Bootstrap Columns Tutorial
Overview
In the past handful of years and surely the coming ones to come the universe of world wide web spreading more and much more extensively throughout every sort of devices and so now essentially fifty percent of the views of the webpages online are performed not on pc and laptop pc displays yet coming from several mobile devices having every sorts of small-scale screen proportions. In this way if a web page will not show correctly-- indicating to resize and promptly find its own best match on the gadget employed its most likely will get browsed away to become switched out by a mobile phone friendly webpage featuring quite similar services or product.
What's more-- the indexing mechanisms such as Google produce the so called mobile-friendly test and present far down your pages around the search results. This lowering is even deeper in case the search is done by a mobile tool-- the online search engines take this specific thing fairly seriously. Hence not possessing a mobile phone friendly page almost means not having a web page in any way.
Steps to employ the Bootstrap Columns Working:
And yet just what actually a web page getting responsive suggests-- basically-- fitting the entire width of the display which gets showcased on providing the features in clear and handy way at any size. To care for this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display screen widths at which a modification occurs and the Bootstrap Columns Content become reordered to hopefully match more desirable. The past version utilized 4 breakpoints and the absolute most modern Bootstrap 4 system introduces one extra so they attain actually five. Here they are together with the maximum value they expand to. The precise boundary number in itself goes to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another advices
The horizontal zone in Bootstrap 4 system gets distributed in 12 items equal in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for every breakpoint you need to have and every Bootstrap Columns Working will be the equal width.
Equal width
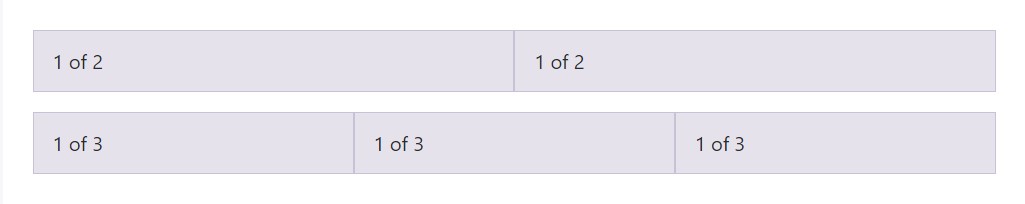
For instance, listed here are two grid styles that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
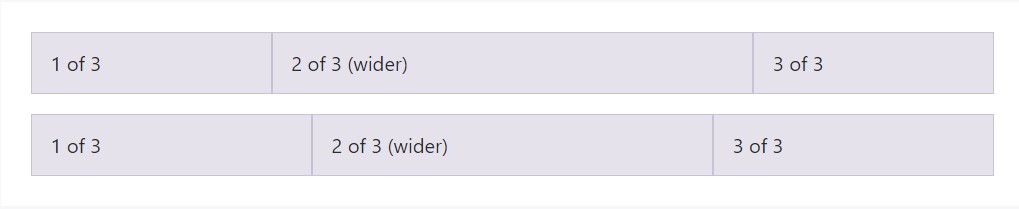
Auto-layout for flexbox grid columns likewise means you can easily put the width of one column and the others will immediately resize all around it. You can work with predefined grid classes (as shown here), grid mixins, or else inline widths. Bear in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
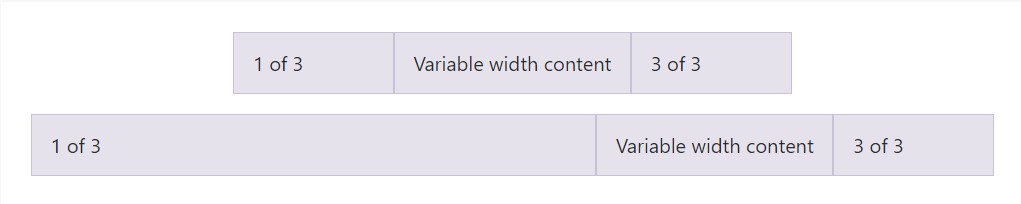
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
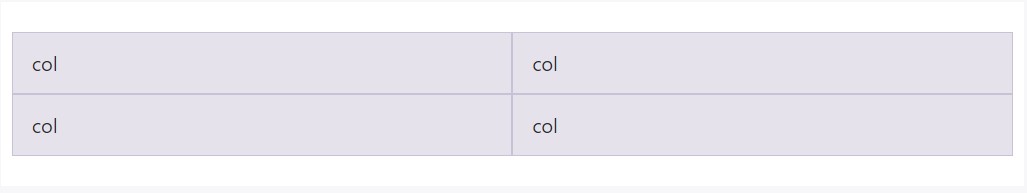
</div>Equivalent size multi-row
Generate equal-width columns which extend multiple rows with fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new feature
Another new thing by the new Alpha 6 build of Bootstrap 4 is in case that you add in simply just a handful of
.col-~ some number here ~Final thoughts
So right now you understand how the column elements form the construction as well as responsive activity of the Bootstrap system and everything that's left for you is generating something really awesome using them.
Examine several on-line video short training relating to Bootstrap columns
Related topics:
Bootstrap columns authoritative records

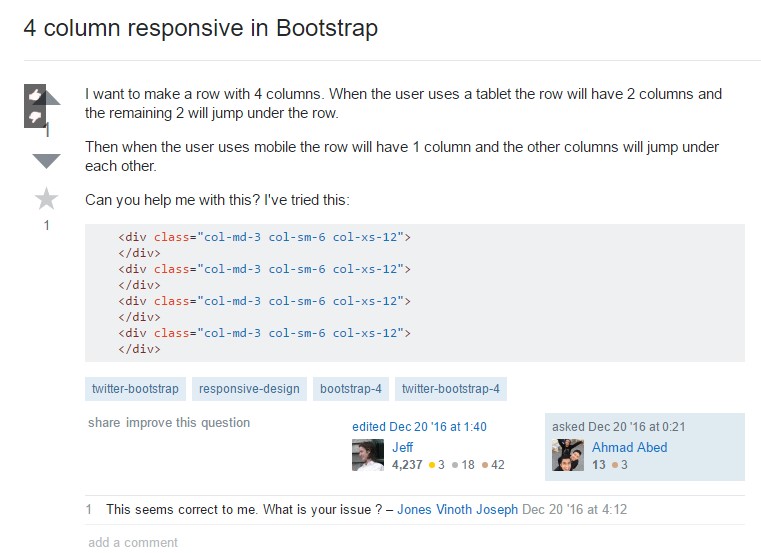
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns