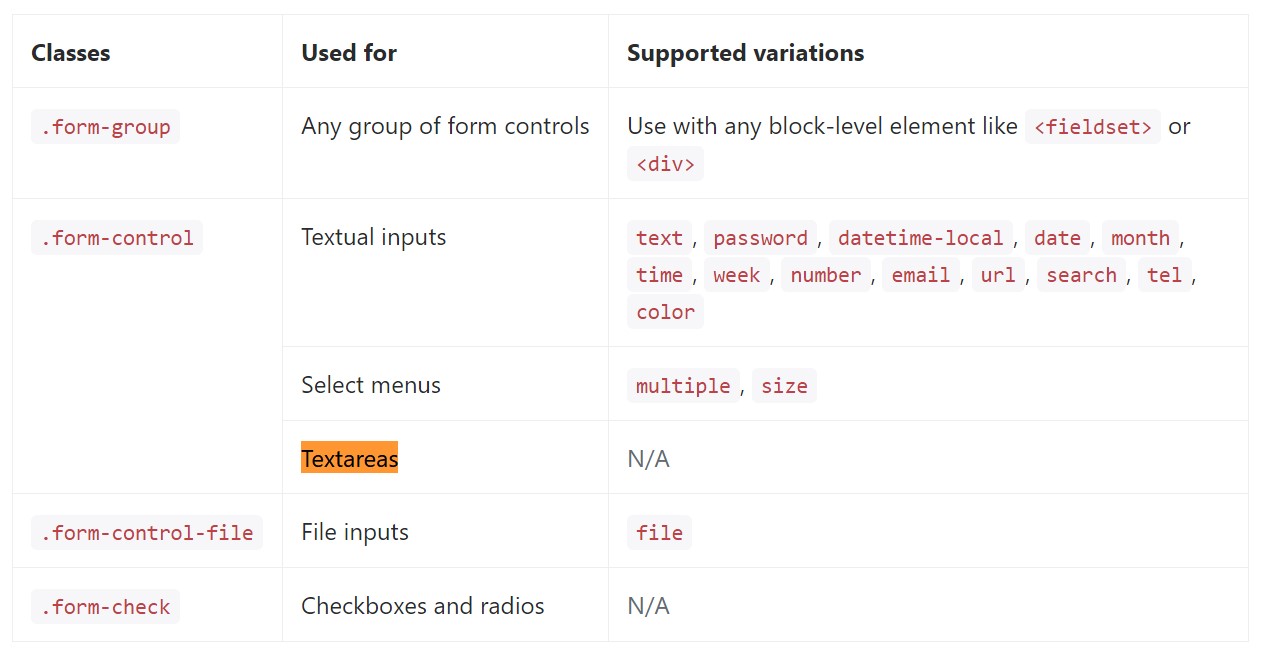
</form>Shown below is generally a complete listing of the certain form commands supported by means of Bootstrap and the classes that customize them. Additional documentation is provided for each and every group.

Conclusions
And so currently you know how you can start a
<textarea>Review some video training about Bootstrap Textarea Button:
Related topics:
Concepts of the textarea

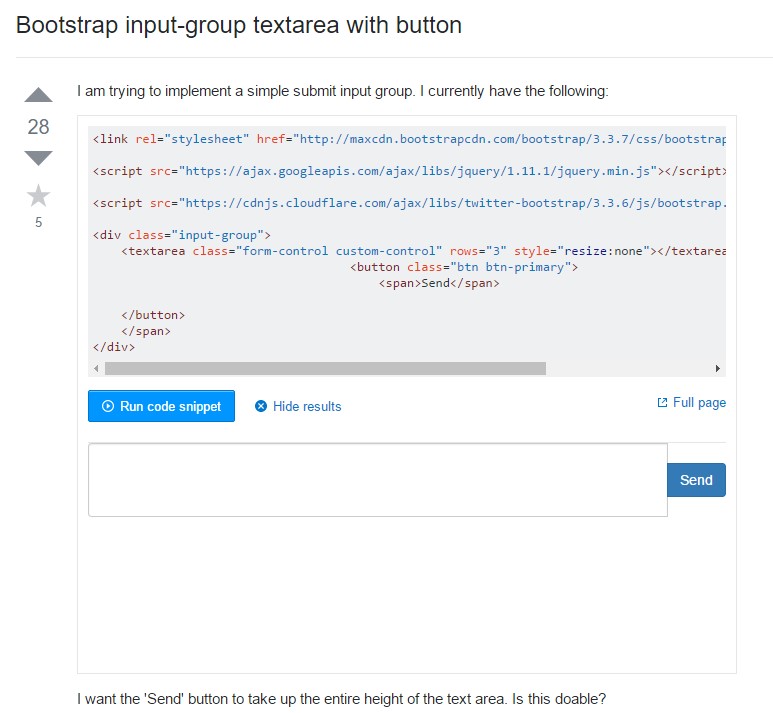
Bootstrap input-group Textarea button utilizing

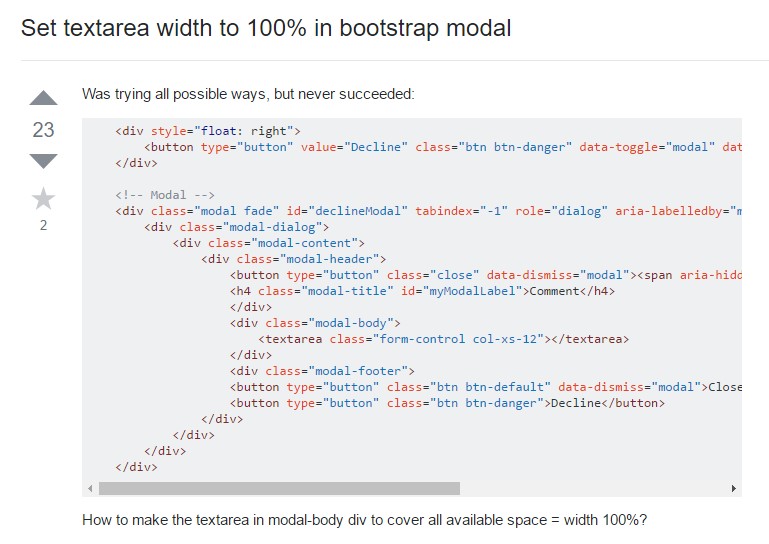
Create Textarea size to 100% in Bootstrap modal